-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Case Study: How We Developed a Storytelling Mobile App for the Travel Industry
One of the biggest regrets people have in life is not traveling enough. Many of us strive to see the world and explore distant lands. Although things often get in the way of our going off on a journey or even discovering new and exciting places in our own city, we can still travel vicariously thanks to numerous travelers who are more than willing to tell their stories.
Our team was approached by one such avid traveler who aspired to make it easy for people to share their thoughts and impressions about places they’ve visited. Our first project with Lucas Rix was Wanderist ‒ a marketplace for travel itineraries that simplifies route planning for tourists. It was created by local experts who were interested in discovering unique places in their own towns or in distant locations.
But Lucas didn’t stop there and returned to us with a new app idea. This time, he came up with the idea for Maplify, a global story map where travellers can share their unique stories consisting of geotagged photos and videos as well as browse content that other people all over the world put in the app.
The idea was to enhance travelling by incorporating a strong storytelling aspect, which could benefit both tourists as well as private companies that offer travel-based activities. Businesses that can benefit from Maplify range from small cafes looking to attract more foreign visitors to large hotel chains looking to diversify their marketing approach.
We began with a number of important tasks to lay the foundation for the rest of the project:
- Market research. We needed to define Maplify’s purpose based on end-user needs so we could build the right functionality.
- UX design. We needed to come up with a practical concept to make it easy to show stories and to encourage app users to explore as much content as possible.
- Development. We needed to create a mobile application that allowed users to create and share travel experiences as well as discover places through other people’s stories. In addition, we had to define the app’s business logic and develop a cloud system that would store all the data.
Let’s take a closer look at how Maplify can benefit the travelling public and how our team approached development of the app.
What Exactly is Maplify?
Maplify is a profound storytelling tool that allows travellers and businesses to build a community by sharing experiences and conveying their unique points of view on destinations. With Maplify, users are able to tailor the message they send in order to reflect their feelings of a particular destination.
If our lives and experiences could be summed up on a canvas, that canvas would be Maplify. Imagine that all you’ve seen and heard and all of the places you’ve visited were stored in one place and could be seen by others who are just as hungry for new experiences as you? With Maplify, you can gather all that stands out to you during your travels and share it with the world. You can also discover everything that other Maplify users post on their storyboards.

- Photos. These are the most common pieces of memorabilia that every tourist returns with after an eventful journey. You can tag your pictures to specific locations so they can be displayed on the map and added alongside other people’s images of the same place, offering your unique take.
- Videos. Record what you see, make a film out of it, and be as creative as you like. Videos provide an interactive experience to users who view your profile. When done properly, videos can tell a far more comprehensive and richer story than photos.
- Audio. Sound recordings are a unique addition to what people usually post on social media. Imagine you’re walking through the streets of Barcelona and suddenly stumble upon a guitarist playing a beautiful melody that you want to capture. You wouldn’t want to shove your camera in his face, would you? You can simply make an audio recording and share the mesmerizing song with the rest of the world. Or maybe you want to audibly describe everything that you see to your followers? Sound recordings are a valuable way to express your thoughts on your travels.
- Text. Sometimes, words are enough. You can post your thoughts tagged to a location, maybe even in the form of a quick tip for your followers.
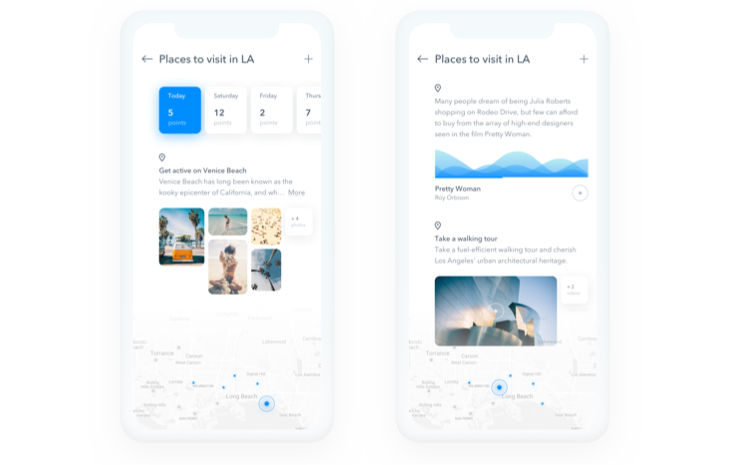
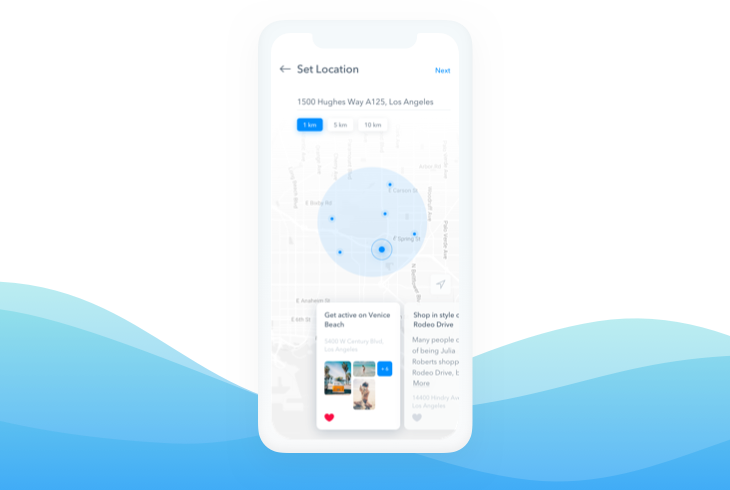
There you have it – photos, videos, audio, and text are what make up your story. On Maplify these are called story points. Each story point has a specific icon on the map so that you can explore only the content you’re interested in, as shown in the screenshot below. In turn, story points can be arranged into stories.
How do Maplify Stories Work?
Individual photos and videos can be boring. Users want to immerse their followers in their experiences, don’t they? The core value of Maplify is helping users transport people to a location and making them experience the same feelings. With Maplify, every user becomes a creator and writer of their personal narrative.
Users can make as many stories with as many story points as they want. They can picture themselves as a film director: story points are their actors and their story is a film. Users get to choose a location, find the perfect shots, and pick out sounds to transcend the artwork. Once users are done assembling these points, they can open a story, which then showcases every post included in it.

