How We Work
We’re going to give you a quick overview of RubyGarage software development process and explain each step of our workflow.
RubyGarage is your technology partner in product development
Our workflow is divided into three core processes: ideation and evaluation, product design, and product development. Quality assurance is an integral part of both of these processes.
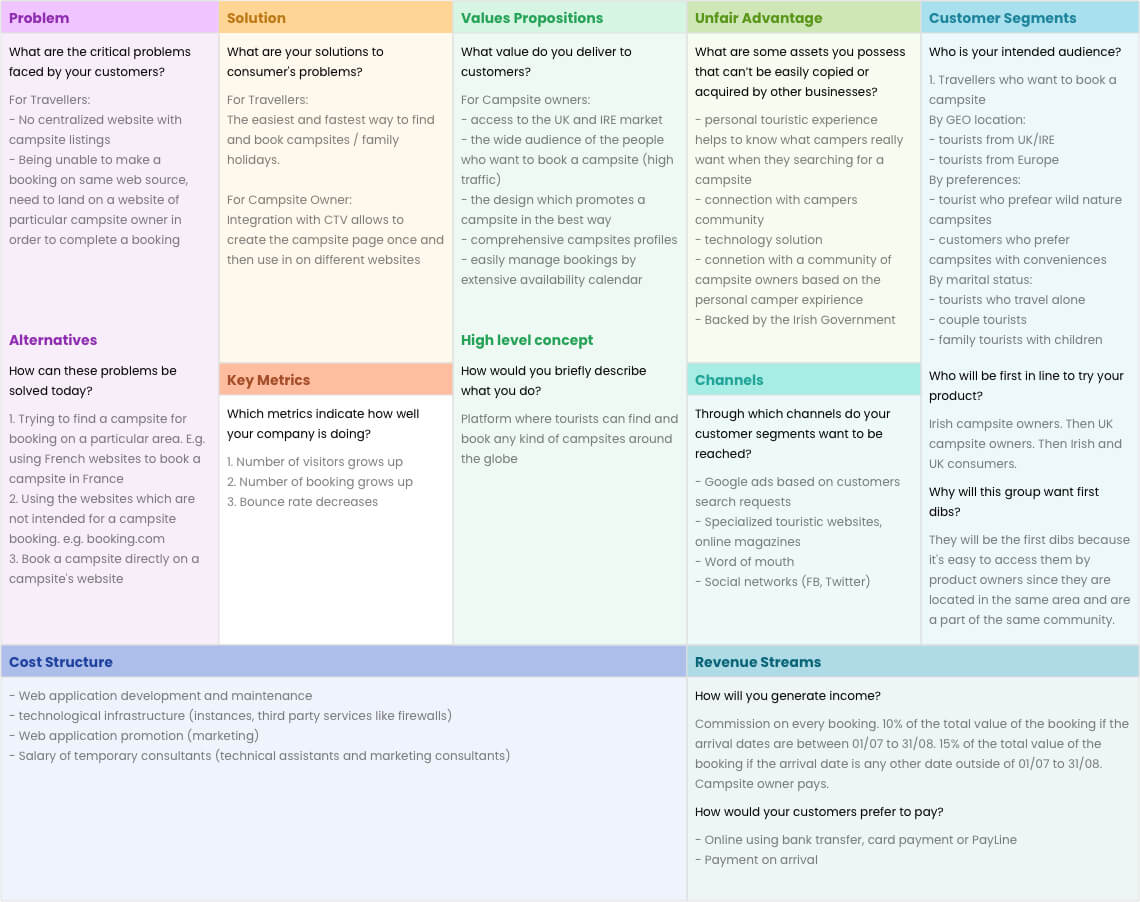
Ideation for a new product
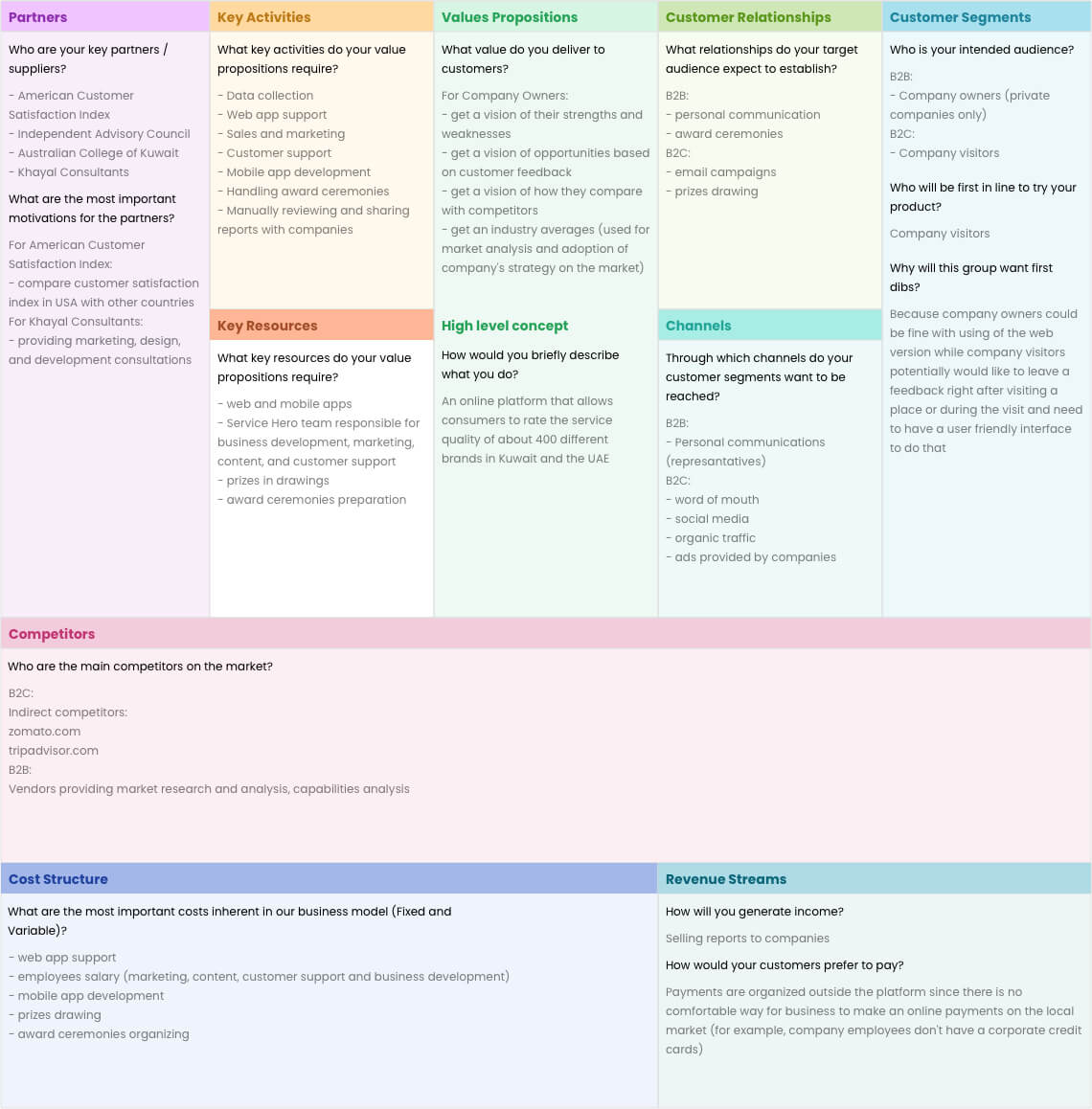
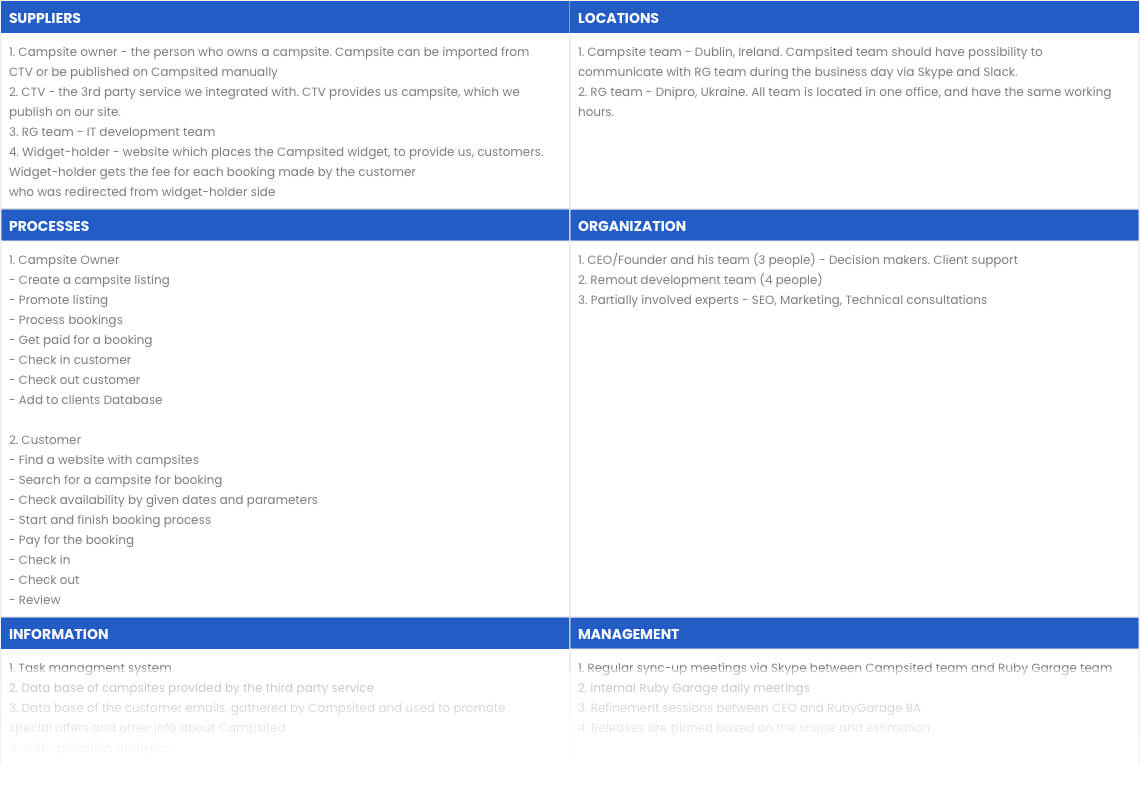
Dealing with a new product, at this stage, we want to understand how promising a business plan is, will a product be viable and what markets can be interested in it.
