-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
How Much Does It Cost To Build an Ecommerce Site on Spree
Every entrepreneur who considers ecommerce website development wonders how much their website will cost. The reality is that ecommerce website development is neither quick nor easy. To offer a successful product that satisfies your end user’s needs you must invest in the initial development, then invest in further product development, and finally invest in regular maintenance.
Most articles you’ll find on the web specify exact sums for the cost of developing an ecommerce website, but without reference to particular functionality and without specifying the platform on which an ecommerce website will be built. We’ll take the opposite approach, defining the functionalities provided and the platform we’ll use to offer a more informed estimate of what it takes to launch an ecommerce website.
Here at RubyGarage we use the Spree Commerce platform to build ecommerce solutions. Our certified Spree Commerce developers offer these services, and we’ve managed to define a unique methodology that allows us to come up with precise estimates. Read on to see how we got to the final numbers at the end of this article.
Our Step-by-Step Methodology
Our methodology is the result of our years of experience in developing ecommerce solutions. This methodology is possible because of our proven development approach, a known web storefront platform, and not a typical estimation technique. Our unique methodology helps us provide our clients with reasonable estimates.
Component #1: Spree Commerce Platform

Spree Commerce is a popular web storefront platform that is trusted by many store owners and retailers. It’s proven to be a reliable system for building ecommerce websites from scratch, and provides a number of unique advantages:
- Spree runs on the Ruby on Rails framework, which speeds up the development process;
- Spree keeps in mind both the end-user experience and the usability of the administrative dashboard;
- Spree offers an extensive set of tools, features, and extensions;
- Spree easily scales your store when your traffic grows;
- Spree’s open source community is constantly developing new functionality and is ready to solve issues.
Finally, Spree is an open source platform that is constantly improving with the help of around 500 active contributors – and it’s totally free. Just download Spree, set it up, and start using it.
We’ve delivered many products to our clients with the help of Spree Commerce. Some of our latest projects are ArtDeco and Medshop Express. While we always rely on Spree, the full stack of technologies we use to deliver ecommerce solutions differs due to project specifications. Here’s a list of technologies we might use for back end development:
- Programming language – Ruby;
- Web Framework – Rails;
- Database – MySQL or PostgreSQL;
- Auto-testing – RSpec;
- Hosting – AWS or Heroku.
Component #2: Lean Approach

When developing products such as web storefronts from scratch, we use a Lean approach to product development. A lean approach suggests that we should first deliver a minimum viable product, or MVP, before developing the ‘complete’ product. The idea behind MVP development is to spend as little money as possible in order to release a limited product that addresses your users’ real problems.
For instance, with an online store you want your customers to be able to buy products first and foremost. Only then you can think about discounts, promotions, additional payment system integrations, and so on. A limited product, with just core functionality, will help you as a product owner understand the needs of your target audience more clearly and spend your time and money implementing functionality that is actually desired by your target audience.
Let’s take a look at a list of features to be implemented in the MPV version of your ecommerce website:
- Authorization and Security;
- Shopping;
- Shopping Cart;
- Checkout Process;
- Orders;
- Admin Panel.
When we estimate the efforts required for each feature, we’ll offer more detailed descriptions. In the meantime, let’s talk about the third component of our methodology – the Story Points estimation technique that will help us arrive at our final numbers.
Component #3: Story Points Estimation Technique