You can also use the discover tab to find other users’ stories. This tab can display nearby stories or let you browse worldwide.
Discovering the World from Your Phone
Maplify was created to let users share their stories with others. Some users might be limited to their home cities, though still wanting to experience their every corner and peer into what the rest of the world has to offer. Others might be constantly on the go, one day in Madrid, the next in Rome, and soon jumping on the next flight to Tokyo. Constant travellers might want to keep their finger on the pulse of their next location to know what places they should visit next.

The discover tab is the ultimate window into what a location has to offer, so users can explore their cities and get to know what people closeby are doing and what places are worthy of attention. For the more curious explorers, there’s worldwide search on the story map with an option to look through stories from a specific location. Each story can be opened to reveal its story points.

The Power of Storytelling
Maplify’s purpose is not solely entertainment, however; it’s a social platform that can also be used by businesses as a powerful marketing tool.
Nowadays, people are tired of blatant advertising that’s determined to sell them something. Businesses need to transform their messages to interact with their potential users. This is especially important for companies that provide services for tourists. Let’s look at how different industries can benefit from Maplify:
- The hospitality industry includes hotels, hostels, and individual providers of residential space. Businesses in the hospitality industry can use Maplify to show what it would be like for a person to stay with them. Once a potential customer sees a relatable story that projects comfort and a positive vibe, they can imagine what their experience would be like and select something they feel comfortable with even before actually visiting.
- The catering industry includes restaurants, cafes, coffee shops, and other food vendors. When most people travel they’re looking to try local cuisine, but it’s difficult to find a worthy place when you’re in an unfamiliar destination. This is when restaurants must pull all the stops to display what they have to offer – and not just through menu pictures but through posts showing what it’s really like to dine at their establishment.
- Museums. There’s a surprising number of small museums and notable places to visit in each city that aren’t known to your amateur traveller. Sometimes these smaller places are the gems of the destination, but very few people are aware of them. So, the museums can promote their tours and exhibitions through the art of storytelling to catch people’s interest. Museums can post highlights of their displays and convince tourists that they really should visit.
- Miscellaneous attractions can be fairs, carnivals, street performances, and so on. These are known to migrate from city to city, so Maplify is a good way to notify users of the location of upcoming events.
Maplify isn’t limited to businesses that are connected with the travel industry. With enough creativity and desire, any company can use storytelling to develop their brand image, especially if their customers are Maplify users themselves. In that case, half the work is already done since nothing can be more trustworthy than someone’s personal experience with a company.