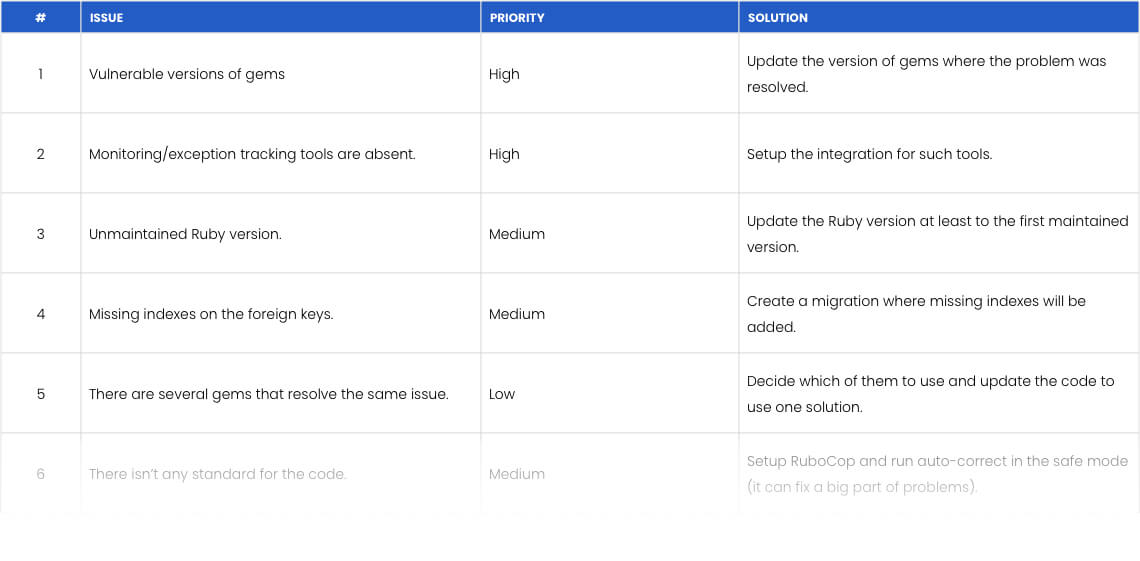
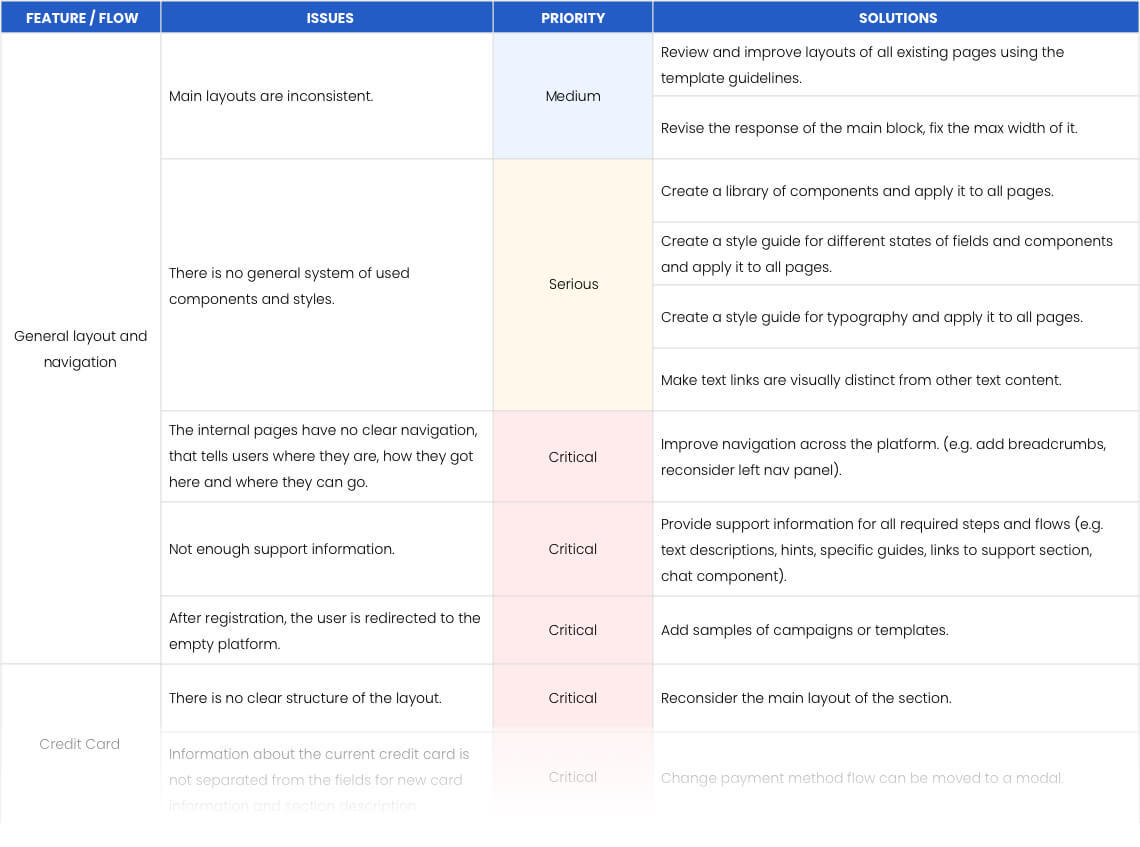
Evaluation for an existing product
In a case of an existing application, the initial stage starts with the product evaluation. After that, we brainstorm the ideas that can improve your new or existing app.
