-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Code Audit: How to Provide the Best Quality for Your Ruby on Rails Application
Let’s face it: most projects accumulate technical debt. To avoid spending too much time paying off that debt it’s vital to perform regular code auditing. A source code audit is now regarded as one of the most critical stages in the software development life cycle. Keeping your codebase healthy allows you to quickly respond to new business trends, verify all your assumptions, and meet your new business needs.

Do you want to figure out whether your current software can handle your future business needs? We know how to transform a problematic app into a working one. The first step is diagnosing your code. Keep reading to learn how to perform a code audit with our checklist.
Ruby on Rails code audit concept
A code audit involves deep analysis of the codebase, database structure, and app server infrastructure in order to understand the complexity of the code, define its stability, and discover potential security weaknesses. At this stage, not only is the code quality viewed but also the entire product ecosystem.
Cases when you should audit code
There are different reasons why you might need to perform a software code audit. Here are the most common cases when you should perform a code audit.
- Code was custom written by previous developers. A code audit helps you understand the state of the code, determine risks, and offer solutions in the form of specific steps.
- Software hasn’t been updated for a long time. For example, an app may be using an outdated version of a library.
- Risk management. A code audit can detect existing and potential issues and vulnerabilities so that software engineers can offer appropriate solutions.
- Part of the programming culture. You should periodically review any project and evaluate the quality of the product.
What a code audit looks like at RubyGarage
A software code audit can be performed via manual or automated methods. At RubyGarage, we use a mixed code audit approach that includes both manual code review by our highly qualified software engineers and automated code audit tools that help find common bugs and vulnerabilities. This balanced approach helps us detect more complex and underlying problems. Let’s discover how we run this process in four main stages.
Stage 1. Technology stack
At this stage, our team makes a list of all major technologies that are used in the application. For example, for a typical Ruby on Rails app our team lists Ruby and Rails (and their versions), the application server (Puma, Unicorn, or something other), the database, monitoring and deployment tools, authorization and authentication gems, asynchronous jobs, and so on. We list each critical gem, library, or tool for an architecture or specific functionality. In addition, our team pays attention to whether all these tools are properly configured and are really used.
