-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
When to Choose React Native for Building a Mobile App and When to Avoid It
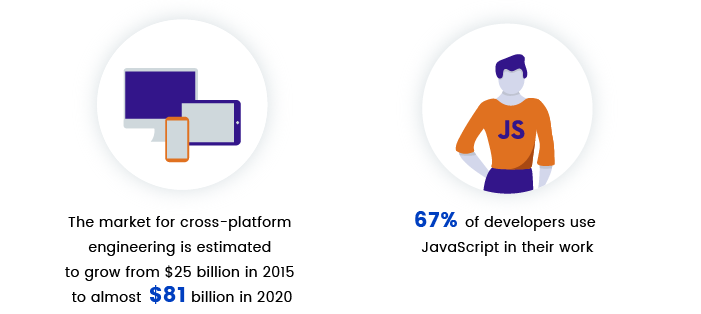
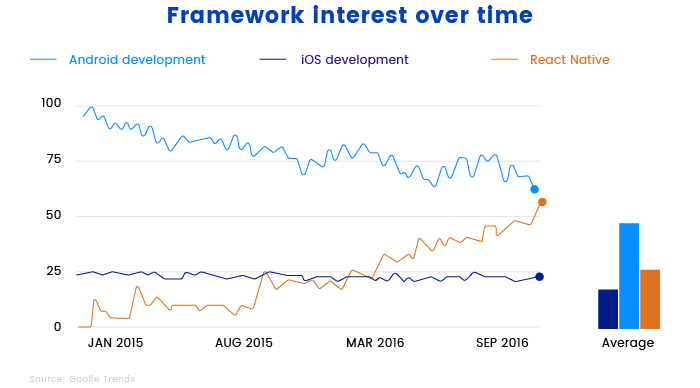
Cross-platform development has become a great alternative to fully native mobile app development. Following the native mobile development approach, you create separate apps for Android and iOS. The cross-platform development allows you to cut expenses and save time by using the same code across both platforms. The React Native framework is a rising mobile solution and is considered the future of cross-platform mobile app development.
In this article, we cover the benefits of using React Native for cross-platform mobile development and also tell you when it’s not a good choice.
React Native is an open-source framework that allows you to build a mobile app with only JavaScript. It was introduced by Jordan Walke, a Facebook software engineer, as a new technology for simpler development and a better user experience. The main distinctive of this framework is that React Native apps function just like native apps. They don’t differ from apps built on Java, Objective-C or Swift and they use the same UI building blocks as native iOS or Android apps. But with React Native, building a mobile app is much faster and less expensive.

Let’s look at the advantages and some challenges of using React Native to develop a mobile app.
Advantages of React Native
#1 Community matters
React Native is an open-source platform. That means all documentation related to this technology is open for everyone and is available for free to everyone in React Native community. There’s a great advantage to using a community-driven technology. For example, if you face any issue related to React Native development, you can get help from community experts or find information online.
Another benefit of working with an open-source platform is recognition for writing code. Developers can share their experiences and create portfolios, which encourages them to write better code. For example, after learning something new while working with React Native, a developer can share their experience with the GitHub React Native Community, get feedback, and collaborate with other members.
Apart from the GitHub community, React Native is also greatly supported by Facebook. Facebook developers have set up a special forum for long-form conversation where other developers can share best practices and solutions. In addition, there’s a Reactiflux Chat if you need to get an immediate answer to any question.
#2 Reusable code & pre-built components
This is probably the most important advantage of React Native. With the convenience of this framework, developers don’t need to build a separate mobile app for each platform, as almost 90 percent of React Native code can be reused between iOS and Android.
For companies and organizations that are considering building a mobile app, React Native is a perfect solution that can cut the time and cost in half. Moreover, if a company already has a web app written in React, much of this code can be reused for building a mobile app.
An open-source library of pre-built components in React Native greatly speeds up the process of mobile app development. It’s likely that someone already has written the code for some functions you need to deploy in your app and that you can use it for free.
Walmart decided to revise their mobile app in React Native as they needed to improve app performance as quickly as possible. In this case, using React Native was the most beneficial decision as 96 percent of the code was shared between iOS and Android. React Native allowed the team of developers to improve app performance for both platforms quickly.

#3 Simplified UI
React Native is all about the mobile UI. If we compare this framework to AngularJS or MeteorJS, we find that it looks more like a JavaScript library than a framework.
It’s important to create a sequence of actions when building a mobile app, and React Native makes an implementing order just perfect. In addition, user interfaces designed in React Native are more responsive, decrease load time, and provide a smoother feel.
#4 Third-party plugin support
The React Native framework is still advancing, so it might lack some components in the core framework. To fill this gap, React Native provides two types of third-party plugins: native modules and JavaScript modules.
For example, if you need to add Google Maps or Google Calendars to your basic app functionality, React Native allows you to link any plugin with a native or third-party module. Among the most prominent third-party plugins for React Native are React Native Selectme, React Native Vector Icons, React Native Router Flux, React Native Gifted Spinner, React Native Modalbox, and React Native Drawer.
