-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
A Guide to Web Application Testing and Eliminating Bugs before the Product Release
With 62.5 percent of the world’s population being active internet users, a powerful online presence is a must for any business. Companies need informative, easy-to-navigate, and error-free web applications that offer a great user experience to attract and keep visitors. Before delivering high-quality apps to the general public, business owners should conduct web application testing to avoid crashes, slow loading speed, lousy navigation, security breaches, and compatibility issues.
Read this post to find out the benefits and challenges of web testing, key types of testing, and stages to follow.
What is web application testing?
Web application testing aims to check web-based applications for possible defects before their public release.
Web testing implies checking a web application’s design, compatibility, and capabilities to provide an excellent user experience with a level of security and performance that exceeds users’ expectations.
Since web apps are run in web browsers (which means users can access them from any device connected to the internet), software developers no longer need to create a separate app for each platform. Besides, it’s easier to update web applications: once developers deploy new features or an updated app version to production, the update instantly becomes available to all users.
Benefits of web application testing before a product release
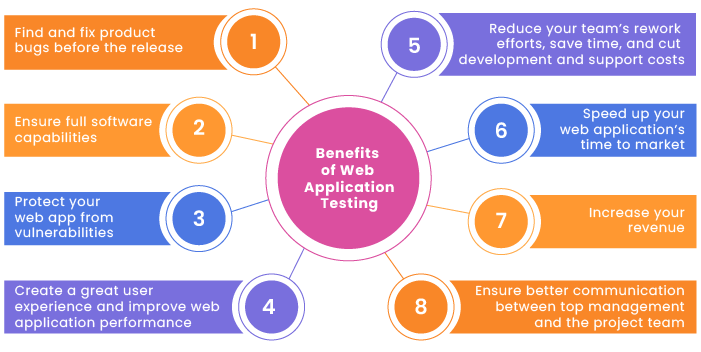
If you still doubt whether you need web testing, consider this list of advantages you’ll get from conducting web application testing.

Find and fix product bugs before the release
When you conduct regular manual and automation tests, you can catch and correct defects at the early stages of app development. This means that the severity and prevalence of bugs should decrease with each testing cycle. As a result, your app will have a minimum of errors when it’s released.
Ensure full software capabilities
Visitors can open a web application from various web browsers on various devices. Testing guarantees that the app’s functionality is identical on different platforms, devices, and operating systems.
Create a great user experience and improve web application performance
Defects make users leave your web application or stop using your services, which results in a high bounce rate. When you eliminate software bugs after web testing, you ensure customers won’t get frustrated due to loading delays caused by complex code or heavy graphics, 404 errors, or any other issues. Besides, testing helps you maintain your app’s quality and improve the user experience, making the program more attractive to current and new customers.
Protect your web app from vulnerabilities
With the increasing number of website hacks, the security issue has become increasingly important to small and large companies. Running web tests protects apps from various threats.
Reduce your team’s rework efforts, save time, and cut development and support costs
Testing an app with some automation tools decreases the number of errors and the need for repetitive test cases. It also speeds up the development process (by reducing the time spent resolving software bottlenecks) and reduces overall costs. Besides, your support team will get fewer complaints with a well-functioning application, so you can optimize the resources needed for your app’s development, testing, and after-sales support.
Ensure better communication between top management and the project team
Developing a web testing and defect prevention strategy requires the active participation of project team members and top management. Regular meetings and discussions of critical issues found during app testing help management better understand development stages, problems the team struggles with, and the resources they need.
Speed up your web application’s time to market
Feedback received thanks to regular web app testing helps developers quickly remove defects and optimize the app’s operation before release. As a result, you can launch an application that offers an up-to-date and advanced digital experience, as testing speeds up your time to market and helps you outstrip your rivals.
Increase your revenue
With digital sales predicted to be over $6.8 trillion by 2024, increased revenue is directly dependent on your online sales. A high-quality, user-friendly, and well-functioning web application is business-critical. It will help you retain leads and convert them into sales.
Challenges of web application testing

The testing process can be fraught with challenges, including:
- Interacting with firewalls. In certain situations, ports or firewalls can block web applications because of security certificate issues. You need to conduct web application testing using different firewalls to avoid this.