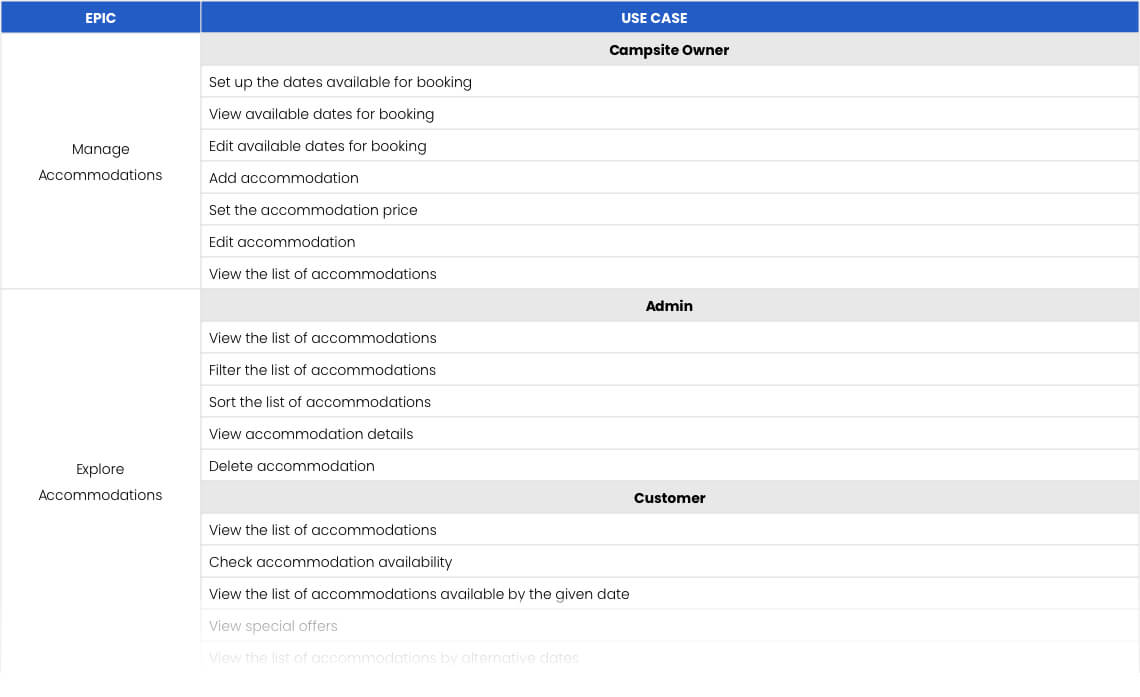
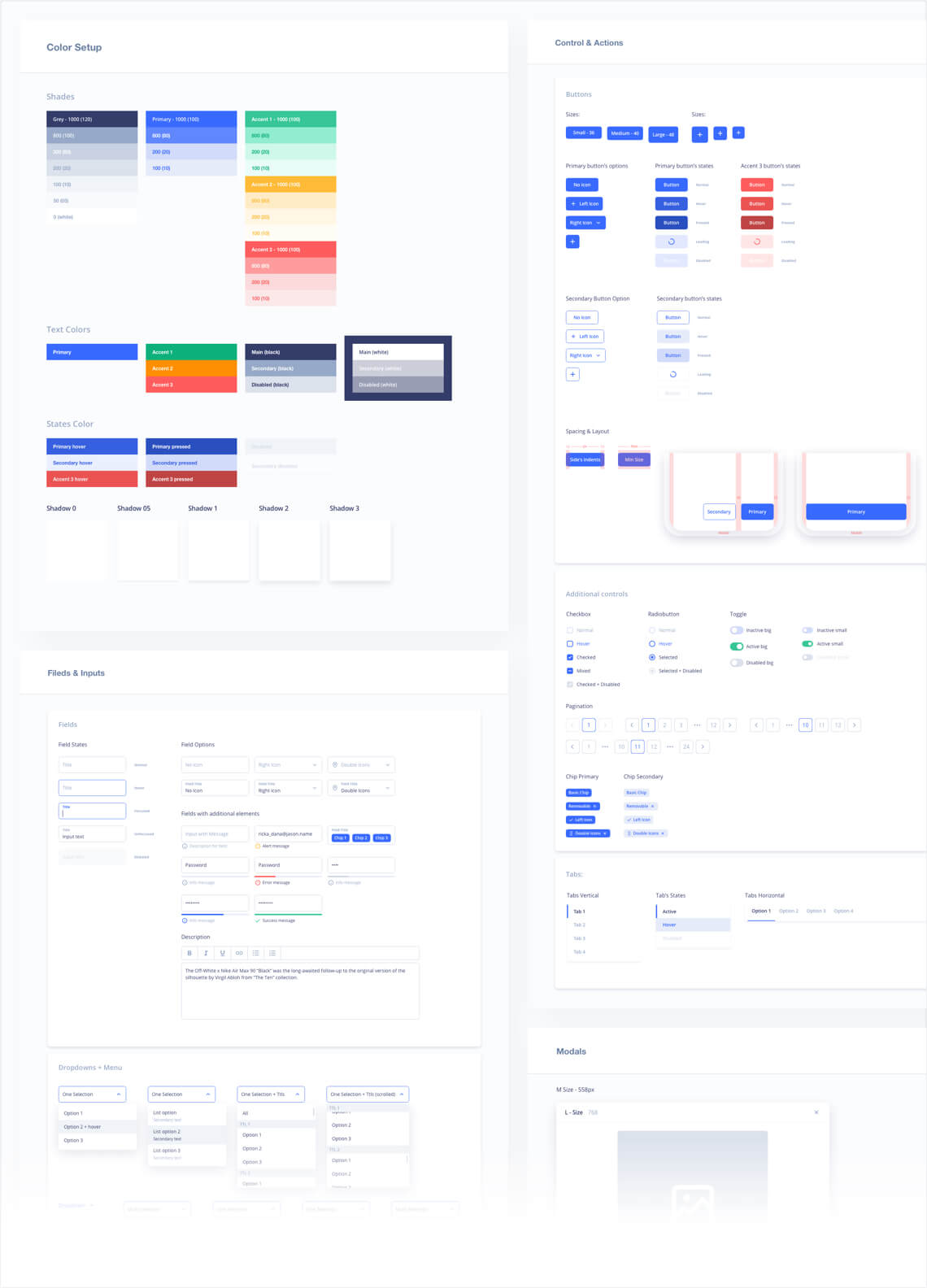
Product design
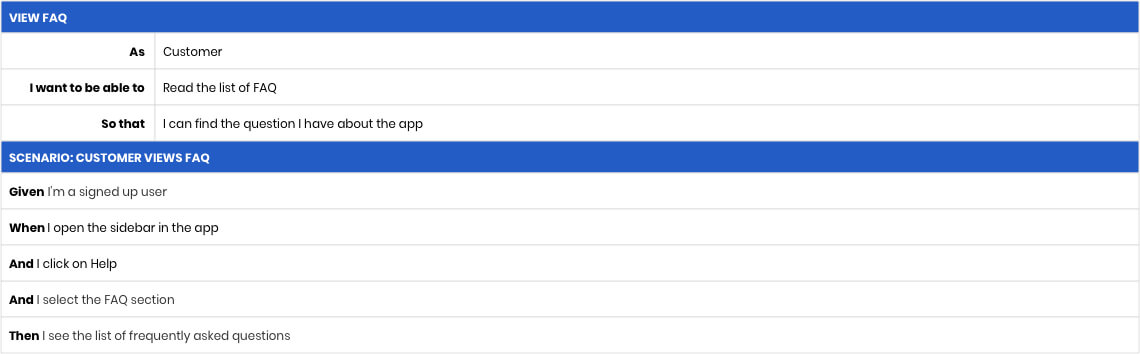
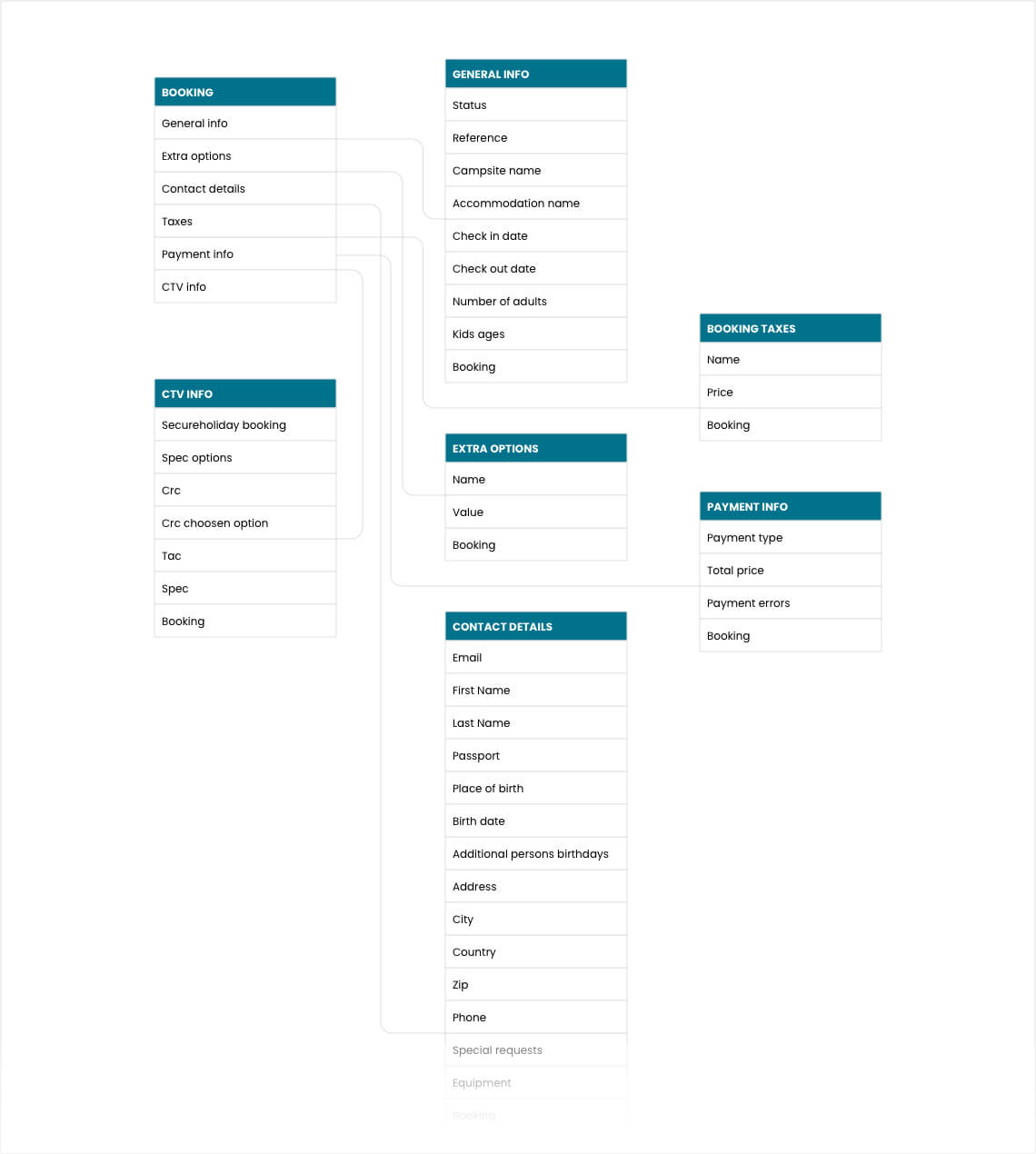
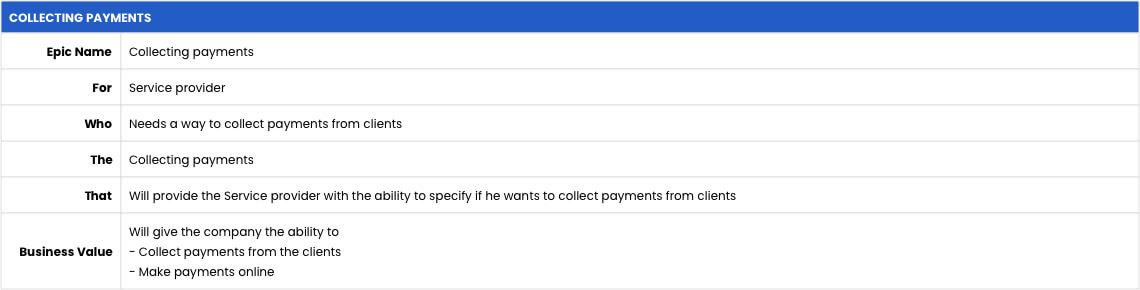
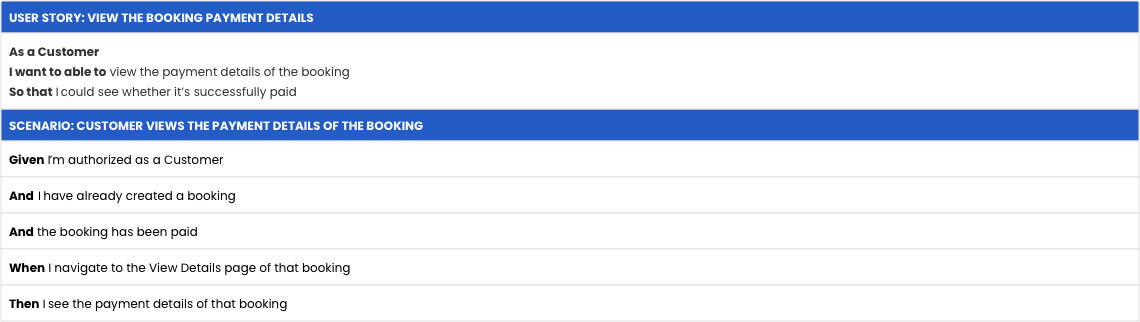
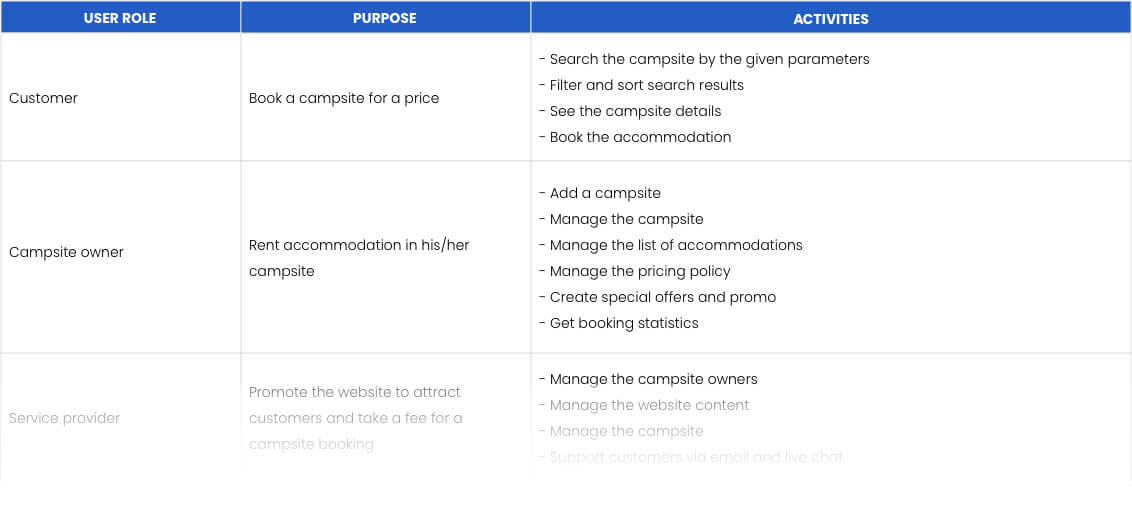
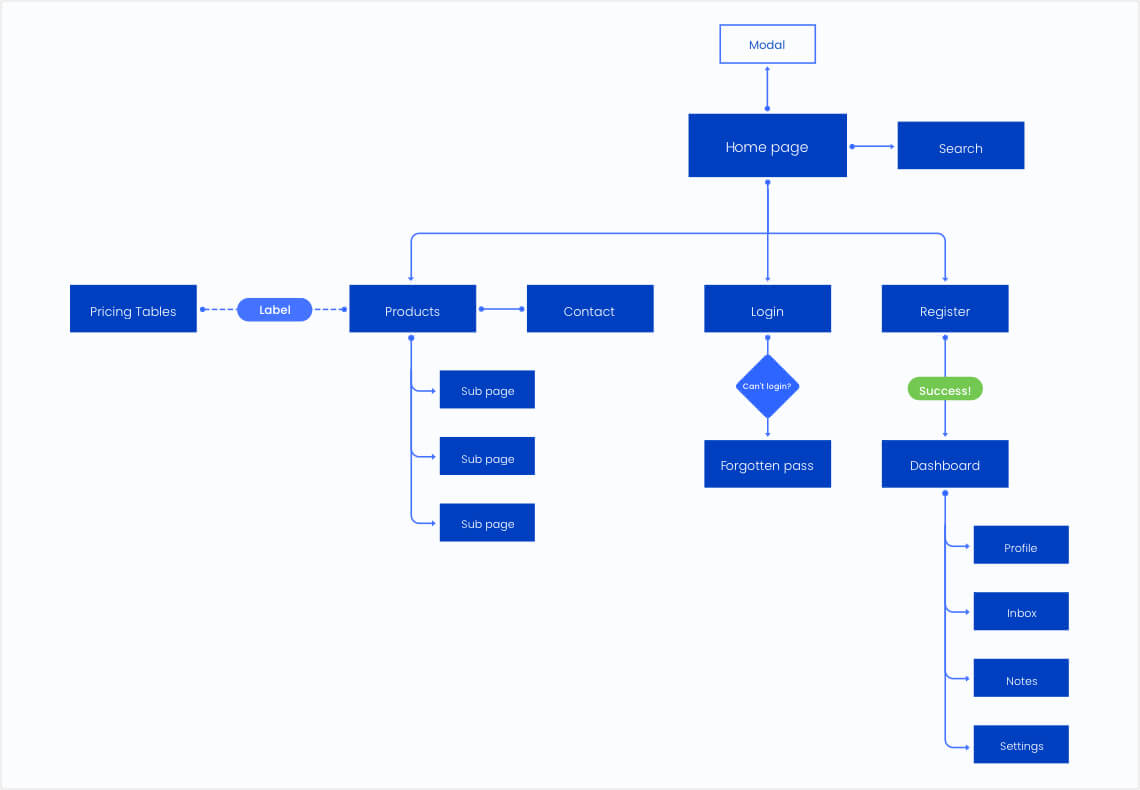
