-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
5 Best UX Tips for Mobile Applications
Bit by bit, mobile applications have invaded our lives.
According to research by comScore, in 2016 more than 65% of users prefered mobile applications to their desktop counterparts. Web applications currently take a back seat to mobile apps.
Because mobile apps are so prevalent, designers are constantly thinking about how to create a sleek and polished mobile user experience (UX) and user interface (UI) that will keep users happy.
In this article, we review common best practices of mobile design that we follow here at RubyGarage when designing applications.
1. Determine Your Target Audience and Design for Them
’Target audience’ is a buzzword for marketing teams. But while the term may be overused, you should consider your target audience when designing a mobile app.
Start your design process with UX research to identify your target users’ requirements and behaviors, determine in what situations your application will be used (for example, on-the-go or mostly at home), and define business goals you want to achieve through your design. You can use services like Statista and Forrester to analyze survey and market research data; create custom surveys via Google Survey; and analyze tendencies with Google Trends.
In addition to UX research, you should also create UX personas ‒ depictions of typical users that help you visualize who you’re designing for. Ideally, UX personas should be based on field research and should depict users as realistically as possible. UX personas help you to validate your design ideas and focus on concrete user types, and promote empathy towards the end user.
After you’ve defined your target users, build a user scenario ‒ a detailed description of how personas will use your application to achieve a specific goal. For example, a user scenario for a taxi-booking app might describe what steps Mary (your UX persona) takes to book a taxi. Focus on your user’s goals and the context in which they use the app to create relevant user scenarios.
UX research will help you outline UX personas and predict real-world user scenarios. By collecting this necessary data, you increase your chances of successfully appealing to your audience and being recognized on the market.
2. To Build Navigation, Think About the Context
When designing any application ‒ whether it’s a website or mobile app ‒ think about the contexts in which people will use it. Mobile apps are used everywhere: on public transport, while sitting on the sofa, and while working in the office.
Let’s say we’re building a mobile app for healthy recipes. Where will it primarily be used? In the kitchen, obviously. And in what context will the app be used? While people are cooking, they might feel uncomfortable checking the application while their hands are wet and dirty. In this case, designers might come up with a navigation scheme that involves gestures. For example, switching between screens might be done by waving your hands in the air instead of swiping with a finger on the screen.
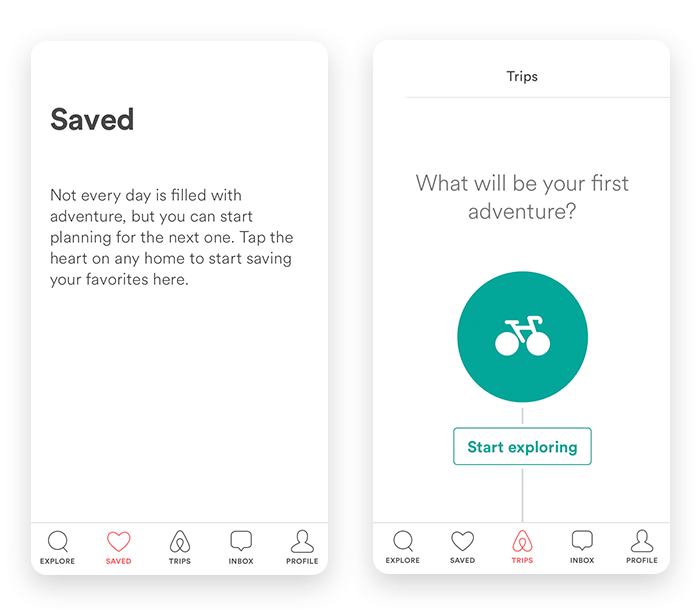
3. Don’t Leave the Empty States Empty
Empty states are screens that appear when there’s no content to show. In short, users see empty states when they’ve just signed up and haven’t created anything in the app yet. Empty states are part of successful onboarding: skillfully crafted, they delight users and increase loyalty.
You can use empty states to educate users and explain to them the purpose of each section; provide users with a call-to-action so they know what to do next; and leave tips, hints and useful links that help users find their way around.

