-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Who’s Who in a Web Development Team
It’s your first web development project.
You’ve contracted with a web development company, and they’ve put a team together for you.
This is when an important question arises: “Who are all these people in the web development team? Who should I contact about a particular issue? How to Choose Software Development Team Structure in 2020?
Let’s imagine you want to change the function of a button. You contact a front-end developer and ask him to implement this new functionality. But wait, it’s impossible to change this button right away, as some business logic on the backend must be reworked too! So you contact another member of your team and explain your request once more. It’s time consuming.
To help you figure out the precise roles of each person of the team – in other words, what chunk of work each person is actually responsible for – we’ve written this comprehensive guide.
RubyGarage’s Web Software Development Team Structure
When we start a new project at RubyGarage, we assign a team of people to work on it. Those people will develop, design, and deploy the application, as well as fix bugs and analyze requirements. We usually assign from three to nine members to each development team.
Who are those team members at RubyGarage?
- Requirements analysts
- UX and UI designers
- Web developers
- Quality Assurance specialists
This software development team structure is typical of teams at most web development companies. We might then extend this core team with one or more additional members. For example, we might add a Development-Operations (DevOps) engineer to resolve issues with deployment and maintain your app.
What’s most important for you to know is which team member is responsible for which exact task. The requirements analyst is the first team member you’ll work with, so we’ll start by describing what they do!
1. Requirements Analyst
The requirements analyst will be the first web team member you’ll need to communicate with. An analyst takes your product ideas and turns them into clear technical specifications. In other words, the requirements analyst’s job is to understand what you want your project to look like and then to communicate this information to the rest of the web development team.

A requirements analyst aims to fulfil these three tasks:
- Elicit requirements
- Analyze requirements
- Document requirements
No matter what kind of project you’re developing, be it a CRM tool for your hardware installation company or a piece of marketing management software, the first question a requirements analyst asks is always “What goals do you want to achieve with your project?” An analyst first and foremost needs to understand your business needs. But that’s not all.
An analyst will also gather functional requirements for the project. Functional requirements are elicited with questions such as: “What goal will a user accomplish with this feature?” and “What architecture do you want for your application?” A requirements analyst helps determine not only what features will be available in your app, but also what features should be available.
But raw requirements data won’t help a web development team build your actual product. A requirements analyst must translate these data into concrete product specifications that the team can consult. More specifically, an analyst describes what each block of a web application must do, what each feature must accomplish, what buttons should be clicked to fulfil a particular business objective, and so on.
“When the user checks X box, then the system changes a placeholder in the number field to Serial, and when the user enters a serial number in this field and clicks Add, the system checks…” – these kinds of precise and boring, yet indispensable descriptions will serve as documentation for the development team. If a description is very long, the analyst will describe it with a diagram.
The work of the requirements analyst isn’t over after product development has begun. Although the initial requirements have been defined, product requirements frequently change during development. An analyst will contact you through the development process to clarify and approve changes to the requirements and new requirements.
These are the typical responsibilities of a requirements analyst:
- Eliciting project requirements
- Communicating requirements to other team members
- Analyzing product requirements
- Developing necessary documentation
- Managing the project’s scope
2. UX & UI Designer
You’ll get familiar with at least two roles of the designer. Most web development teams structure actually include just one designer who works on both the user experience and the user interface design.
Let’s see what UX designers are responsible for.

UX designers gather the functional user requirements. They create user personas – descriptions of individuals with the product’s target audience – and make sure that the product design helps resolve actual problems that the target audience faces.
UX designers might also write user stories (i.e. scenarios or storyboards) to describe user behavior when interacting with an application. They don’t just follow the specifications documented by a requirements analyst. UX designers must further stipulate how product features can and should be implemented.
UX designers also perform the following duties:
- Create information architecture (i.e decide how information is organized and presented to the user)
- Develop wireframes (product blueprints that show the web application’s structure)
- Create prototypes for user testing