#5 Modular architecture
Modular programming is a software design technique that separates the functionality of the program into several independent and interchangeable blocks called modules. There are a couple of advantages to this technique: it provides flexibility within the development team as developers can delve into each other’s projects if needed and it makes it extremely easy to generate updates. React Native intuitive modular architecture helps developers greatly by providing the ability to upgrade and update applications quickly. It’s also possible to reuse modules that work both with web and mobile APIs.
#6 Live and hot reloading
Live and hot reloading are not the same features in React Native application development. Let’s first define the difference between these two options.
Live reloading reads and compiles a file in which changes were made by a developer and then provides a new file to the simulator, which automatically reloads the app from the starting point.
Hot reloading is based on Hot Module Replacement (HMR) and was introduced after the first reloading option. It features the same sequence of actions, but when you press Ctrl + S to save changes, an HMR intermediator inserts the updated files into the required place while the app is running. One of the biggest advantages of hot reload is the ability to make changes in the source code so they can be seen without the need to recompile the app. If a software engineer has two open windows (one with the code and another with the app screen), for instance, they can see the result on the app screen immediately after applying changes in code. Let’s look closer at how this option works in the video below.
#7 Declarative coding style
Declarative programming describes what the program must do rather than how to do it, which is the opposite of imperative programming. A declarative coding style makes React Native code extremely flexible and understandable for developers. It’s also profitable when a developer needs to jump into a new project and assimilate quickly. The declarative style simplifies coding paradigms and the coding process, resulting in code that’s easier to read for both the system and developers. A developer can simply look at the code and understand it due to the brilliant UI.
#8 Plenty of ready-made solutions and libraries
The React Native framework has an impressive list of ready-made solutions and libraries that greatly facilitate mobile development. Among the huge number of React Native libraries, we list some of the most useful ones below.
For example, testing libraries help software engineers write bug-free and flawless code. The most famous and versatile testing tools are Jest, Enzyme, Chai, and Mocha.
For successful type checking, there are tools such as PropTypes and Flow, while ESLint is a perfect tool for linting. Axios, react-native-firebase, and Apollo Client are used for setting up the networking workflow in React Native projects. For state management, Redux is one of the most frequently used React Native libraries.
In addition, React Native is compatible with JavaScript libraries.
When React Native isn’t a good solution
Despite React Native being a breakthrough in mobile application development, it has some drawbacks. Recently, Airbnb and Udacity shared their experience using React Native and gave the verdict that this platform has plenty of benefits but still can’t be successfully used to build absolutely any kind of mobile application.
#1 Immaturity
React Native is newer, faster, and less mature than iOS or Android. This can have a negative impact on programs. Generally, React Native works perfectly, but there are some cases when its immaturity results in unpredictable instances, which we’ll show you below:
- The React Native framework is growing extremely fast and new updates are released every week. Every new update has a lot of changes, so developers need to regularly update their apps. Going more than a few months without updating an app can have a poor result. For example, Airbnb developers faced a problem with React Native for their mobile app development in 2017. They found it impossible to use React Native version 0.43 to React Native version 0.49 as they used React 16 alpha and beta.
- In some cases, developers can’t limit themselves to writing code only in React Native. They might need to use an additional native code for components that aren’t compatible with React Native.
- There are some cases when React Native components work worse than native components. For example, with long lists. Users see these kinds of lists everywhere: tweets on Twitter, photos on Instagram, and posts on Facebook are all app lists. When these lists become too huge and complicated, it’s much harder to implement them with React Native. React Native has a FlatList library to work with long lists, but it can’t be compared to the flexibility and maturity of native platforms like UICollectionView (on iOS) and RecyclerView (on Android). So using native platforms in such cases is considered more productive.
#2 JavaScript tooling
JavaScript is an extremely flexible and powerful programming language, but it is a weakly typed language. Some mobile engineers might face a lack of type safety, which makes it difficult to scale. As a result, engineers have to adopt other integrations like TypeScript and Flow to the existing infrastructure.
#3 Complex user interfaces
React Native isn’t a good choice for developing an app that requires many interactions, animations, screen transitions, or complex gestures.
However, there’s a gesture responder system in React Native that runs the lifecycle of all gestures in the app, when it comes to screens with complex gestures, developers might face some difficulties as the Android and iOS touch subsystems are too different for using a unified API.
#4 Initialization time
Even on high-end devices, it takes several seconds to initialize the runtime before React Native can render for the first time. The reason is that the JavaScript thread also requires time to initialize.
#5 Open-source libraries
Knowing several platforms well is a rather daunting task for a mobile engineer, and requires much time and effort. React Native libraries that have native bridges, such as for videos and maps, require a good understanding of three platforms to run successfully. If mobile engineers know only one or two platforms, it may lead to a lack of knowledge required to solve some inconsistencies on Android and iOS.
Wrapping up
Summing up the pros and cons of using the React Native framework for mobile app development, we would say that it can benefit about 80 percent of businesses by saving them a great deal of time and money. React Native is a perfect solution for most use cases unless you have some specific platform issues.