- Validating web services. The way data is transferred between applications and systems depends on the web service levels (like XML/SOAP or JSON/REST) used by web apps. Thus, web services testing is crucial, but it can’t be done with web automation testing tools.
- Maintaining cross-browser compatibility. Since people get online using all available browsers and devices, developers and testers should use different software tools to check an application’s scalability, functionality, and interactivity in various browsers.
- Getting over performance issues. Your web app’s loading speed not only influences your app’s position in Google search results but also affects the user experience. For example, you may lose visitors with a slow loading application, and your web application’s crawl rate will decrease. To address this challenge, developers identify and address factors that slow down performance (integration issues, web page design, weight of page elements, interoperability, etc.).
- Protecting the application from a data breach. A data leak may result in loss of personal data and privacy, account takeovers and financial losses, diminished brand reputation, loss of customers’ trust, extra costs associated with figuring out root causes of the breach. To block cyber attacks and stop security threats, you need to develop a security testing strategy that ensures regular security checks and fast resolution of potential or actual threats.
What to do if a product release is coming?
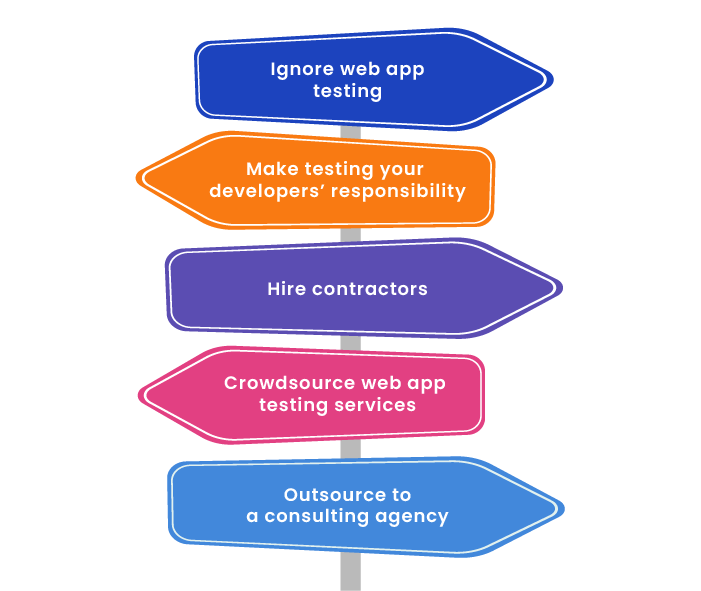
You have a few options to choose from when a product release is coming:

Ignore web app testing
You may take this approach and join the 2 percent of businesses that ignore web application testing altogether.
Pros: Skipping web application testing will result in significant cost reductions.
Cons: This approach will lead to data breaches, poor app performance, service interruptions, high maintenance expenses, and loss of customer goodwill. Though the short-term benefits may seem attractive, the long-term prospects will be disastrous.
Make testing your developers’ responsibility
You may add web app testing to the list of responsibilities carried out by your development team.
Pros: You may save money spent on hiring and training QA specialists.
Cons: Frequently, developers do not have testing skills, which means their testing results will leave much to be desired. Besides, they will be distracted from their primary responsibilities. Consequently, the speed of application development will slow down.
Hire contractors
You may hire a contractor offering web application testing services.
Pros: This is an excellent idea for short-term tasks you want to do ASAP.
Cons: You need to manage the contractor’s searching, hiring, and training processes, which may be time-consuming and costly. In addition, contractors are usually available for a short period, so this approach won’t work with long-term projects.
Crowdsource web application testing services
With crowdsourced app testing, you use the help of testers located anywhere in the world. Teams of crowdsourced testers manage tasks, detect defects, and report them to developers.
Pros: You quickly get results. Your web applications are tested on many platforms and devices by users around the globe.
Cons: You can’t crowdsource certain types of tests (e.g. for security or confidentiality issues). Besides, you need in-house specialists to eliminate defects detected by crowdsourced teams.
Outsource to a consulting agency with a professional QA team
You can find a trusted consulting agency that provides you with web application testing services and works closely with your development team.