We pay attention to the technology stack to be aware of which applications we’ll have to work with and to detect possible risks that in future can affect time and cost efficiency.
At the end of this stage, our client gets a report that contains a list of technologies used on the project, including languages, databases, frameworks, and libraries. This gives our client a comprehensive understanding of the software used when creating their product. Moreover, in this report our technical expert gives recommendations.
Stage 2. Automated security audit
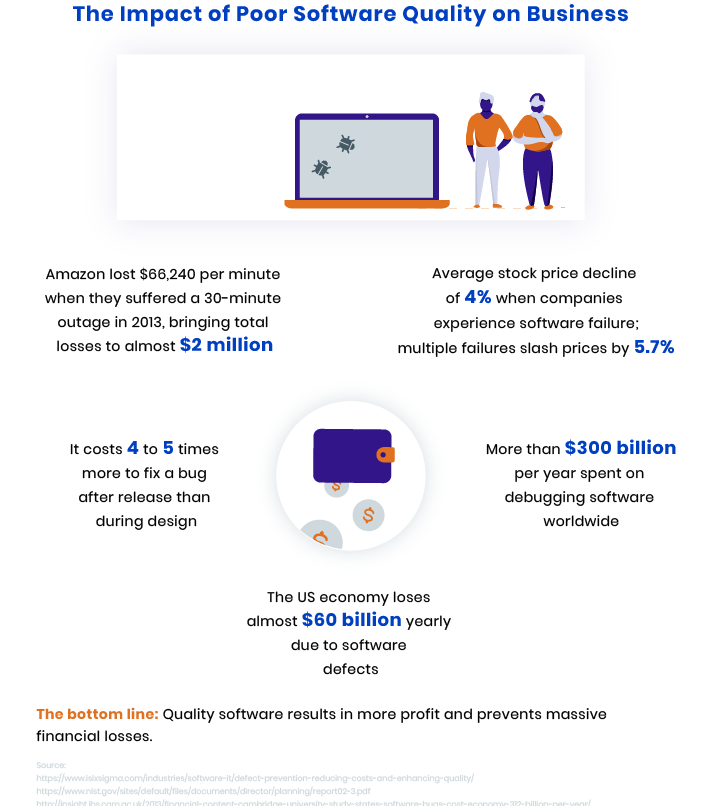
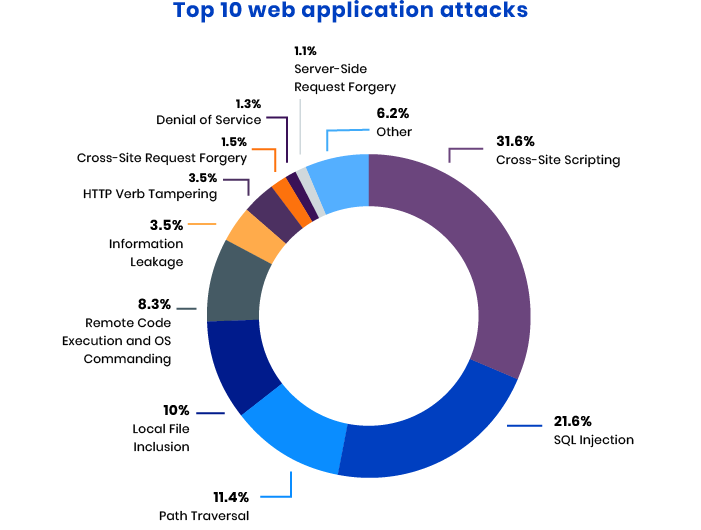
Any type of security vulnerabilities in a web app can lead to fraud and data theft and leave companies with serious losses. Let’s look at statistics of the top ten web app attacks detected in 2017.

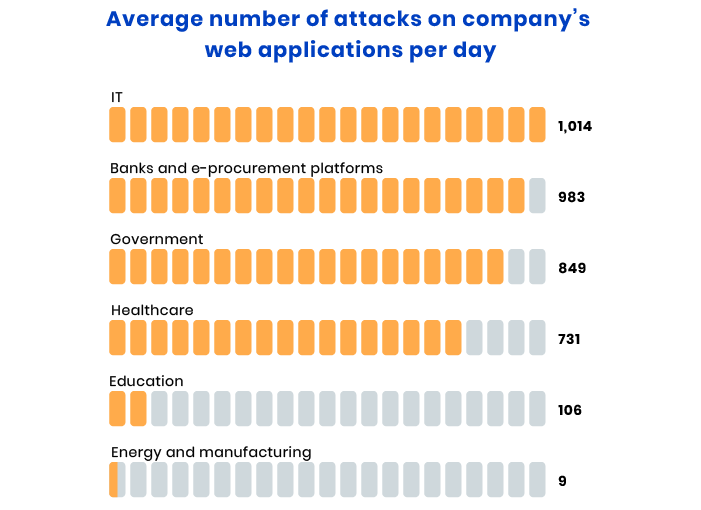
In 2017, web applications for IT and finance, particularly banking and e-procurement platforms, suffered the largest number of attacks per day — over 900. Here’s a chart that shows the average number of daily attacks per sector.

We provide Rails security audits by performing:
- Fast scanning of source code to find potential security vulnerabilities
- Zero configuration scans — just point it at the code
- Data flow analysis according to the Rails framework
- Security scans at any point in the software development life cycle
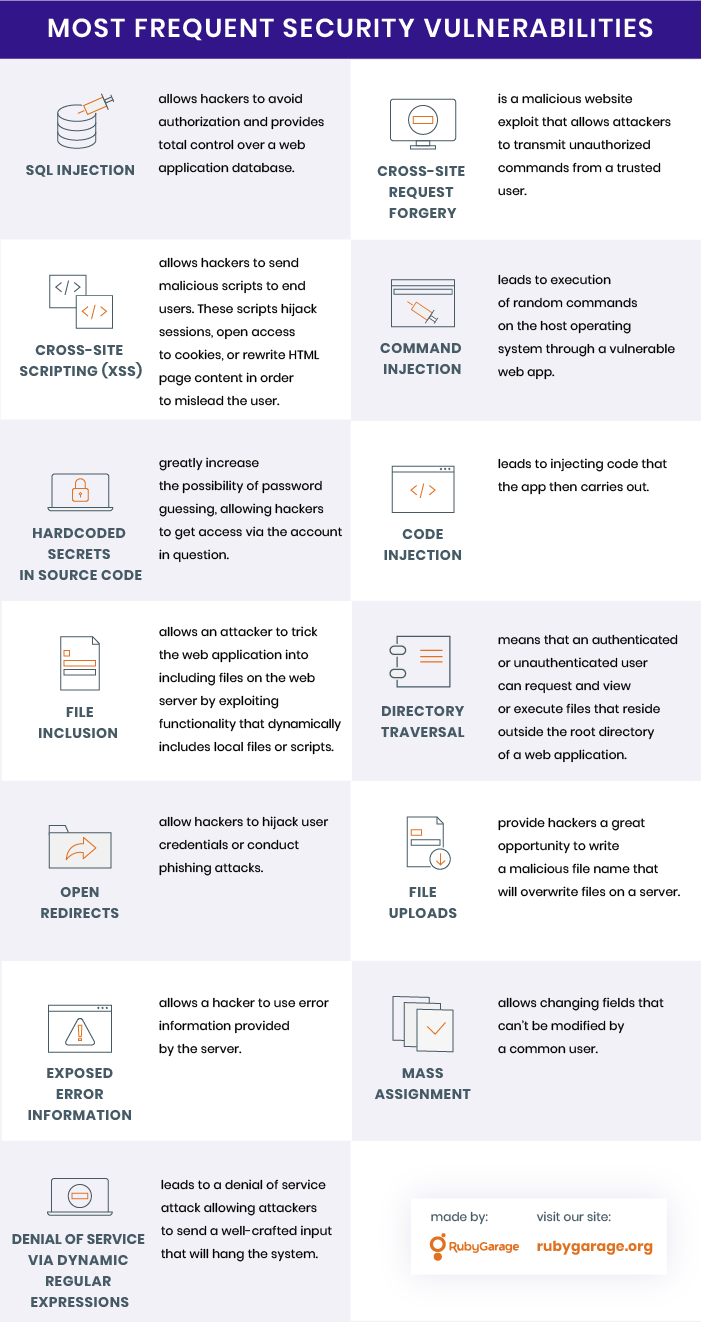
Through the security code audit, we can detect more than 4,500 web application vulnerabilities and make applications as unassailable as possible. Below, you can see the security vulnerabilities most frequently detected during a software code audit.

Patch-level verification
To be aware of vulnerabilities in the Ruby gems that your apps depend on, our Ruby developers run patch-level verification. To conduct this analysis, we use a command-line tool called bundler-audit that contains a database of known gem vulnerabilities. This tool updates its database with the latest vulnerabilities and checks for vulnerable versions of gems in Gemfile.lock.
What we do to detect vulnerabilities
To detect any type of security vulnerability, we use Brakeman, a static analysis scanner for Ruby on Rails applications.
Stage 3. Static code analysis
