-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Case Study: Scrummer, an App for Planning Poker
Scrum poker, or planning poker, is a popular estimation technique used by Agile teams. In Scrum poker, team members get together with a deck of cards to estimate efforts required to fulfill a project’s tasks.
The RubyGarage team often uses Scrum poker to estimate tasks for our projects. That’s why we decided to look for ways to make the planning poker process even more productive and easier for all our team members. That’s how we came up with Scrummer ‒ an app tailored for Scrum teams. Read on to find out the exciting details.
What is Scrummer?
Scrummer is an iOS application developed and designed by RubyGarage and UGEM for development teams that conduct Scrum poker sessions. Scrummer replaces a regular deck of cards for planning poker, so you don’t have to look for a deck or print handmade cards. The cards are always at hand inside your iPhone.
Scrummer lets you play planning poker as you always do. Simply download the app, get together with the team and pick a card on your screen for each task that’s being estimated.
With Scrummer, you no longer need to purchase cards with dull designs or labor over designing your own deck of cards. As icing on the cake, the app saves paper (rejoice eco-friendly users!) and money otherwise spent on decks of cards for each team member.
Features of Scrummer
- Fibonacci sequence. Scrummer’s card set features a Fibonacci sequence (1, 2, 3, 5, 8, 13…). The Fibonacci sequence is a common choice for Scrum poker cards, since it effectively reflects a team’s uncertainty while estimating tasks (the bigger the number the less certain the team members).
- Customization. The default card back features the RubyGarage logo. We allow users to customize the back of the cards by uploading their own company’s logo or any other image for an affordable $0.99.
- Scrum poker manual. The target audience of the Scrummer app is development teams that are familiar with planning poker. Nevertheless, Scrummer features a short informative manual with Scrum poker rules, tips, and best practices. Thus, the necessary information is always at hand and newcomers to your team won’t have any trouble learning what Scrum poker is!
- Collaboration. We’ve enabled easy access to a form where you can leave your contact information and start collaborating with us. The RubyGarage team welcomes exchanging views and cooperating with like-minded people. If you know how to make the app even better or would like to suggest a new idea, feel free to drop us a line!
