-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
React Native Development Cost and Tips to Reduce It
React Native app development cost can vary greatly depending on the complexity of the app and the resources used to build it. In general, it can cost anywhere from a few thousand to tens of thousands of dollars to build a React Native app. By understanding the cost of building a React Native app and finding ways to reduce expenses, you can maximize your return on investment and ensure the success of your mobile app project.
In this article, we’ll explore the various factors that influence the cost of building a React Native app, including the complexity of the app, the number of features, and the length of the development process and provide tips and strategies for reducing costs.
Why do businesses choose React Native?
React Native is a popular app development framework that allows developers to build cross-platform apps for Android and iOS using a single codebase. It has gained popularity among businesses for its ability to improve development efficiency, reduce development time and costs, and provide a strong developer community. Many businesses find that React Native app development cost app is a worthwhile investment due to the benefits it provides. Here are the main benefits of building a React Native app:

Cost-effectiveness
React Native is a cost-effective app development framework because it allows developers to build high-quality cross-platform apps more efficiently, which can help reduce development time and costs.
Cross-platform development
React Native allows developers to build apps for both Android and iOS using a single codebase, which can significantly reduce the time and cost of development compared to building separate apps for each platform. Also, a benefit for businesses — cross-platform apps help reach more potential users and improve ROI.
Reusable code
Because React Native uses a declarative programming style, developers can reuse a significant amount of code across multiple parts of the app. This can also help reduce development time and costs.
Third-party plugins
One of the main benefits of React Native is its ability to easily incorporate third-party plugins and APIs. This can save developers time and effort by allowing them to leverage existing tools and resources rather than building everything from scratch.
Strong developer community
React Native has a solid and active developer community, which means that developers can easily find resources, libraries, and tools to help them build their apps more efficiently.
Less manpower
Another reason businesses choose to use React Native for their app development projects is that it can allow them to build apps with a smaller team. A team of a PM, designer, QA, and two developers can be enough to start a project.
Fast development cycle
React Native allows developers to see changes they make to their code in real-time, which can significantly speed up the development process.
Quick changes to an app
Live and hot reloading allow developers to make changes in real-time and make fixes while the app is loading.
Easy maintenance and updates
Using React Native to build cross-platform apps allows you to deal with a single codebase, which can simplify maintenance and reduce costs. Since there is only one app to be maintained for both iOS and Android platforms, the amount of work required to maintain the app is reduced. This can be a significant cost-saving measure, as it reduces the amount of development and testing work required.
Factors affecting the cost of React Native app development
As mentioned earlier, the cost of developing a React Native app can vary greatly depending on the complexity of the app and the resources used to build it. Here are a few more factors that can impact the cost and timeline app development React Native:
App type
The app type defines the feature set which influences the time and manpower needed for your project. Some app categories, such as gaming and eCommerce apps, may require more complex features and functionality, which can increase the cost of development. On the other hand, simpler app categories, such as utility or productivity apps, may require fewer features and may be less expensive to develop.
App complexity
An app’s features and complexity can significantly affect React Native app development cost. A simple app with a few basic features will generally be less expensive to build than a more complex app with a wide range of features.
The more complex the app is, the more time and resources it will require to develop and test, and therefore, the higher the project cost will be. Factors that can contribute to the complexity of a React Native app are:
- The number and complexity of features. An app with many features or complex features will typically take longer to develop and may require more resources.
- The level of customization. Customization can add complexity to a project, as it may require the development of unique features or the integration of specialized third-party tools.
- The need for integration with external systems. If a React Native app needs to integrate with external systems (a database or a cloud service), it may be more complex to create.
- The level of user experience and design. A high-quality user experience and visually appealing design can require more time and effort to implement, which can increase complexity and costs.
Maintenance
Maintenance can be a significant factor in the overall cost of developing a React Native app. It’s essential to consider the ongoing cost of maintaining and updating the app over time, as this can add up over the life of the app. Maintenance and updates can include:
- Fixing bugs. As with any software, it's likely that bugs will be discovered in a React Native app. These bugs will need to be fixed in order to ensure a smooth user experience and maintain the app’s functionality.
- Adding new features. As users’ needs and preferences evolve, businesses may want to add new features to their apps in order to stay competitive and meet the needs of their users.