Our static code analysis consists of running a set of code analysis tools and listing each result with a short summary and a link to a full report. We use plenty of code analysis tools, which is why we’ve created our own gem, called the Inquisition gem, that includes a set of analysis tools. This gem contains all required code analysis tools, allowing us to avoid having to set up and configure gems for each project every time.
Detecting bottlenecks
To avoid slow Ruby or Rails performance, we analyze code for all bottlenecks. We pay attention to:
N+1 queries. If you detect N+1 queries, it means the data fetching strategy of your web application needs to be optimized. An N+1 queries problem can lead to the execution of an extra query for each object in the collection. This problem considerably reduces the effectiveness of a web app.
Unused eager loading. Eager loading is a great feature that allows developers to preload related data for all posts from the database. Eager loading can significantly improve general performance by decreasing the number of queries and ensuring developers access to the data that they want to display in their views. That’s why it’s important to use eager loading in order to optimize and increase product performance.
Presence of database indexes. If indexes aren’t used or are used incorrectly, they slow down queries. Each index element has the name of a certain object and an identifier that indicates its location. Indexes help in improving data retrieval performance, allow you to speed up search, and provide sorting by a specific field or set of fields in a table. Therefore, there’s no need for queries to go through all the columns to find relevant data. Instead, the database looks for indexes only.
How we analyze code for bottlenecks
To analyze code for all these bottlenecks, we use the Bullet gem that helps to improve app performance by reducing the number of queries. In addition, we use Active Record Doctor and Lol_dba to scan app models and display columns that should be indexed.
Check the quality of Rails code
Why is it crucial to check the quality of Rails code? As your project gets bigger, the number of methods grows. It becomes hard to find the necessary part of the code and add new features. In addition, it’s vital to pay attention to the routes file since routes tell much about the quality of a codebase. Routes accurately capture the design of your codebase, defining your endpoints (what’s exposed to the users or other applications). If routes are badly designed, there’s really no chance of having a decent implementation. To avoid all of these issues, checking the quality of Rails code is a must.
There are many practices for checking the quality of Rails code. Let’s consider the best ones we follow.