Great UX designers also understand how HTML, CSS, and JavaScript interact in the browser. UX designers must conceive an interface that’s easy to implement in code, and this is possible only if they understand client-side development.
Designing the user interface is different from developing the user experience. While the UX designer focuses on functionality and user interactions, the UI designer makes everything look good – that’s why this role is introduced to web development teams.
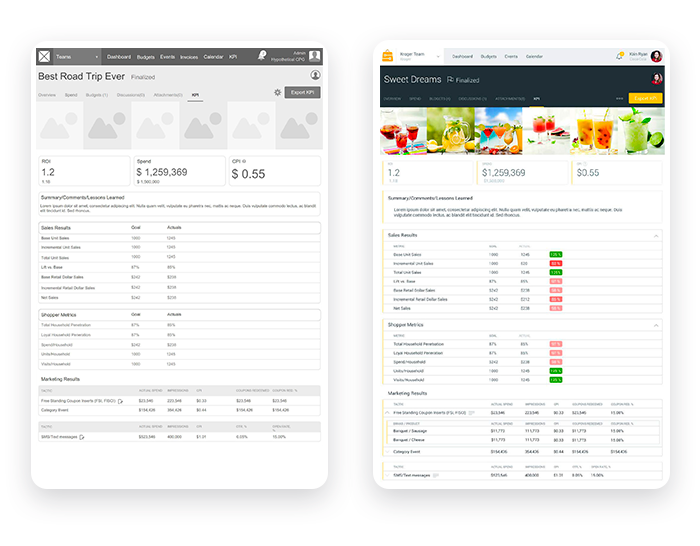
The UI designer is responsible for the product visuals, which include the color scheme, fonts, and overall style. The UI designer might also design micro-interactions, animations, and even logos and brand-specific fonts.

We’ve concentrated on descriptions of the UX and UI designer as individuals. But if your project requires even more work than one person can handle, more designer roles may be introduced. For example, interaction design and information architecture design can be done by dedicated designers in big web development teams.
At RubyGarage and at most other development companies, however, a single designer develops both the UX and UI.
3. Web Developers
Now that we know who designs website prototypes and makes them look good, we need to mention the developers who bring the design to life in code.

In most web development teams structures, developers know enough technologies to write both client-side and server-side code. Full-stack web developers know at minimum HTML, CSS, and JavaScript (JS) for client-side development, and one of several backend programming languages – Ruby, PHP, and Python, to name a few. We’ve mentioned only programming languages, but web developers also use a plethora of frameworks and preprocessors built on those languages to increase the speed of development.
But what if your project grows? To improve the team’s performance, the duties of full-stack web developers are divided among two or more specialized developers.
First, there are HTML and CSS developers. They turn product visuals into code. Keep in mind that HTML and CSS developers don’t develop functionality! They only bring the UI designer’s work to life in code.
Second, there are front-end web developers. These are the people who actually implement functionality – but only for the front end. When you click a button on a website or submit information through a contact form, you’re interacting with the website thanks to JavaScript. Front-end developers make sure that those buttons and forms – the web application’s interface – function correctly.
Front-end web developers also ensure that your web application looks great on screens of any size and works well in any browser. Often, a front-end web developer works as an HTML+CSS+JS specialist, so one person does all the jobs of client-side development. At RubyGarage, we often separate these responsibilities between two people – an HTML+CSS specialist and a JavaScript developer.
Last but not least, there are back-end developers. In a nutshell, they implement the application’s business logic and design the server architecture for the app. Here are the duties of back-end developers:
- Write server-side scripts
- Create and manage databases
- Integrate the application with cloud computing services
- Develop or integrate a Content Management System
- Implement security standards
In addition to these responsibilities, back-end developers often take on Development-Operations tasks: maintaining server infrastructure and updating and releasing new versions of the application. For more demanding projects we bring in a Development-Operations (DevOps) engineer, a role we mentioned earlier.

Web developers make products scalable, testable, and stable, and make sure that they meet your business requirements.
There’s just one team member we haven’t talked about yet – the Quality Assurance (QA) specialist. QAs help web developers find bugs and launch stable apps.
4. Quality Assurance Specialists
Quality Assurance (QA) engineers are impartial guards of product quality. As soon as web developers bring new features to an application, QA engineers look high and low for issues with business logic or design.

QA engineers perform acceptance testing to guarantee that your product works according to the business requirements. They prepare testing strategies, develop test plans and test cases, execute those tests, and track bugs. When automation tests fail, they write bug reports and later double-check that web developers have successfully fixed all issues.
QA engineers also prepare testing environments – most notably, a development server – to test your application for compatibility with various browsers and hardware platforms.
Here’s a list of the most important responsibilities of a QA engineer:
- Write tests
- Test software quality
- Performing regression and negative tests
- Test the user interface and app compatibility with various browsers
You’ve put together a web development team!
As a reminder, the members of your web development team are: requirements analysts, UX and UI designers, full-stack web developers, and quality assurance engineers. A team for a bigger project might include a DevOps engineer as well.
There are many reasons why teams for similar projects may have varying numbers of team members. These reasons include your own preferences, the project’s difficulty, and the development timeframe.
Now that you know who’s who in your web development team, it should be easier to address your questions and concerns to the right person.