Development Solutions
Automatic Location Detection
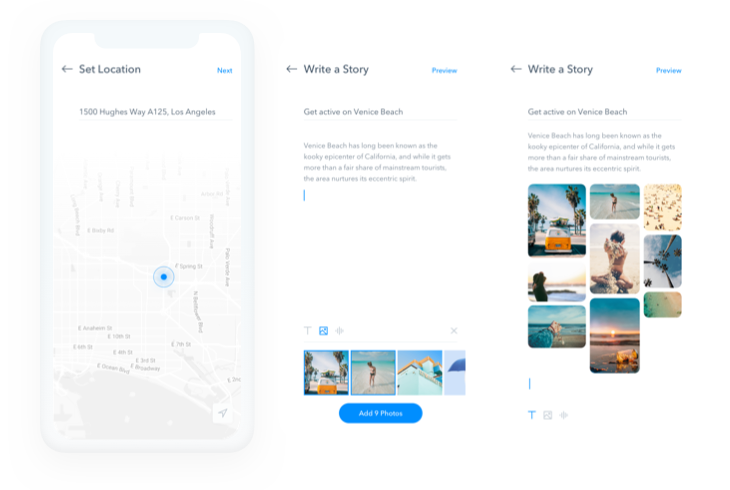
When you’re in a foreign country you often have no idea of your physical address but you want to make a post and tag it to a specific place. Even in your hometown you don’t want to manually type in an address or look for it on the map. Our team knew from the start that Maplify’s ability to tag alocation was going to be a priority.
To solve this challenge, we implemented reverse geocoding to pinpoint locations based on coordinates. This allows users to post pictures and videos on their feeds right on the spot.
Maplify lets users retrieve the following details of their location:
- Country
- Region/state/administrative area
- City
- Zip code
- District or park
- Street name and number
Our solution integrates the Google Maps API and the Geokit library, allowing users to search for locations and effectively handle misspellings and even special characters. If a user tries to pinpoint Montréal, Canada simply by typing Montreal (without special characters), for instance, they won't experience any difficulties.
Seamless Map Navigation
Once we implemented the geotagging feature, we needed to figure out how to optimize user navigation in the map. Seeing that every story and its story points are pinned all over, we needed to implement effective and simple map navigation.
We designed the customized navigation all over the map to help users discover stories nearby as well as on the other side of the globe. Users can zoom in on areas, retrieve physical addresses from any place on the map, and scroll between various geographic areas while looking through posts along the way. Google Maps is set as default, but users can switch to Mapbox or Apple Maps as well.
Achieving Scalability
Considering the amount of potential data coming into the servers, our team needed to build a scalable system that could handle frequent content uploads.
We settled on Amazon Web Services (AWS), cloud-based solutions for application hosting that provide stable performance. To support the wide infrastructure of the app, our team opted for several AWS products: RDS, CloudFront, and Amazon S3. Together, these tools provide a reliable and (most importantly) flexible data storage infrastructure that’s perfect for a storyboard-based app like Maplify. They ease the load on the application server as the amount of content increases as well as optimize performance and stability.
UX Design Solutions
Because users can upload both photos, videos, and audio to stories, we needed to come up with an efficient layout that would stimulate users to consume more content and improve the overall browsing experience.
After studying best practices and brainstorming ideas for content presentation in mobile interfaces, we concluded that the best way to showcase stories was with the storyboard layout.
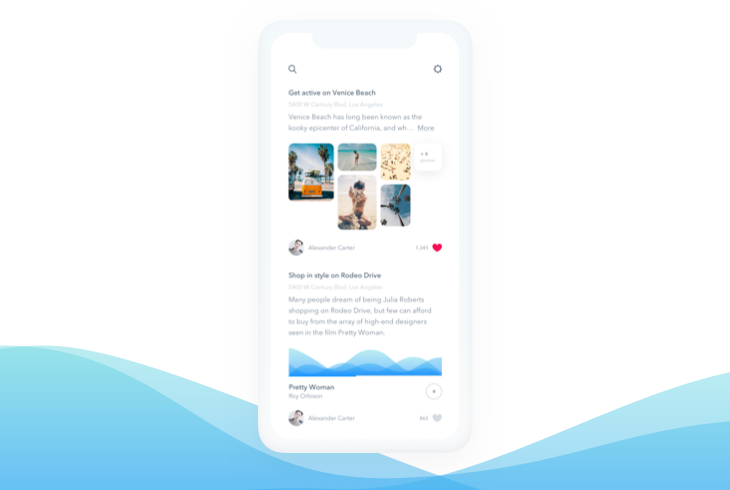
Storyboard Layout
A storyboard layout isn't a new concept in mobile interfaces: it's been widely adopted by such social media giants as Pinterest and Instagram. The storyboard layout resembles a grid layout with objects (in our case, story points) placed next to each other.
This layout facilitates navigation among content blocks. Since everything is in one place, users are able to perceive content as part of a complete story. Besides, thanks to Pinterest, Instagram, and others – including Facebook, We Heart It, and Flickr – users are familiar with the storyboard layout and feel comfortable browsing and interacting with stories and story points within them.
Responsive Interface
In addition to a convenient layout, our team had ensure the adaptiveness of the application so it looked good and ran equally well on all devices and screens (whether a regular iPhone or a plus version). Maplify's responsive interface adapts for different screen sizes and device rotation.
To ensure responsiveness, we integrated Auto Layout, a constraint-based layout system for iOS. Auto Layout helped us manage the UI and create positions and size relationships (constraints) among buttons, images, and text in the iOS application.
As a result, we achieved a robust and stable interface that displays content properly despite any internal or external changes.
Final Thoughts
Our team is glad that we were able to realize Lucas Rix’s ideas for how to help people connect with each other’s experiences. The solutions we implemented and the challenges we tackled in this project have prepared our team for future tasks they might face. Maybe these tasks will come from you?