Having delivered a couple dozen ecommerce sites and similar solutions, we’ve seen that ecommerce MVPs have a lot of functions in common (we’ve already listed some above). This experience helps us spend less time on requirements elicitation and provide final estimates quickly.
We use the Story Points estimation technique, which refers to Agile principles, to estimate the cost of ecommerce website development. This technique helps us measure the scope of work and the amount of effort needed by our whole team to deliver the product.
When we talk about product development ‘efforts,’ we mean hours. The Story Points technique helps us solve dilemma of how to estimate hours – specifically, a feature may be easy to implement for an experienced developer but require additional research and time for a junior developer. Story Points account for these differences in development time. As a result, Story Points help RubyGarage provide clients with precise estimates. To read more about how we use the Story Points estimation technique and what benefits it brings you, check out our other articles: How to Estimate with Story Points and 3 Reasons to Estimate with Story Points.
For the purposes of this article, we’ll convert Story Points to hours (6-7 hours for 1 SP). But before we proceed to the functional estimation itself, let’s figure out what we need to do to prepare for the estimation.
Preparation for the Functional Estimation
At the start of a project, we need to focus on:
- UI/UX design. At this point we define the required UX scenarios, choose a color scheme, define a style guide, and, if needed, design a product’s logo. We always offer custom design for our clients.
Estimate: 4 Story Points (24-28 hours)
- Database design, web application design, and deployment scripts. This scope of work includes configuring backend and frontend tools, designing the database structure, and run deployment scripts.
Estimate: 3 Story Points (18-21 hours)
After these initial steps, we proceed to implementing features. But since each feature is tied to a particular type of user, we first must define the required user roles:
- Site visitor – a visitor who hasn’t yet signed up in the system and has access to limited website functionality
- Logged-in user – a visitor who has signed up in the system and has access to additional functionality
- Customer –a visitor who has purchased an item
- Administrator – a super-user assigned additional rights by a website owner
Finally, implementing each feature requires all (or at least some) of the following efforts:
- Creation of a unique UI design;
- Creation of statistical HTML/CSS based on UI design;
- Integration of statistical HTML/CSS into Spree templates;
- Testing.
To accomplish these tasks, we’ll bring in the following specialists:
- UI/UX designer;
- HTML/CSS programmer;
- Ruby/JS programmer; and
- QA engineer.
Now we can finally move to the functional estimation.
Functional Estimation
Authorization and security
Today’s ecommerce websites allow users to create accounts, and store confidential user information. This information includes names, purchase history, and credit card details. To allow our users to do the same actions we need to implement the corresponding functionality.
Since most users have social network accounts, one-click signups via social network accounts has become an industry standard. Whenever your website stores information about users, you need to make sure it’s secure.
Site visitors should be able to:
- Sign up using email and password or via a social network (Facebook, Twitter, G+)
- Log in using email and password or via a social network (Facebook, Twitter, G+)
- Reset a password if it’s forgotten
Logged-in users should be able to:
- Update their settings (name, email, password, etc.)
- Make their data private
Estimate: 8 Story Points (48-56 hours)
Shopping
Naturally, shopping is the most important functionality we need to implement.
Site visitors should be able to:
- See a list of bestsellers on the main page
- See a list of products on category pages
- Use filters to find products they’re interested in
- Use the search field to find products by keywords
- See detailed information about a product on a product’s page
Estimate: 26 Story Points (156-182 hours)
Shopping cart
The list of potential shopping cart features is rather long. But when we build an MVP, we have to implement only those shopping cart features that users can’t live without.
Site visitors should be able to:
- Add a product to their shopping cart
- See products (and total cost) in their shopping cart
- Manage products in their shopping cart before moving to payment
Estimate: 7 Story Points (42-49 hours)
Checkout Process
Even for a full version of an ecommerce site, the checkout process should be short. We want customers to be able to complete purchases with as little hassle as possible.
Site visitors should be able to:
- Checkout from the shopping cart page
- Add shipping information
- Add billing information
- Pay for products using a credit card
- See an order summary
Estimate: 8 Story Points (48-56 hours)
Orders
Customers should be able to see information about all orders made through your website and get updates about outstanding orders.
Customers should be able to:
- See a list of orders
- See order status
Estimate: 3 Story Points (18-21 hours)
Admin Panel
The admin panel should let website administrators manage the site in all respects – from managing products to managing static pages.
Administrators should be able to:
- Manage products
- Manage product categories
- Configure taxes
- Manage shipping methods
- Manage client orders
- Manage registered users
- Manage static pages
Estimates: 0 Story Points. Spree already has it. In most cases, we don’t need to customize anything.
Total: 58 Story Points or 348-406 hours
Before we convert these estimated efforts into dollars, let’s sum up the benefits our methodology provides to our clients:
- We build our products with time-tested technologies;
- Product development is efficient;
- Product development is cost-effective;
- We can offer realistic estimates to help our clients stay within budget;
- Our clients are able to go to market quicker and get feedback to decide how to further develop their products.
Converting Efforts into Money
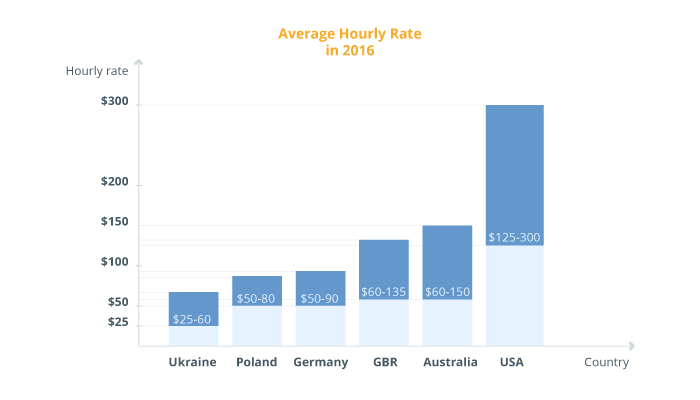
Now that we know the amount of time required to deliver an MVP for an ecommerce site, we need to know the average hourly rates for web development companies. We used data from Clutch.co to give the following approximation of hourly rates:

Now we know the amount of time needed to deliver MVP as well as the average hourly rates in various countries, so we can come up with the final cost for our ecommerce MVP using a simply formula:
Final Cost = Total Number of Story Points x Average Time for 1SP* x Country’s Hourly Rate
*1 SP = 6-7 hours (for the purposes of this estimate)
Here’s a chart that provides some cost estimates for implementing a standard web storefront MVP in different parts of the world.
Note! Keep in mind that rates change, and that these are only approximations.
|
Web storefront MVP’s approximate cost in… |
Web storefront Total: 58 story points, 348-406 hours |
|
Ukraine ($30/hour) |
$10,440—$12,180 |
|
Europe ($60/hour) |
$20,880—$24,360 |
|
USA ($100/hour) |
$34,800—$40,600 |
Of course, if you’re developing a more unique MVP, your final cost may be slightly different. Do you want us to help you figure out how much it will cost to develop your ecommerce website? Just drop us a line for a personal consultation.