- Ensuring compatibility with new versions of the operating system. As new versions of the operating system are released, it’s important to ensure that the app is compatible and continues to function as expected. This can involve updating the app to use new APIs or making other changes to ensure compatibility.
How much does a React Native app cost?
The cost of building an app can vary greatly depending on several factors, such as the number of individuals participating in the project, the complexity and number of features, and the duration of the project. Below we have estimated the costs of building apps like Discord, Uber Eats, Instagram, and Bloomberg.
How much does it cost to build an app like Discord?
Discord is a communication platform that was initially designed for online gaming communities but has since grown to become a popular means of communication for a variety of communities and groups. It offers a range of features, including voice and text communication, server customization, and the ability to create and join channels on specific topics.
Key features and average development time:
- Registration: 50 – 55 hours
- Real-time messaging: 210 – 220 hours
- Voice call: 200 – 220 hours
- Video call: 180 – 220 hours
- Multimedia sharing: 40 – 50 hours
- Settings: 11 – 120 hours
- Contact sharing: 70 – 80 hours
- Location sharing: 25 – 30 hours
- Notifications: 15 – 20 hours
Estimated cost: 50,750 USD
How much does it cost to build an app like Uber Eats?
Uber Eats is a food delivery app that allows users to order food from local restaurants and have it delivered to their location. The Uber Eats app also offers features such as customizable delivery options, real-time order tracking, and the ability to pay through the app.
Key features and average development time:
- User accounts and profiles: 60 - 70 hours
- Restaurant listings and menus: 130 - 135 hours
- Order tracking and delivery: 200 - 210 hours
- Payment processing: 50 - 60 hours
- User ratings and reviews: 35 - 40 hours
- Customization options: 7 - 10 hours
- Push notifications: 35 - 40 hours
Estimated cost: 28,250 USD
How much does it cost to build an app like Instagram?
Instagram is a social media app that allows users to share photos and videos and interact with others through likes, comments, and direct messaging.
Key features and average development time:
- User authorization: 65 – 70 hours
- Profile creation: 48 – 50 hours
- Messaging: 120 – 140 hours
- Image or video upload: 70 – 85 hours
- Photo editing: 60 – 70 hours
- Social media integration: 8 – 10 hours
- Geolocation: 24 – 30 hours
- Search: 60 – 70 hours
Estimated cost: 26,250 USD
How much does it cost to build an app like Bloomberg?
The Bloomberg app is a financial market data and news app that provides users with real-time information on financial markets and industries around the world. It offers a range of features, including real-time stock quotes, market data and analysis, news articles and videos, and personalized watchlists.
Key features and average development time:
- Real-time financial market data: 130 - 140 hours
- News and analysis: 110 - 120 hours
- Portfolio tracking: 70 - 75 hours
- Market data and research: 60 - 70 hours
- Personalized content: 50 - 60 hours
Estimated cost: 23,250 USD
How to decrease the cost of React Native development
Reducing the cost of React Native development is essential for businesses looking to create a successful mobile app. Here are a few tips you can use to decrease the cost of React Native development:
Start with a minimum viable product
By focusing on creating an MVP, you can avoid building unnecessary features and save on development costs. Additionally, an MVP allows you to quickly validate your product idea and gather feedback from users, which can help you make informed decisions about which features to prioritize and add in future iterations of your product.
Outsourcing
Outsourcing can be a cost-effective option, as it may allow you to hire a team or individual at a lower rate than you would pay in your home country. Besides, with outsourcing, you have access to a broader talent pool and can cherry-pick specialists that meet your needs.