Pros: You’ll get a team of specialists who possess expert knowledge and use testing best practices to deliver efficient web application testing services 24/7. You’ll also get time and cost savings because:
- You won’t need to invest in hiring and training a testing team, as the recruitment process is the agency’s responsibility
- You won’t need to purchase expensive high-end hardware and software for testing applications
Cons: You need to spend time searching for a reliable agency that will provide you with the high-quality web application testing services you need.
Web application testing life cycle
Follow these steps to conduct app testing:
Step 1: Collect requirements
Gather and review all requirements and specifications. Rank testable requirements, dividing them into those for manual and automated testing. Identify the ideal state of the product/feature, perform automation feasibility testing, and create a detailed requirements report. Create a requirements traceability matrix. Use it to trace all testing actions back to their initial specifications.
Step 2: Form a plan
Create a test plan after studying all requirements. Outline aims and objectives, the scope of work, all steps, and roles of specialists involved in testing. Add estimated results, timeframes, and approximate testing costs.
Step 3: Develop all test cases
Analyze the plan and design extensive test scenarios that comprise nearly all possible permutations. Rank test cases depending on their impact on the product. Verify the specified requirements, update and approve test scenarios, and identify various test conditions with expected results and input information. Document the developed test scripts, gathering them into test suites.
Step 4: Set up a test environment
Define minimum environment requirements necessary for test scenario execution. Create a list of frameworks and software/hardware needed. Prioritize and set up test environments, then smoke test them. Select a bug reporting tool to log defects.
Step 5: Carry out test cases
Run tests according to developed test cases and log deviations from the desired outcome.
Step 6: Record bugs detected during the test stage
Log and report defects using your bug tracking tool.
Step 7: Track and fix defects
Assign documented bugs to developers for fixing. Thanks to bug tracking systems, you can easily track the status of each issue.
Step 8: Retest fixed defects
After eliminating an error, retest the affected code using failed test cases. Test the complete product once again, as fixing the bug could cause a new defect in a different part of the application.
Step 9: Close the test cycle and analyze the results
Close the test cycle after fixing all defects and ensuring the proper operation of the web application. If the retesting stage fails, start the cycle from the beginning. Once the test cycle is over, analyze the results with the team and try to improve the testing process for the future. Create a test report and share it with stakeholders.
Types of web application testing
Functionality testing
Functionality testing aims to ensure web app functions comply with product specifications. This involves checking the following parameters:
- User interface and APIs
- Functionality of key features
- Security
- HTML and CSS
- Client–server communication
- Databases
Usability testing
Usability testing helps you identify if visitors get an excellent user experience and application features address their pain points. During this step, determine if:
- Your web app is easy to navigate
- Content on web pages is clear and helpful
- Messages and pop-ups are understandable
Interface testing
Interface testing ensures the seamless interaction between web, application, and database servers. While conducting interface testing, you should check if:
- A web server processes application requests without any issues
- The database gets accurate input requests and the client side shows the correct output
- Requests made to the database provide the expected results
Compatibility testing
Compatibility testing guarantees the correct display of your web app across various networks, browsers, operating systems, and mobile devices. During this procedure:
- Run a browser/operating system compatibility test
- Test proper operation of AJAX and JavaScript
- Make sure web pages display correctly in mobile browsers
Performance testing
Performance testing ensures your web application can withstand high data loads and software breaking points. You may use it to:
- Find out the application’s response times to user inputs
- Determine how the app will respond to standard and extreme workloads
- Ensure optimization techniques are used to shorten the app’s load time
- Check if any crashes happen due to high data loads and see how long it takes the app to recover
Security testing
Security testing aims to detect potential system vulnerabilities and weaknesses that may result in data breaches and financial losses.