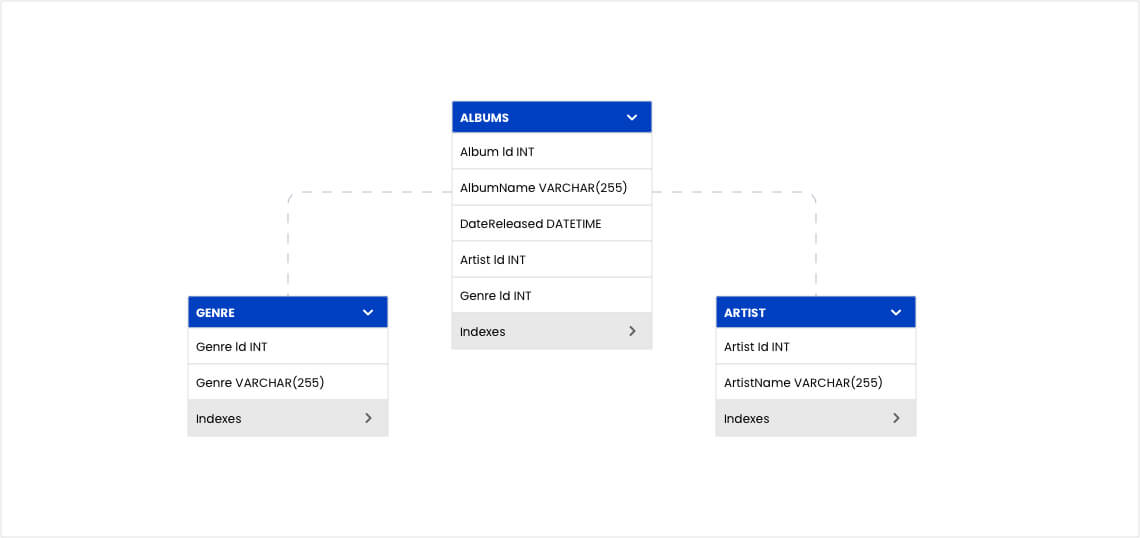
We gather, analyze, and specify requirements through business analysis and requirements engineering processes. We define business goals and write functional specification, which is required for product development. The next step is research-based user experience design.