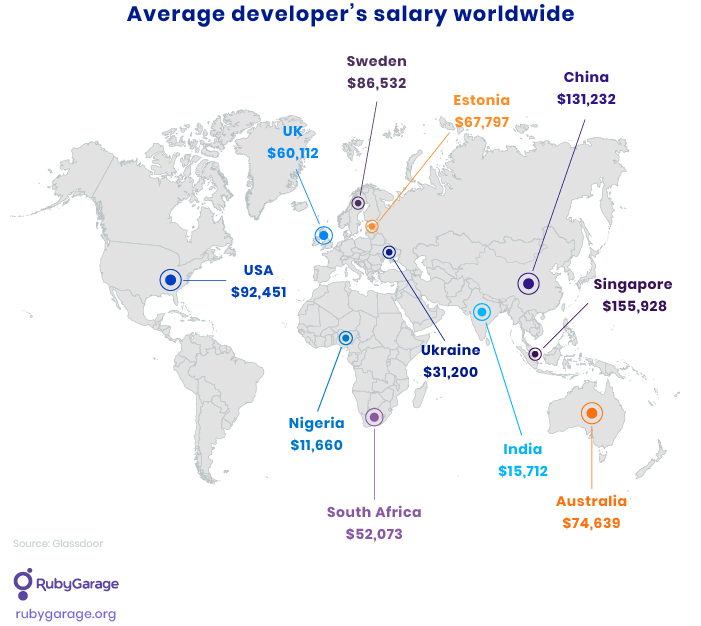
Location
The development team’s location directly influences the cost. Developers in countries with a higher cost of living, such as the United States or Western Europe, will generally be more expensive than those in countries with a lower cost of living. Here is a map where you can see an average developer’s salary in multiple countries:

Team size
A larger team may be able to complete a project more quickly, but it may also require more resources and result in higher costs. While adding more resources to a project may seem logical to keep from falling behind schedule, it may not always be the most effective approach. Brooks' Law principle in software development states that adding more resources to a project that is already behind schedule will only make it take longer to complete. It is based on the idea that as the number of people working on a project increases, the communication and coordination required to keep them all working together becomes increasingly complex, which can slow down the overall progress of the project.
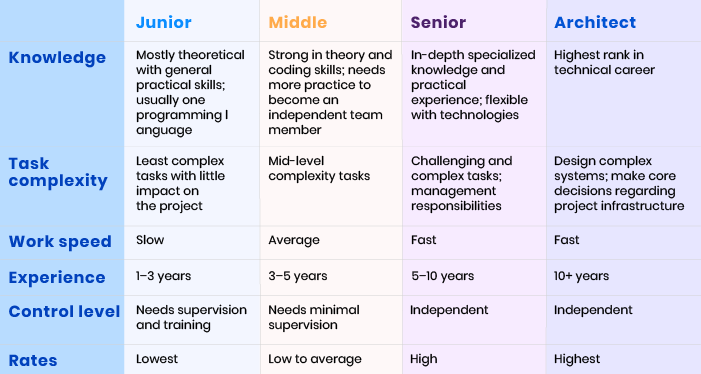
Team expertise
A team with more experience and specialized skills may be able to complete a project more quickly and efficiently, resulting in lower overall costs. On the other hand, a team with less experience or specialized skills may require more time and resources to complete a project, resulting in higher costs. Here is a breakdown of developer categories to help you choose specialists that meet your needs:

Reusable code
By using code that has already been tested and proven to work, you can save time and resources that would have been spent on writing and testing new code.
- Use open-source libraries. There are many open-source libraries available that can help add standard features to your apps, such as authentication, data storage, and networking. These libraries can save you time and effort by providing pre-written code that has been tested and is ready to use.
- Write your own reusable components. A development team can also write its own reusable components that can be used across projects. This can help you avoid duplicating code and save time in the long run.
- Use a codebase from a previous project. If the development team has worked on a similar project in the past, they can reuse the codebase and make modifications as needed.
Conclusion
It is difficult to provide a definite cost estimate for building a React Native app without knowing more about the specific requirements and project goals. Carefully consider your budget and your goals for the app, and work with a development team that has the skills and experience to bring your vision to life. Make sure to have a clear understanding of your project requirements and a rough budget before you start the development process. This will help ensure that you are able to build an app that meets your needs and fits within your budget.
We’re here to help bring your React Native app project to fruition. Don’t hesitate to reach out!
FAQ
-
The cost of building a React Native app can vary greatly depending on the complexity of the app and the resources used to build it. In general, it can cost anywhere from a few thousand to tens of thousands of dollars to build a React Native app.
-
An app’s features and complexity can significantly affect development costs. A simple app with a few basic features will generally be less expensive to build than a more complex app with a wide range of features. The more complex the app is, the more time and resources it will require to develop and test, and therefore, the higher the project cost will be.
-
Here are a few strategies you can use to decrease the cost of React Native development:
- Start with an MVP
- Outsource development
- Use reusable code