According to the latest CISQ report, cybercriminals attack a business every 11 seconds. Ransomware damages reached $20 billion worldwide in 2020. Because of this, security testing is a life-or-death matter for any online seller. At this stage, check if:
- Unauthorized access to certain pages is prohibited
- Sessions are ended in case of user inactivity
- Users are redirected to encrypted SSL pages (if you’ve added SSL certificates to your web application)
- Specific files can be downloaded only with special access rights
Automation testing
Running a set of prescripted autotests helps you speed up testing and increase its efficiency and coverage. Web testing automation is used to evaluate if your application (or some of its functionality) meets initial requirements. When deciding to automate web app testing, you may consider using the following testing types:
- Regression testing
- Smoke testing
- Functional testing
- Keyword-driven testing
- Data-driven testing
- Unit testing
- Integration testing
Compliance testing
Compliance testing aims to check if the developed web application follows internal (set by your organization) and external (HIPAA, PCI DSS, GDPR, etc.) laws, standards, and regulations. During this procedure:
- Determine if the maintenance process complies with the established methodology
- Ensure the web app meets all specifications, norms, and requirements
- Check if the project documentation is complete, accurate, and up to date
Localization testing
Localization testing ensures that your web application’s content and functionality are available to an international audience. While conducting this type of testing, check if:
- The app’s features perform properly in target markets
- The date and time format is correct for the target location
- Elements on the localized screen are identical to those in the original application
- The user interface corresponds to the user’s current location and selected language
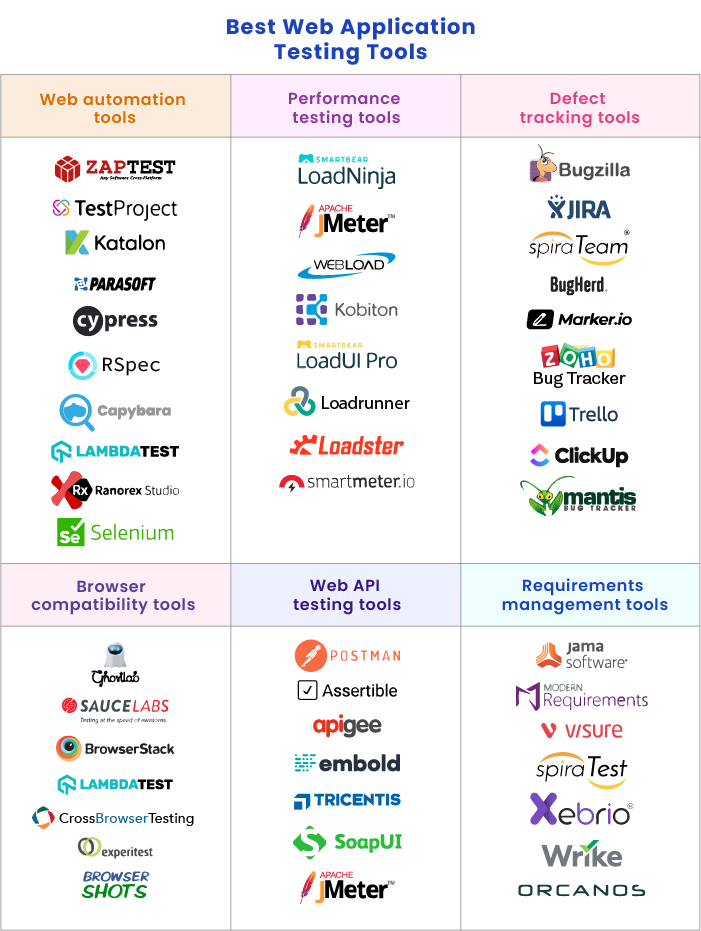
Best web application testing tools
Below, you’ll find the list of web application testing tools that help you detect even minor defects in your web apps.

Conclusion
Web application testing is not a one-off activity. You need to constantly exceed your customers’ expectations and impress customers with a great user experience to grow your business. To do this, you should develop and implement a long-term web testing strategy that will enable you to deliver error-free, top-quality, and reliable web solutions to your customers.
If you feel your internal resources are not enough, consider hiring a trustworthy web application testing provider who has extensive experience and can offer solutions that satisfy your company’s specific needs.
FAQ
-
Web application testing aims to check web-based applications for possible defects before their release to the public. It entails checking a web applications’ design, compatibility, and capability to provide an excellent user experience with a level of security and performance that exceeds users’ expectations.
-
Testing a web app helps you fix bugs before the release, ensure full software capabilities, improve the web application’s performance, protect the app from vulnerabilities, reduce your team’s rework, and increase your revenue.
-
If you want to conduct web app testing, follow these key stages:
- Collect requirements
- Form a plan
- Develop test cases
- Set up the test environment
- Carry out test cases
- Record bugs detected during testing
- Track and fix defects
- Retest the affected code
- Close the test cycle and analyze the results