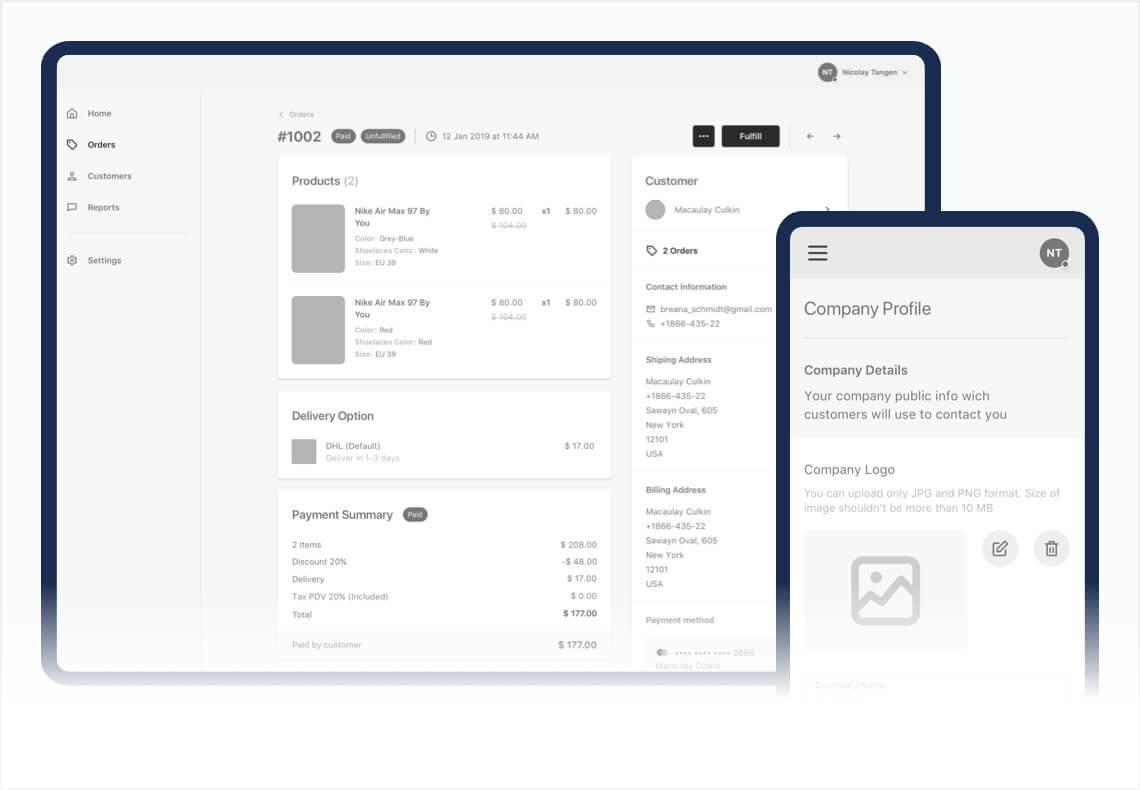
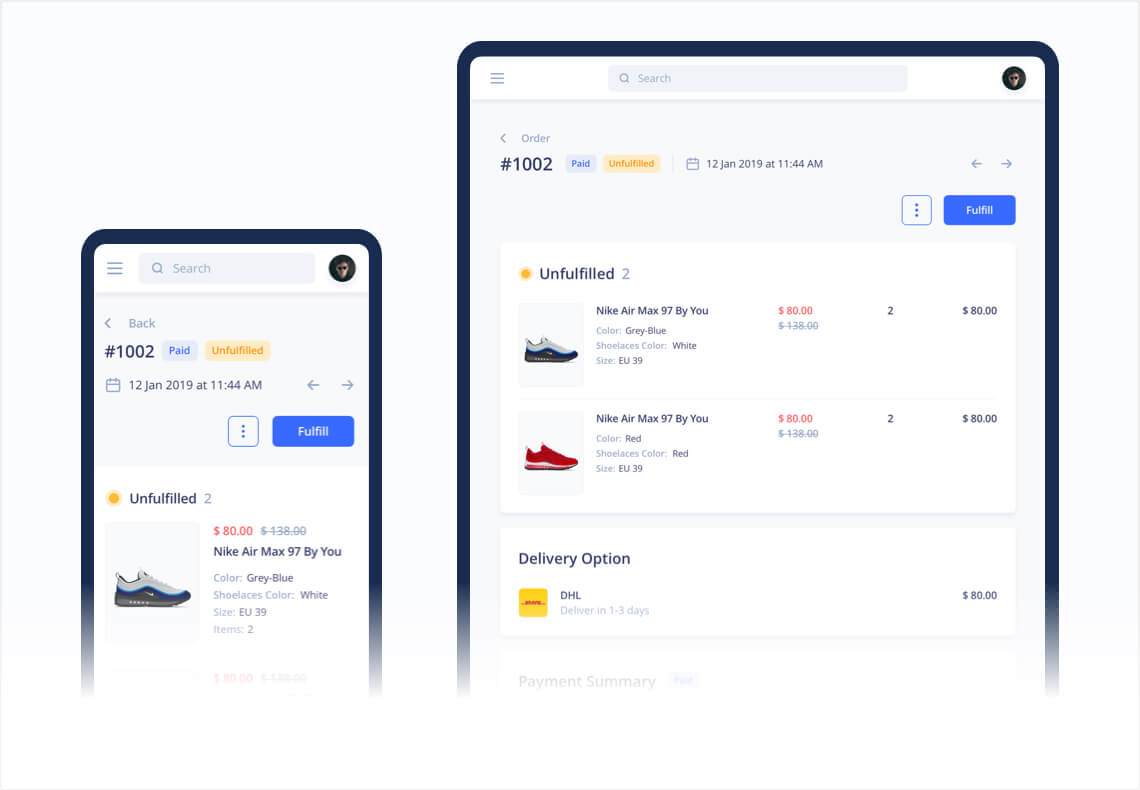
Product development
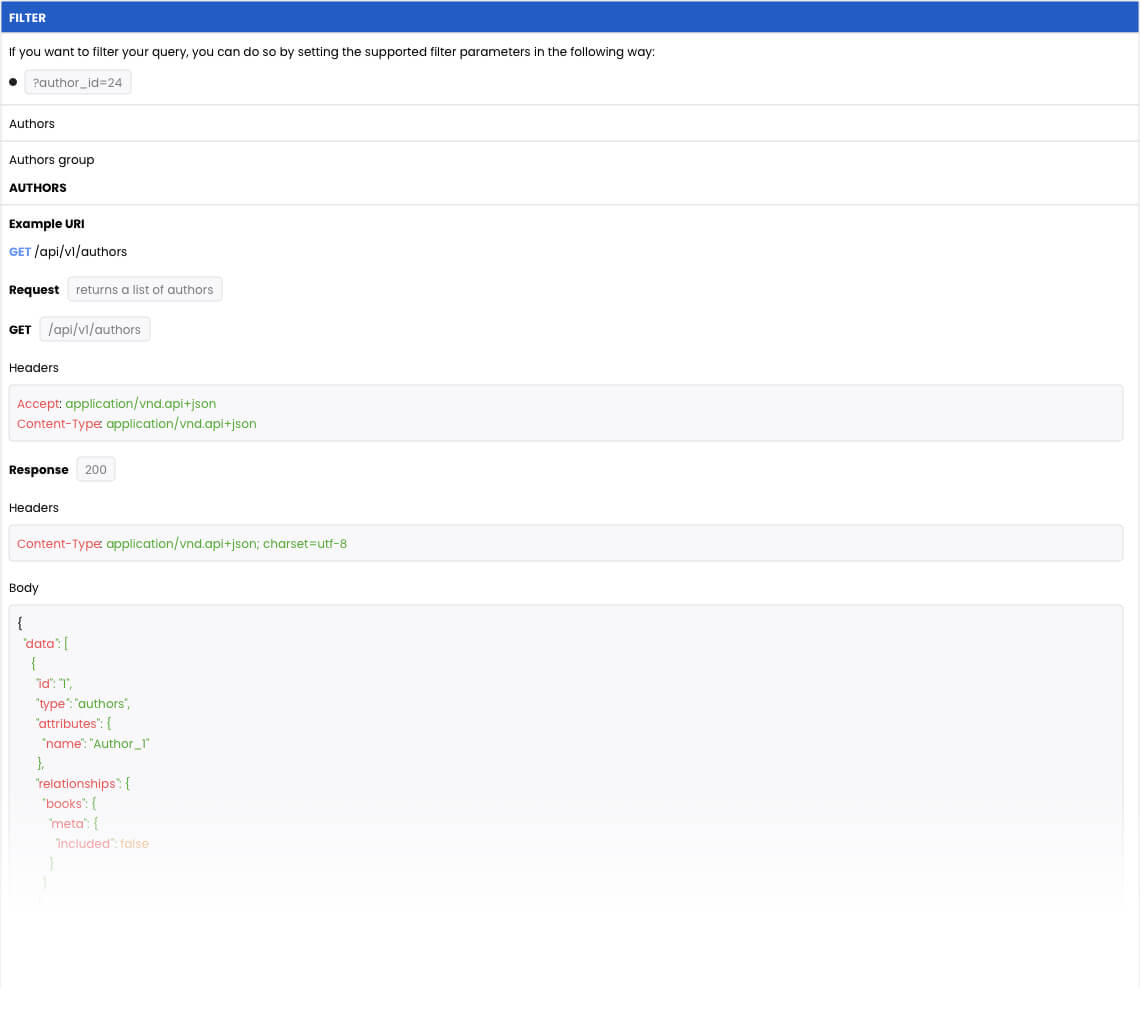
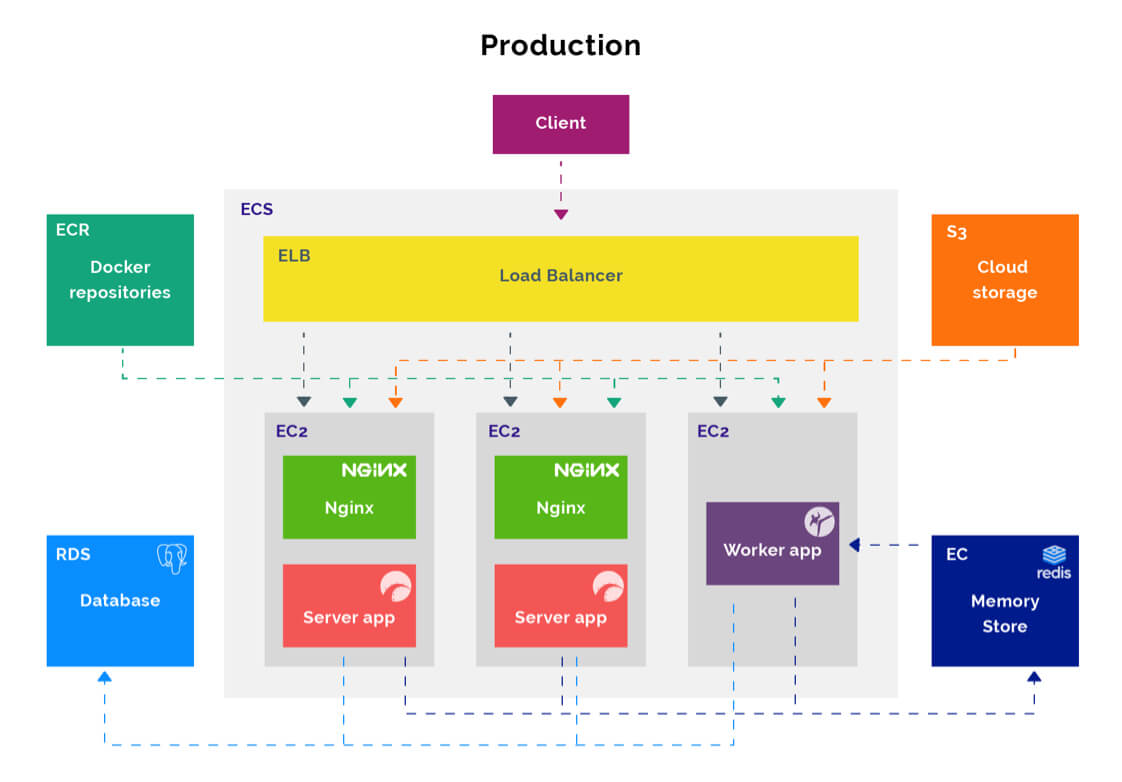
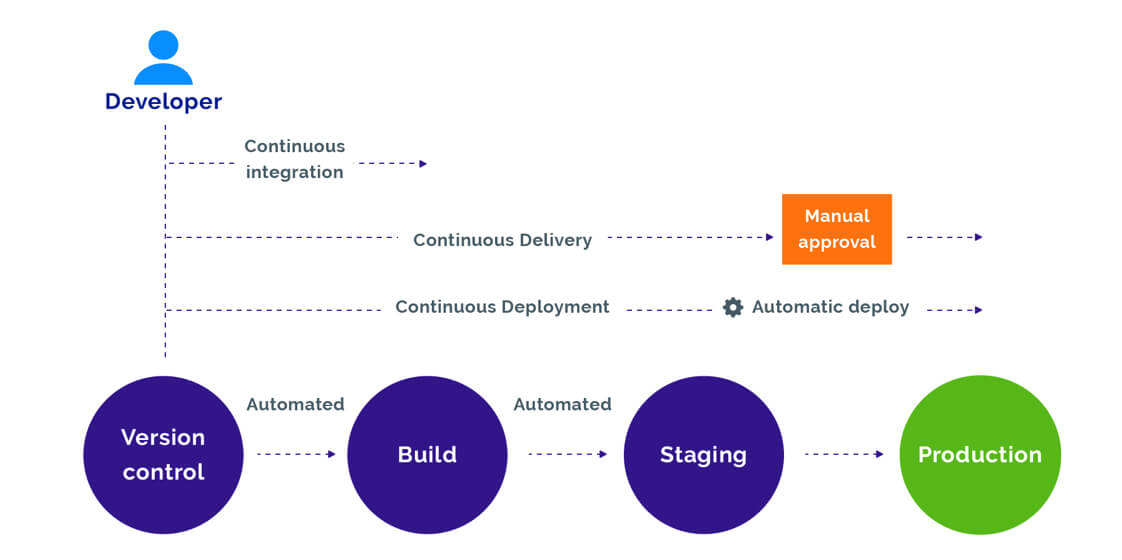
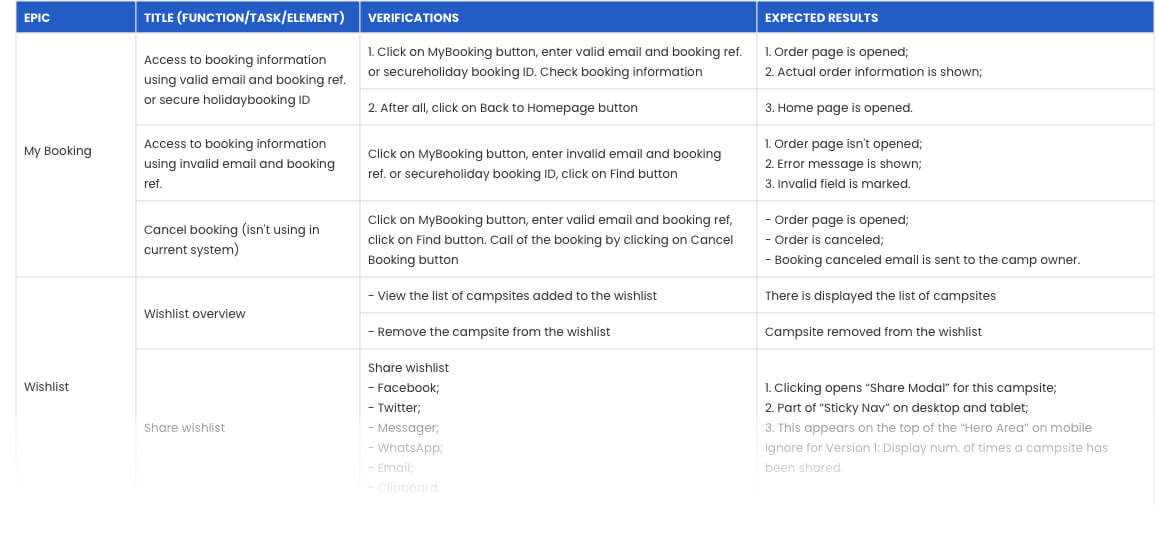