Moving business logic out of controllers
In the MVC model, a controller should be simple, and business logic isn’t the controller's responsibility. So we can move the business logic to the model, or if some code does work that spans multiple tables or objects and doesn’t really have a clear owner, it can go into a service object.
Moving finders out of controllers
Complex finders in controllers make applications hard to maintain. Moving finders into models can make controllers simpler and keep complex find logic in the models.
Replacing complex creation with Form Object
If you have logic to orchestrate the saving or updating of multiple models at once, it should go into an ActiveModel Form Object.
Adding a virtual attribute to a model
Adding a virtual attribute to a model allows moving the assignment to the model.
Avoiding modifying the params hash
The params hash contains all data submitted from a request. If you modify it, later code won’t have access to it. So it’s better to copy the params hash and modify the copy.
Reusable scopes and relations
Complex finders in a controller make an application hard to maintain. Moving them into a scope can make the controller simpler and keep the complex find logic in models.
Moving display logic to View Object
If code is mostly meant for displaying or formatting models in a view, it should go into a View Object. A View Object allows you to build complex page logic using simple view logic wrappers.
Avoiding finders in views
Finders or find operations in views make an application hard to understand and maintain.
Splitting route namespaces into different files
Routes become complicated with the growth of an application and contain different namespaces, each with a lot of resources and custom routes. It’s best to split routes into different files according to namespace, which makes it easy to maintain complicated routes.
To check the quality of Rails code, we use a code metric tool called rails_best_practices.
Detecting code smells
A code smell is a surface indication that usually corresponds to a deeper problem in the system.
Code smells are indicators that something has gone wrong somewhere in code. ResearchGate has provided a report that shows smell frequencies according to domain. According to this data, the smell frequency ordering is as follows: refused request, data clumps, switch statement, data class, primitive obsession, feature envy, long argument list, shotgun surgery, message chain, and long method.
We detect code smells to make code readable and maintainable and to prevent errors in future. Let’s consider what we pay attention to when analyzing code for smells.
Bloaters. These code smells occur when code, methods, or classes are enormous. It becomes hard for them to work with so many responsibilities. Generally, these kinds of smells have a cumulative effect, meaning all these smells occur and add up as the app evolves.
Object-oriented abusers. This code smell occurs when developers provide a poor implementation of object-oriented programming principles. This code smell can lead to utter chaos as the project evolves.
Change preventer. When software engineers need to change something somewhere in the code, they may have to make changes in many other places too. This is what comes of this code smell. With a change preventer, if a developer needs to make a change in some class they may also have to change all other classes.
Dispensables. These code smells contain components that make code less clean, less effective, and harder to read.
Couplers. Such code smells lead to superfluous coupling between classes. For example, inappropriate intimacy is a common code smell that means
one class uses the internal fields and methods of another class.
What we do to detect code smells
When analyzing code for smells we use Reek, a tool that explores Ruby classes, modules, and methods and shows any detected code smells.
Autotest quality
Autotests are responsible for assessing whether product code meets standards and expectations. For autotests, you can formulate requirements for quality, develop criteria for assessing their quality, and check whether these requirements are met.
Our mission is to check whether autotests are readable and easy to support. By “easy to support,” we mean that it’s easy for any developer to change and supplement autotests, not only the creator of these autotests. It’s especially important to check that there’s good test coverage of the code. When autotests are properly created and they finish their work correctly, we can be sure that the app is operating as required.
How we check autotest quality
To ensure coverage of test suites, we use SimpleCov.
Checking style guides and structural similarities
To make sure that code is written properly and at a high level, we do the following:
Check style guides. The Ruby style guide and Ruby on Rails style guide contain a set of best practices, idioms, and style prescriptions that allow Ruby programmers to write code that’s understandable by other developers. Style matters for us, so we check that developers apply many of the guidelines described in these style guides. To analyze code compliance with Ruby style guides, we use the static code analyzer and formatter RuboCop.
Analyze code for structural similarities. Today, there’s an increase in problems concerning structural similarities. In addition, it’s quite common to see repeated use of parts of source code. We conduct code analysis with the help of Flay to detect structural similarities, highlight which parts of our source code are used repeatedly, and thus improve source code quality.
Stage 4. Manual code audit
A manual source code audit is vital since the automated approach can’t find all existing issues in code. Let’s look at what we pay attention to when doing manual code auditing.