What’s special about Scrummer?
In terms of the popular marketing strategy, planning poker apps aren’t a blue ocean. During our research, we found plenty of applications that served the same purpose ‒ getting rid of paper cards for the sake of comfort (the app is always up your sleeve) and cutting costs. We decided to go off the beaten track. Instead of creating another app with a basic design, we opted for an app with a lively interface and an engaging user experience.
Unique Mascots
Scrummer features a character named… well… Scrummer ‒ a funny octopus inspired by Octocat, the GitHub mascot. Just like the four-legged Octocat that represents a developer’s ability to handle multiple tasks, Scrummer is a smart creature keen on coding. Besides Scrummer, the UGEM team came up with other undersea inhabitants like leisurely swimming fish, restless crabs, cheerful starfish, and even shell cellphones and laptops.

Animations
Animations juice up regular static images. Artem Zadereschenko ‒ a UGEM motion designer ‒ examined the movements of undersea creatures to create realistic floating characters and objects. Moreover, Artem conveyed the temper of each creature by making fish moving slowly, for instance, while crabs are fidgety.
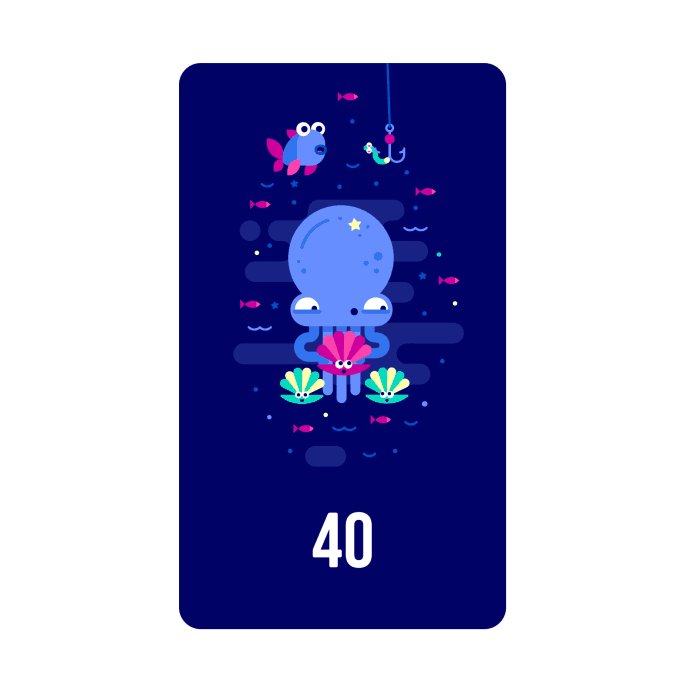
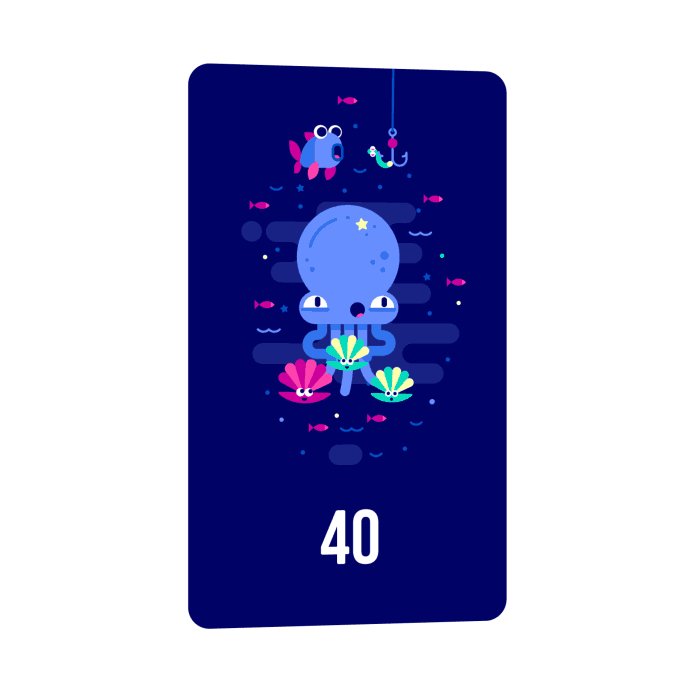
The main character, Scrummer, is always busy making apps. For example, the card for 40 story points shows Scrummer working on and switching among three laptops that revolve in front of him; this scene indicates a complex task that requires much effort.

Mini Plot
Most similar apps offer regular cards with no images or illustrations: they tend to be formal and dull. In Scrummer, each card has a unique mini plot that represents the estimate. These plots not only are functional, but lighten the mood and create a relaxed atmosphere inside the team as well.
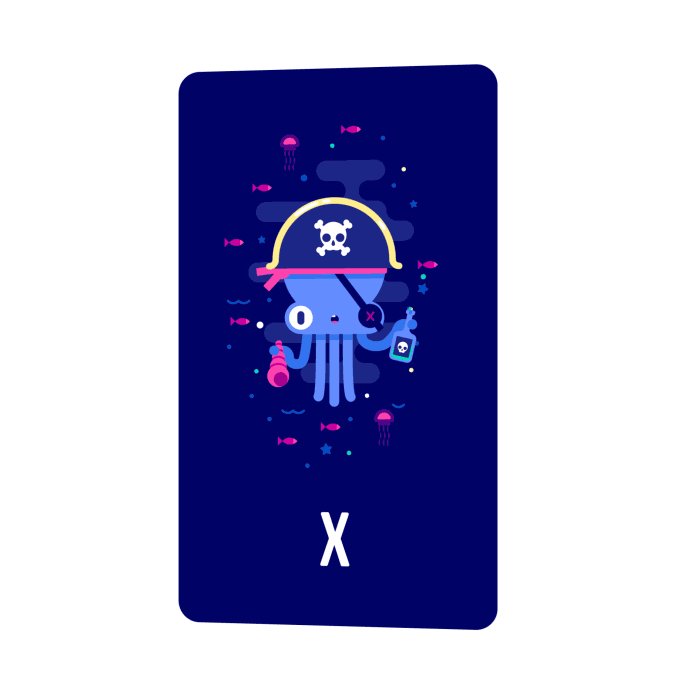
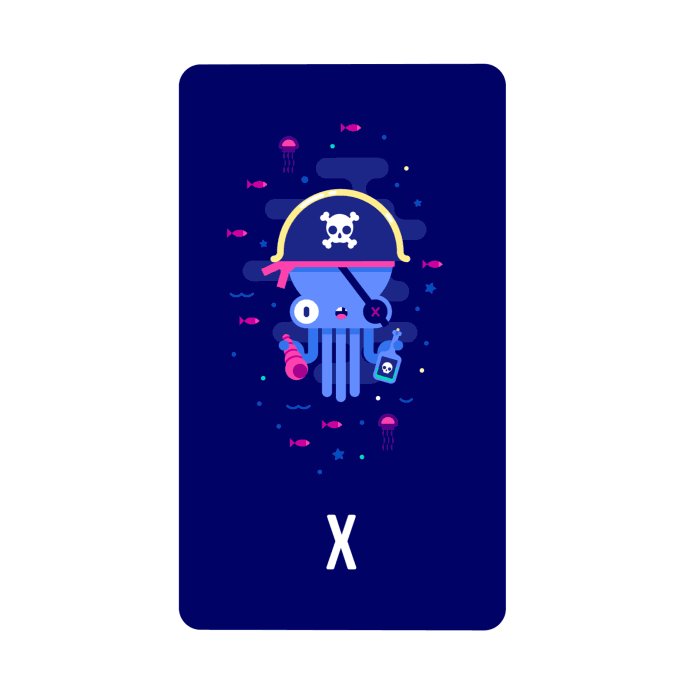
As we mentioned before, the cards are based on the Fibonacci sequence. In our app, the numbers are as follows: 0, 0.5, 1, 2, 3, 5, 8, 13, 20, 40, and 100. In addition to numbers, we also included an extra X card. As a rule, extra cards in Scrum poker have either a cup of coffee on them (which means a break), an infinity sign (which means that a task can’t be adequately assessed), or a question mark (showing uncertainty).