But if empty states include neither a tip nor a call-to-action, they may mislead a user and discourage them from using the app. Don’t underestimate what a good sense of humor can do for an application. Instead of showing a blank white screen, add some cute graphics and a cheerful greeting to encourage your users to immediately start using the app. A friendly mood builds an empathetic connection between an application and a user.
4. Use Microinteractions to Improve Communication
Microinteractions fill the in-between moments while we use applications; their mission is to inform about the current state of the system by providing graphical feedback such as animations.
Whether a user is turning off the phone or starting to download a file, it’s important to let them know that the action is in fact being performed. Use animations rather than static images to show system status: progress, percentage completed, failure, or successful completion.
If a user starts to download a file and only sees a “File is downloading” sign, they won’t be entirely sure whether the file is still downloading or whether something went wrong. However, if you use a progress bar instead, the user will be aware of the current state. By showing system status through animated microinteractions you can keep users informed and give them a sense of control and confidence.
Microinteractions encourage users to keep interacting with an application. Even simple touches such as green check marks which appear next to completed fields like “Email” and “Password” assure a user that they’re on the right track and encourage them to proceed further.
5. Design for Personalization
Personalization means displaying content and functionality relevant to a specific user or group of users. Very often, personalization is confused with customization, but in fact these concepts are different. Personalization is performed by the system itself, while customization is done by users. In mobile design, there are plenty of ways to personalize the user experience.
Geolocation can be used to generate relevant location-specific content. With geolocation, you can receive data about events nearby, local weather conditions, and traffic jams. For example, Facebook shows what the weather will be like on the day of an event you’re planning to attend. These types of personalized experiences make users feel cared about.

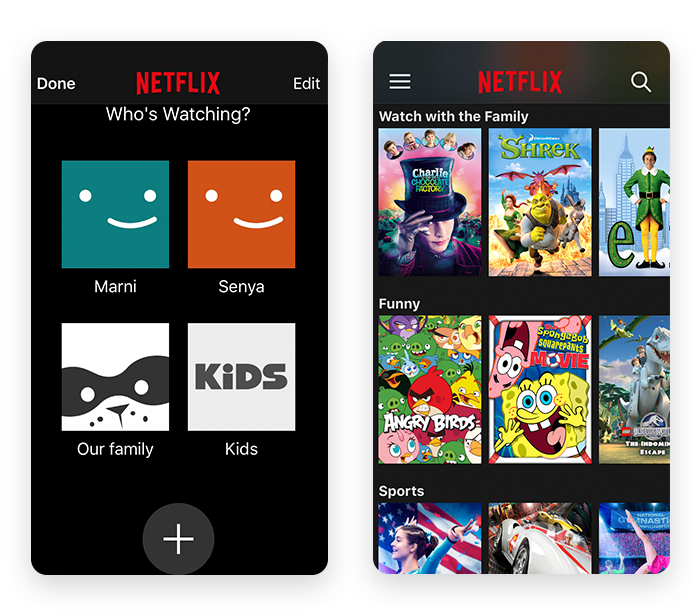
Allow users to create their own profiles to personalize their experience. One of the most cited examples of personalized user profiles is Netflix. The video-streaming service allows users not only to create individual profiles, but also group profiles as well. Families are delighted to have group profiles since they can set family preferences and restrict content for their children.

You can also personalize your app more generically by designing around seasonal events and holidays like Thanksgiving and New Year’s. Seasonal personalization can boost your sales, especially since people are more likely to shop around the holidays.
These are just a few examples of best practices for creating great UX mobile design. Most importantly, no matter what design choices you make, make sure you design for users rather than for content. Remember to showcase your app’s features and functionality and smoothly guide your users through the application