-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Development Workflow at RubyGarage
Today we’re going to talk about how RubyGarage works with individual entrepreneurs and company representatives just like you who come to us with requests to implement projects. When you consider partnering with a software development company, it’s important to understand their workflow and to establish trust.
In this article we’ll explain how our collaboration will be transparent – like clear lake water.
You'll become familiar with the development techniques we employ to achieve the best possible results and with how we adapt to alterations during development. That should be enough to demystify the process of working with us.
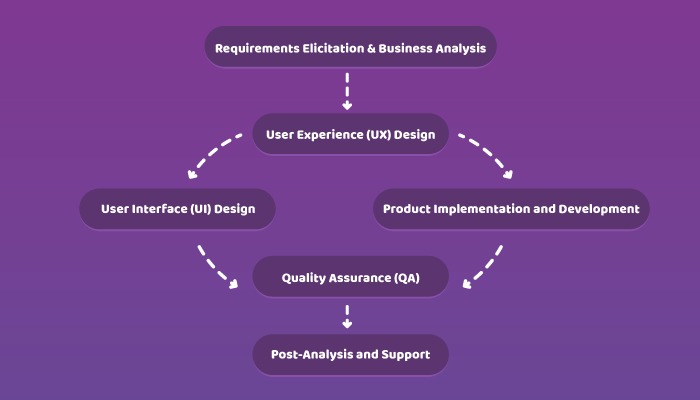
We’ll begin by considering the stages of our workflow:

The stages of development during which you, the client, play the largest role are Requirements Elicitation & Business Analysis and User Experience design, when our business analyst and UI/UX designer create a sketch of your project. This is when your involvement in the project is most direct. But if we look at project development as a whole, these clearly aren’t the only crucial stages. We can create a quality web or mobile application only when all development stages are done right.
At the end of this article, we’ll highlight projects we’ve already completed – according to this development workflow – that have been quite successful for our clients. At RubyGarage we don’t consider a project successful just because we complete it with high technical quality; we consider projects successful when they help our clients succeed.
Requirements Elicitation & Business Analysis
Key point: Share your project idea, we’d love to take a look!

Requirements elicitation & business analysis is the first stage of collaboration with our clients. At this time we’ll gather valuable information that will help us progress during the later stages of project development. During our video calls or in-person chats, we’ll want to thoroughly grasp your vision for the project.
Part of understanding the project’s vision is understanding what problem(s) your product will solve for your users. We’ll discuss whether you’re going to build a fully functional web or mobile application from scratch, deliver only a Minimum Viable Product (MVP) for your clients, create a fully-functional product from an already existing MVP, or redesign your existing product. Our programmers will consult with you, and will explain why we suggest using specific technologies.
This stage also includes business analysis; our business analyst will develop documentation, including user scenarios, in cooperation with you. The business analyst helps decide what business logic should be implemented in your application and conveys that logic to our developers and designers in documentation. Note that sometimes business logic can be described only in words instead of wireframes.
Our business analyst will have to work with you very closely, and the Business Analysis phase generally takes one or two weeks. By the end of this stage, we’ll have all the necessary documentation to plan the entire development stage.
The documentation includes a project prototype in the form of user epics, user stories, and (sometimes) use cases. Keep in mind that information architecture and use cases will be further enriched by our UX designer.
Given the information we’ve collected so far, we’ll analyze the following:
- Your current website(s) (if any);
- Product type;
- The list of features you want to add;
- Your suggested design (e.g. existing project wireframes, if any);
- Your preferred programming language and framework (if any);
- A list of websites or apps similar to your project (this helps us understand preferences and expectations);
- Your biggest competitors on the market;
- Your preferred methods of communication with us.
Once we’ve examined all of the above and figured out the best way how to achieve your goals, our web developers will be able to provide you with a ballpark estimate for your project. We’ll discuss this estimate with you before finalizing the project plan.
Once we’ve agreed on the ballpark estimate, we just send a final proposal to you. We’ll improve this estimate after we complete the next development stage – the User Experience.
Finally, we discuss how to organize our collaboration. We’ll talk about workflows and how and when to contact you. We’ll mention all the communication methods and specific tools we prefer in the section titled “Our Approach to Manage Development Process” at the end of this article.
Designing the User Experience
Key point: We need to know your clients to create an appropriate User Experience.