We introduced an extra card (the X card) and placed an animated image of a pirate on it. This image is neutral, so the X card may be used in any situation ‒ whether your team is tired and needs a break or a task is hard to estimate and needs to be broken down into smaller tasks. This design solution provides flexibility for teams; most similar products have strictly determined card values.

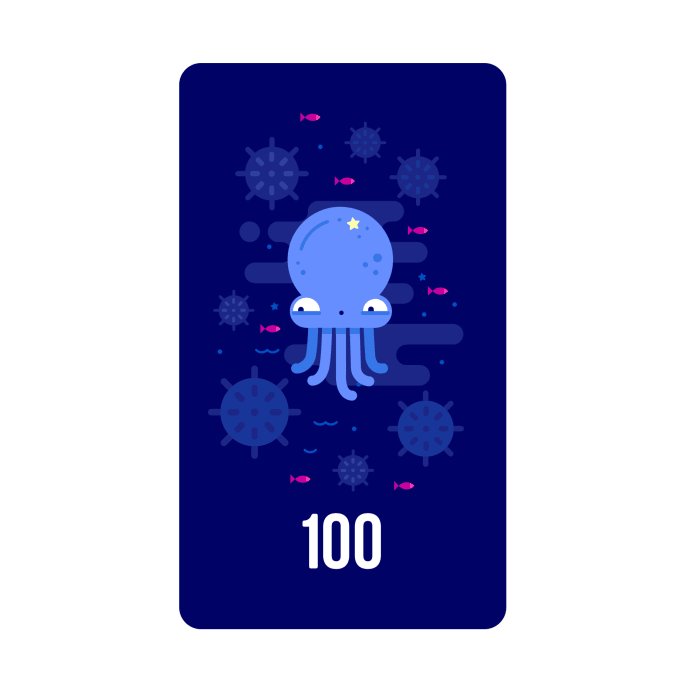
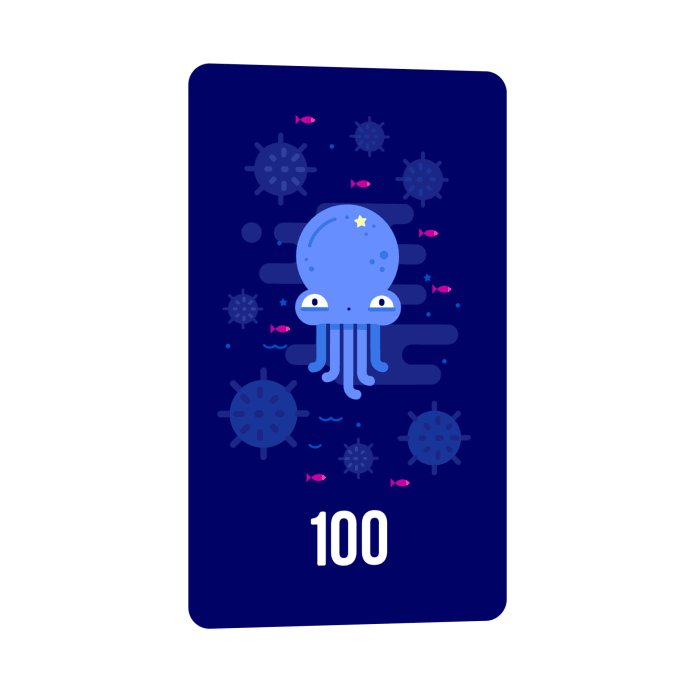
The card for 100 story points measures the task for seasoned salts. Bombs all around signal danger and challenge.

Technologies Behind Scrummer
Today’s mobile app users are used to smooth transitions between screens and animated micro-interactions. Scrummer is all about motion, whether you’re switching between screens or simply viewing a card.
To make these animated cards and transitions possible, the UGEM design team and the RubyGarage iOS development team employed a few useful libraries.
For animated cards, we used Lottie ‒ a fresh new iOS, Android, and React Native library that renders Adobe After Effects vector animations. With Lottie, we were able to create animations in AE, convert them to JSON files, and render them on an iOS mobile device. Lottie helped us spice up our native iOS app with tilting and twirling octopus, jellyfish, and other cute creatures.
In Scrummer, each transition is different, which adds simplicity and lightness to the interface. Custom transitions between screens were achieved with the Hero library. We used the following transitions:
- Zoom for transitions between the launch screen, tutorial screen, and deck of cards screen
- Slide for navigation with the help of the bottom tab bar
- Cover for opening manual and estimation screens.
We hope Scrummer will improve your project management process and bring you much joy! Stay tuned for more case studies and articles on our blog, and check our projects on Behance and Dribbble!