Following the principles of code design (DRY, KISS, YAGNI, SOLID)
DRY, KISS, YAGNI, and SOLID are basic principles of code design that are vital for code quality. These coding practices save development time, keep code as clean as possible, and make it easy to maintain and extend it in future.
Correct use of design patterns
Design patterns are well-thought-out solutions for programming issues. Design patterns provide a lot of advantages on the condition that they’re correctly used. When we perform a code audit, we always check whether design patterns are used properly and whether they address the required task correctly. If we detect any issues with design patterns, we offer another pattern that will work more efficiently.
Availability and correct use of architectural layers in addition to MVC
MVC is a design pattern that consists of three components: the model (data), the view (user interface), and the controller (processes that handle input). The MVC pattern says that all business logic needs to be in the model. But this can lead to certain issues with model support, since models grow and begin to intersect with other domains.
To avoid these issues, we use various additional architectural layers, for example Service Objects or Form Objects, to help us properly organize all business logic. Accordingly, we check where the business logic is, whether it’s properly divided into service layers, and so on.
Correct integration with third-party services
Integration with third-party services is the process of synchronizing data or exchanging information between two different systems, integrating discrete systems into a unified system. We check whether there are any unused or duplicate integrations in a project. If so, we find out the reason: maybe that service was used once or the server uses an old version of the library. To solve problems with integration, we either update the version of the library or just disable that integration.
Validating the database architecture
When we review the database architecture, we pay attention to the following essential points:
Normalization. Database normalization helps to reduce or eliminate unnecessary data and provides required data dependencies in order to avoid issues with inserting, updating, or deleting data in database fields.
Migration efficiency. A migration mechanism describes changes to database structures in the code. Why is it so essential? When two or more programmers start to work with a database, they have to share all manual changes to the database structure with each other. A migration mechanism allows developers to optimize this process by tracing the history of changes to the database structure.
In order to check the migration workability, we run all migrations and see that nothing fails. If there’s an issue, we describe why it happened and suggest ways to solve the problem.
Availability of tools for automating deployment
If a developer configures a server in a manner that requires manual text editing, this can lead to problems with app scalability and support in future, for example if developers have to create and configure identical servers. Replicating server environments takes a long time and lots of effort. In addition, you may encounter difficulties with reverting.
It can take considerable time to return a server to a specific state if you make unsuccessful changes. Moreover, if there’s some critical case, it’s advisable to recreate the server from scratch. And here we come back to the first issue. With increasing the number of supported servers, all these issues will increase proportionally.
To automate reversion, there’s a special approach called infrastructure as code (IaC). IaC lets you manage and provision computer data centers with machine-readable definition files instead of using physical hardware configuration or interactive configuration tools. Here’s a list of IaC tools:
- Ansible
- Chef
- Puppet
- Terraform
Tools for automating deployment help developers manage infrastructure with a large number of servers more conveniently. That’s why it’s so important to check the availability of automated deployment tools when performing code audit analysis.
Availability of data backup mechanisms
Since even the most reliable projects have a risk of losing vital information, it’s critical for any project to ensure the integrity and safety of databases. Therefore, it’s necessary to have a data backup mechanism to enable developers to quickly recover lost data. If we see that there’s no such mechanism on a project, we suggest creating one in order to secure the client and be able to return all lost data if necessary.
Stage 5. Issue prioritization
At this stage, we make a report with detailed information on each issue and suggest ways to fix these issues. For a better understanding, let’s consider what information we provide in our report:
-
Issue descriptions
We show each issue detected in the code base (for example, zero automated tests) and explain how severe the issue is. -
Issue impact
We explain the impact of this issue on the app (for example, in the case of lack of autotests, the great risk of bugs during development of new features or when making changes to existing ones). -
Issue cause
We explain the reasons why this issue occurred. -
Issue resolution
We offer ways to fix the issue from a practical standpoint (if possible, without stopping development of new features). -
Customer assurance
We suggest implementing a set of actions in order to make sure the issue doesn’t repeat, providing assurance to our clients. -
Client benefits
We show what profit, if possible financial, a client will get when implementing the proposed solution.
What you get from a code audit?
After we analyze your code, you’ll get a detailed code audit report that shows your project weaknesses and solutions to upgrade your code according to the the latest practices. A source code audit can help you check the current state of your project. Thanks to this thorough analysis, you can verify that your project is running up-to-date versions of libraries, that tests validating code integrity are well-written and run fast, and so on.
Here at RubyGarage, we offer code audit as a standalone service and as part of our software development services. Contact us to learn more about opportunities to collaborate with us!