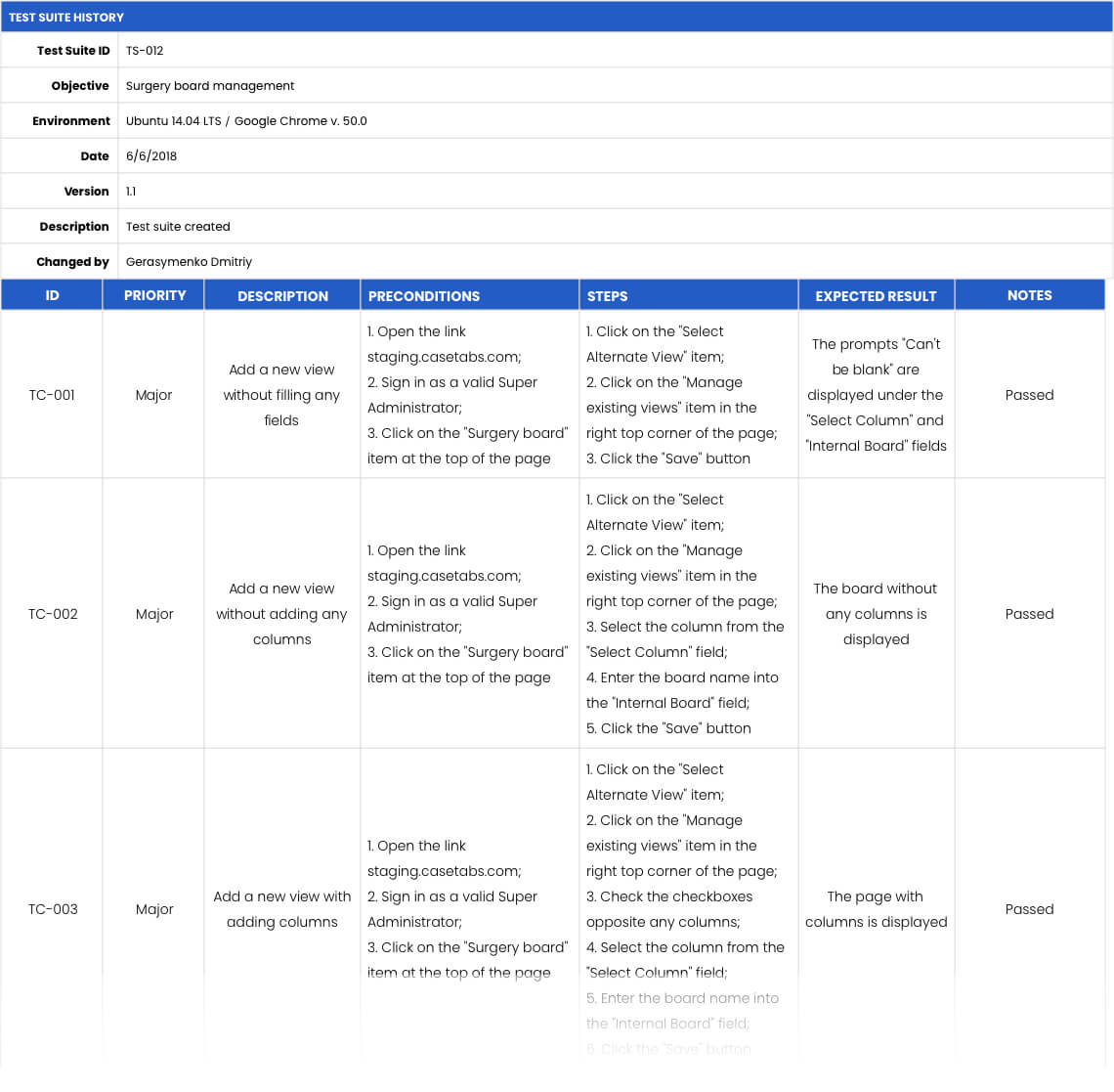
During the product development process, we create a final visual representation of your product and implement it in code. We test product functionality at every stage of the workflow and guarantee excellent quality of code.
