-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
How to Improve Website Speed by Optimizing Front-End
We build websites to spread the word about events, communicate with peers, promote goods and services, and more. Amid the mass of websites, it can be hard to get noticed. That’s why we need to come up with effective ways to boost our website’s search ranking and reach our target audience.
All the way back in 2010, Google identified page load speed among a multitude of factors that determine search result rankings. But even more importantly than search rank, website load speed is crucial for a website’s usability. More time spent loading a webpage results in a higher bounce rate and lower time spent on the website.
Page load time VS website speed
Page Load Time
Page Load Speed represents how fast a webpage is loaded from a server and displayed in a browser. Page Load Time is the period of time between clicking on a link and receiving a response from a server.
There are three major factors to consider with regards to site speed:
- time for a browser to receive requested data (Page Loading Time);
- how browser responds to a page load;
- the speed of rendering by a browser
Naturally, a fast-loading site doesn’t guarantee a top position in search rankings, even though it can provide you with an advantage when your site is tied with another in terms of relevance.
How fast is fast?
Defining average acceptable website speed
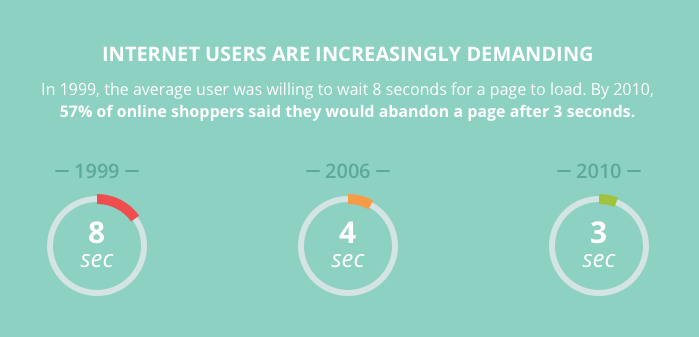
Now let’s look at some figures and try to figure out what ‘slow’ and ‘fast’ means in the context of websites. Obviously, these definitions change over time, and internet users become more demanding when it comes to website speed. Back in 1999, when people were still using dial-up Internet connections, they were perfectly fine waiting eight seconds on average to load a page. In 2006, internet connection speeds had improved, and users claimed that they were willing to wait up to six seconds. By 2010, users admitted leaving a page if it took more than three seconds to download.

Google first realized importance of website speed. Arvind Jain, a Google engineer, claims that the corporation cares that new products do not slow down other Google services. It’s no wonder that Google engineers suggested an optimal site performance of 0.1 seconds. That’s what it takes to store visual information in sensory memory. If a page loads in less than in 0.1 seconds, we feel like the page has been downloaded instantly. Naturally, this can be a very effective way to retain customers on your website.
How can you measure website load speed?
What speedometer measures website load speed? On the web you can find various tools that help you measure your website’s speed. Let’s take a look at the most efficient and popular options.
Google PageSpeed
Google PageSpeed Insights is a great tool for measuring a website’s performance. It lets you track key statistics, detects possible issues, and offers possible solutions and recommendations on how to improve your website speed. Google PageSpeed uses a graded estimation system with a scale from 1 to 100. If you score 85 or above, your website is considered optimized and performing well. Its extra feature is estimation of user experience of a website’s mobile version.
GTmetrix
GTmetrix tracks your website performance, including scores delivered by Google PageSpeed Insights and YSlow (offered by Yahoo!), as well as optimization recommendations provided by those resources. GTmetrix also includes information on total page load time, page size and number of requests. You can download this information as a report, which is convenient for further analysis.
Pingdom
Another tool for measuring website performance is Pingdom , which is positioned as a professional tool for marketing and overall performance monitoring. You can access Pingdom’s features by subscribing to various plans, and there’s a 14-day trial version available before you commit. Besides essential Pingdom features like rating a website’s performance and displaying browser requests, you can store test results and track changes in website speed over time.
How do you optimize the performance of your website?
After running tests to measure your website’s performance and identify bottlenecks, it’s time to think about site optimization. We’ll focus on front-end (the part of a website that the user interacts with directly) optimization. Here are five ways to optimize your website’s front-end:
1. Leverage browser caching
Caching is an effective way to improve a website's performance. Browser caching happens on the client device: content you’ve already accessed is stored on your hard drive. This is why it may take longer to access a page the first time than it does to load the same page a second time. Browser caching also enables faster page loads when you click “Back” or access a page you’ve recently viewed.
Web pages consist of many elements: images, HTML, CSS and JavaScript files. Certain of these elements are consistently used across website pages (logos, icons, and buttons, for instance). The client’s browser can saves copies of these files(server responses) so they only need to be downloaded once. This process is called browser caching; it speeds up web page downloads, saves network traffic, and reduces server load.
Here are a few HTTP headers for managing client-side caching (browser caching):
- Expires. The “Expires” header determines when cached content expires. After content expires, the browser will query the origin server to see if the content has changed. “Expires” headers are great for caching static images such as navigation elements and buttons because these types of elements rarely change. But “Expires” is also useful for pages that regularly change. If you set a time for content expiry, then the client-side cache knows when it’s necessary to request a new version of webpage, and the user doesn’t have to refresh the page manually.
- Cache-Control. The “Cache-Control” header is supported by various directives (adjustable parameters) that extend its scope. Let’s look at a few Cache-Control directives:
The “private” directive designates content as private data that cannot be cached by intermediate proxies. Only the end-user’s browser can cache such data.
The “no-store” directive is a strict option that prohibits caching of any content. This directive comes in handy when dealing with confidential information.
The “no-cache” directive revalidates the content before it’s displayed in an end-user’s browser. Using an ETag header, “no-cache” initiates revalidation of the content to make sure it hasn’t changed since the last session.
- Last-Modified. The “Last-Modified” header tells the browser when the file was last modified. For example, “Last-modified: Thu, 22 Sep 2016 17:41:35 GMT.” Therefore, when the browser sends the request to the server to check if a file has been updated and it hasn’t, the browser displays the previously cached file. The “ETag” header works on the same principle, only it’s not bound by time limits. Files marked with unique “ETag” headers are retrieved from the cache after file validation.
2. Compress images
In 2016, HTTP Archive conducted research that found that about 64% of a website’s page weight made up of images. Images slow down websites. Thus, optimizing images can be one of the best ways to improve your site’s load time. Before you dig into techniques of image compression and think about optimal formats, ask yourself if you really need certain images; as a rule, a website should minimize graphics that negatively impact speed, as this results in an overall poorer user experience. If you cannot eliminate an image, consider CSS effects instead that weigh less and look sharp at any resolution.
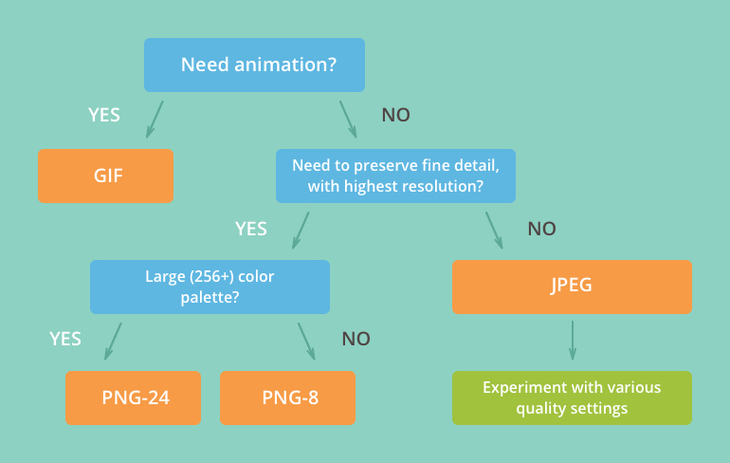
Moreover, consider which image format is most suitable. For example, should you go with raster or vector images. Vector formats are more preferable for working with logos, text, and icons, as the quality of vector images does not depend on scale and resolution. However, vector formats are not good for complex images such as photographs. With photographs, you should consider using a raster image format, such as JPEG, GIF or PNG. In order to pick the correct format, you might consider the decision flowchart provided by Google:

This chart comes in handy if you are hesitating about which format to choose, but want to minimize your site’s size.
3. Minimize CSS, HTML and JavaScript
- Minify CSS, HTML, and JavaScript by removing unnecessary gaps, tabulation symbols, line folds, and so on. This results in poorer code readability for humans, but with smaller file sizes — and machines can read minified code just fine.
- Benefits of the asset pipeline. The asset pipeline is a default Ruby on Rails framework which combines, minifies and compresses JavaScript and CSS resources. It also enables you to create these resources in other programming languages and preprocessors including CoffeeScript, Sass, and LESS.
- Reduce number of requests. The number of requests that a browser can perform simultaneously is limited, which is why reducing the number of requests can reduce load times. The asset pipeline combines resources, resulting in fewer browser requests.
- Cache files. File caching improves page load time — but what can you do if you’ve made changes to an asset? To account for possible changes, the pipeline uses a fingerprint — the tool for building a relation between a file’s name and its content. If a file is renamed after changing its content, the fingerprint enables the user to check if two versions of the file are similar. This technique provides the browser with the relevant file version.
4. Follow the Above-the-Fold Principle
It’s a proven fact: the placement of elements on your website plays an important role in your site’s overall load speed. The more elements you have, including images and stylesheets, the more HTTP requests are made for each element which lead to increased load speed. Distributing your website’s elements properly enables you to effectively improve your front-end performance.
The Above-the-Fold principle is about putting the most necessary elements on the upper part of a webpage that can be seen without scrolling down. Here are several tips for following the Above-the-Fold principle:
- Minimize data above the fold. The more data is shown at the top of a page the more HTTP requests are sent to the hosting server; this process directly impacts page load time. Minifying the data above the fold leads to better website performance.
- Move CSS to the upper part of a webpage. Putting CSS in the header of your website leads to step-by-step loading of the headline, logo, navigation, and so on. Users feel more comfortable when they can see bits of your site loading, and can tell that something is happening.
- Put scripts below. If your scripts are in the upper part of a web page, a browser downloads them first and then shows content the user originally requested. Placing scripts at the bottom tells a browser to download the most relevant information first, then download the scripts.

5. Implement Gzip compression
Compressed files download and transfer to a web browser much faster. Gzip compressor works with text files including JavaScript, CSS and HTML documents; however, elements such as videos, pictures, and audio files cannot be compressed by Gzip. Compressed files take up less space and require less bandwidth. According to surveys, keeping Gzip compressed files on your server can increase a page’s download speed by 3-4 times.
Gzip operates on most modern browsers including Chrome, Firefox, Opera, and Internet Explorer, which makes Gzip one of the most attractive compressors.
Conclusion
Of course, it takes much time and effort to identify a site’s bottlenecks which slow down performance. Follow our blog for an upcoming article on how to optimize your back-end to improve page load time.