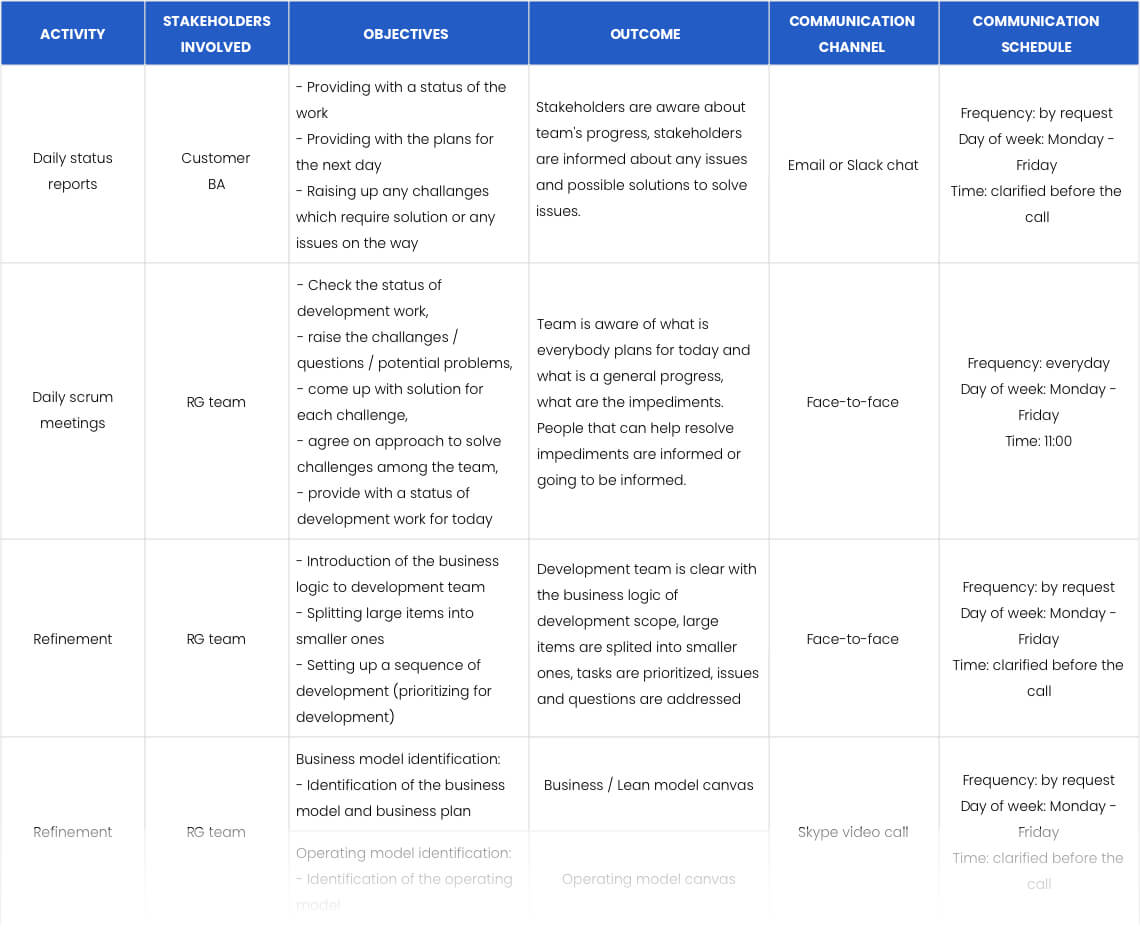
Management and support
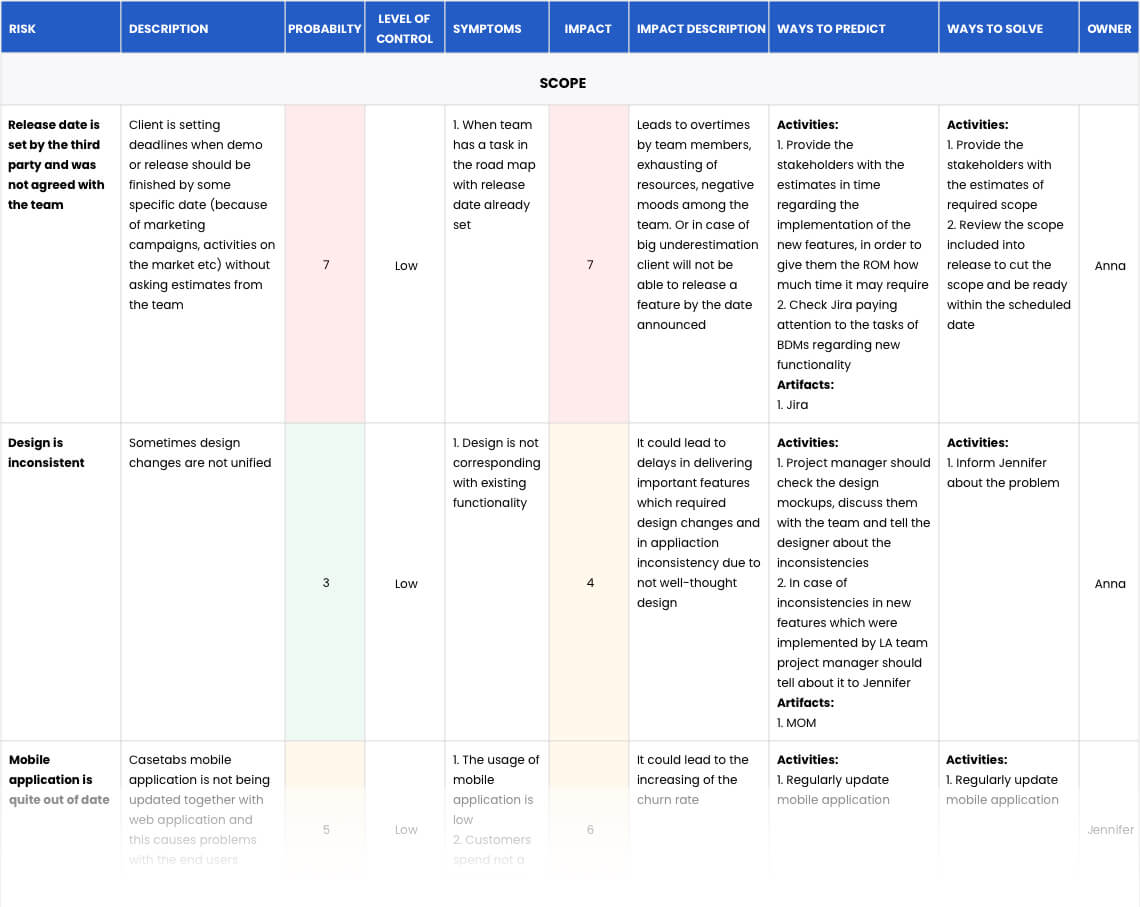
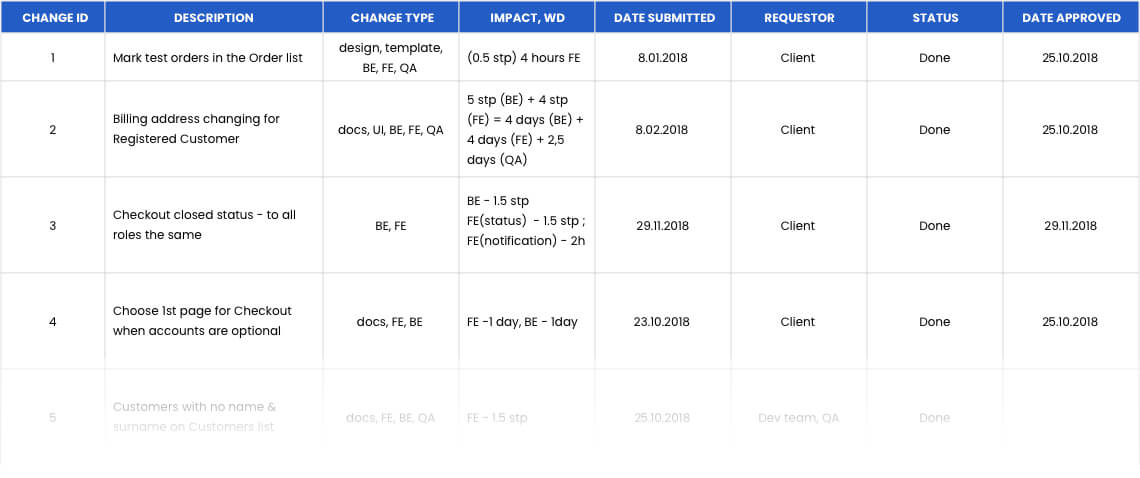
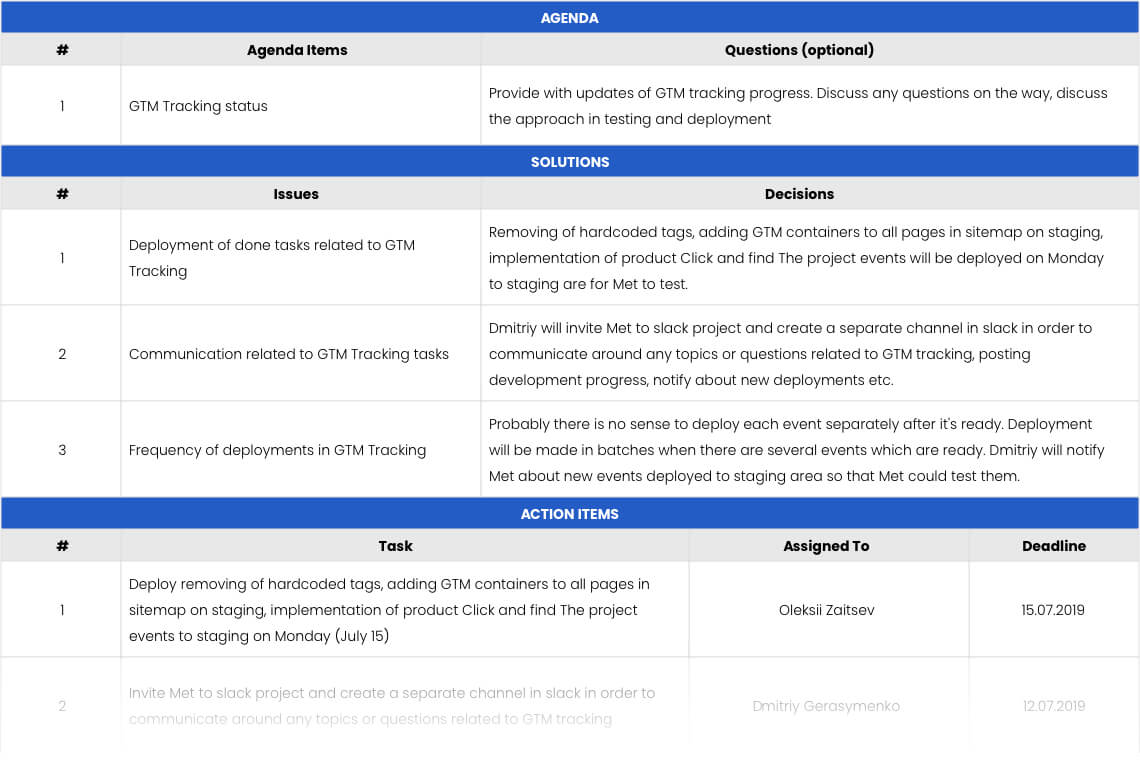
Management and support are the ongoing processes that are present across the whole life cycle of a project. They allow our team to keep communication with you transparent and streamlined, plan and sequence resources, mitigate the impact of risks, and control the quality of your product.
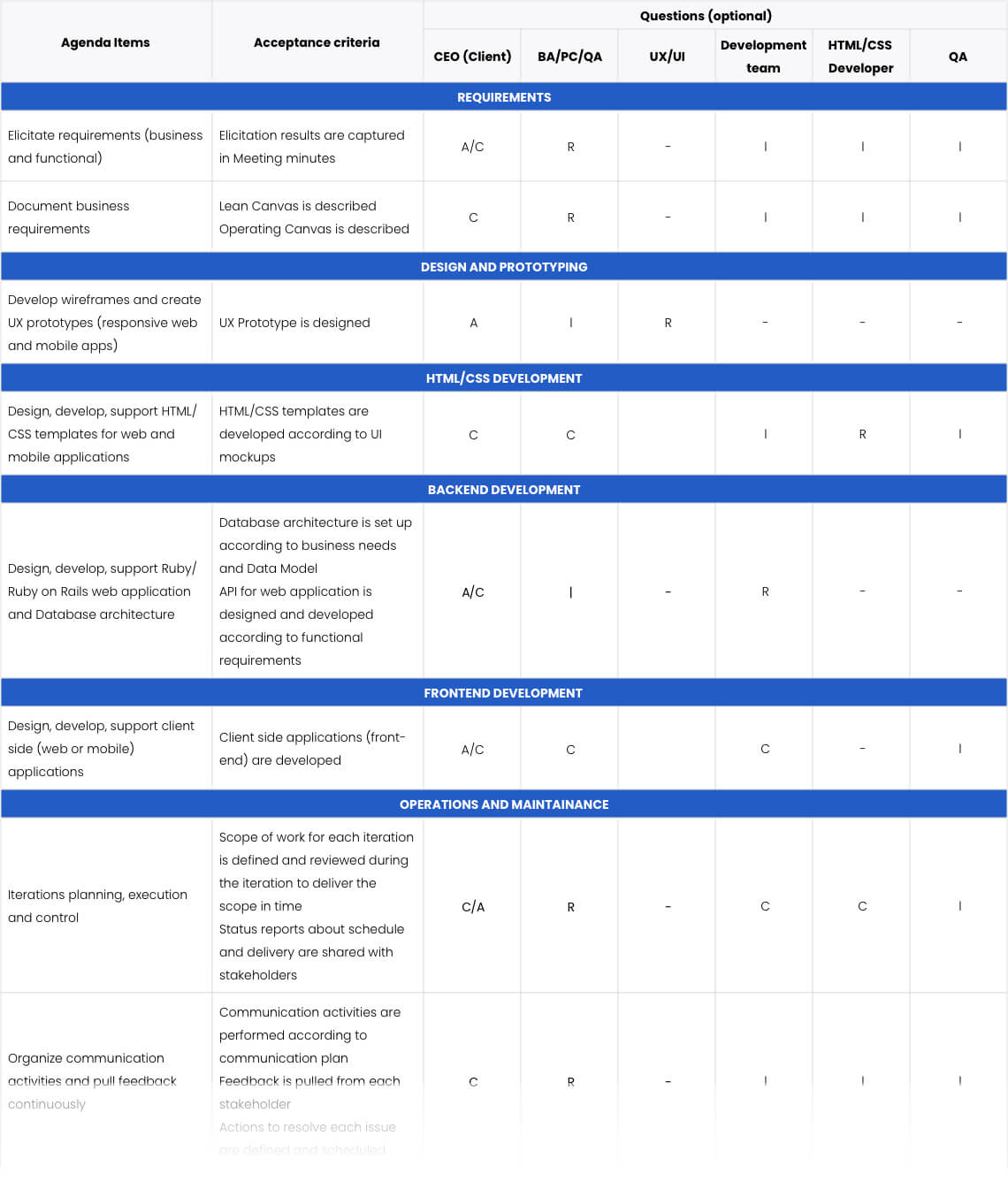
Explore the responsibilities of each functional office
RubyGarage has five functional offices. All of them are involved in developing your product. See the responsibilities of each office and check out their workflows to learn how we deliver our projects:
Tools we use to
organize our workflow
We use lots of software for communication and project management. We normally use Slack for daily chats, Jira for task management, and Webex for video calls. But we’re always curious about new tools and will adapt to your preferences.

Jira

Confluence

Invision

Slack

Google Hangouts

Github
RubyGarage is a full-stack software development company
Our Advantages
-
Free & non-binding offer
-
13+ years in the development and service design market
-
160+ released projects
-
150+ In-house specialists
-
Needs analysis instead of sales talk
-
Valuable suggestions from experts in the field for your project