The User Experience phase is paramount because it combines visual appeal with usability. A well-designed UX should help app users achieve their goals as efficiently as possible. After all, your product exists to solve a need, and so the point of thoughtful UX design is to solve that need as efficiently as possible.
Our UX designers will focus on making your product:
- Intuitive;
- Effective; and
- consistent.
A product’s design should be intuitive, so your clients will immediately know how to use your application. But the design must be effective as well, as your clients want to achieve a specific task when using your application. Finally, an application’s design must be consistent: it must feel natural, present visual unity, implement fixed patterns and use cases that will be familiar to users across all screens in the application. In other words, consistent design ensures the best user experience overall.
When we create UX according to these principles, your clients will simply use the application instead of concentrating on its interface.
Our designers answer many questions when creating a UX. Here are several of the questions they consider:
- How will a user interact with the app?
- How can we simplify this interaction?
- How can we resolve difficult or non-typical tasks?
- How can we present a UX idea so it’s possible to implement it in code?
To answer these questions, UX designers at RubyGarage do the following:
- Conduct UX research;
- Conduct face-to-face interviews with the users of your product;
- Create user personas;
- Conduct field research;
- Create a product prototype.
Once the research is done, designers will translate their findings into wireframes. More specifically, they’ll portray all content and functionality for each web page, and depict the hierarchy of web pages through wireframes. Wireframes are like blueprints for the final product. Wireframes focus on four aspects of your product: design, scope definition (a list of features), possible user intentions (user stories), and final prototype. Moqups and Adobe Illustrator are the main tools we use for wireframing.
We’ll move on to User Interface design and actual development only after you’ve approved our wireframes. When wireframes are ready, we provide a more precise estimate for your project than the ballpark estimate we gave earlier after the Requirements Elicitation stage.
It’s imperative to finalize the user experience before commencing development because fixing wireframes is easier, quicker, and cheaper than rewriting code, and because we need to concentrate on project development from this point onwards.
We would like to emphasize that it’s best to put our full efforts entirely on project development after the UX stage, which is why it’s necessary to approve a final, definitive UX plan. We want to avoid situations when development is suspended because we don’t know what to do. Wireframes resolve this issue.
By the end of the UX development stage you’re going to have:
- Your project prototype; and
- A final project scope definition with acceptance criteria.
Keep in mind that you can pause for a moment after the UX is ready. After you have your wireframes, you may want to:
- Find a technical partner;
- Unveil your project to investors and procure more funding;
- Share the prototype with end users to get feedback.
Now it’s time to design the product’s look and feel!
Designing the User Interface
Key point: We create the look and feel of your product.

The User Interface (UI) phase is the start of the visual side of application development: we select colors, draw icons and logos, choose fonts, and add other content. Our UI designer thinks about how to illustrate behavior of every screen. They create a UI to pass along to our HTML/CSS layout designers, and finally our backend developers can verify if everything sticks with the intended design.
If you only need a design to show investors or to test the app, we can use InVisionApp to link all designed pages and create a prototype. Our UI designers create multiple screens to show how your application will work. When the user interface is complete, you’ll get an elaborate prototype of your project.
Responsibilities of UI designers at RubyGarage:
- Create the interface layout;
- Suggest visual design and style;
- Plan microinteractions design (animations);
- Establish visual guidelines.
Once our UI designers have created all the visuals for all product screens and statuses, they can move on to the next workflow stages.
Project Implementation and Development
Key point: We’ll benefit from using multiple technologies!

We do love Ruby and the Rails framework, but this doesn’t mean that we use Ruby on Rails in every project. For a project to be a success, we must first thoroughly define its aim and features and then – only after the project is well understood – can we determine what technology is best for the project. Sometimes it’s even necessary to blend backend technologies in a single project.
That’s why our technology stack consists of multiple programming languages and frameworks for both frontend and backend development of both mobile and web applications.
Frontend Development
When we develop the frontend of a website, we need to consider that our product will be used on various devices including smartphones, tablets, laptops, desktops, and even TVs. We also build native mobile applications for either Android or iOS, or both platforms.
Let’s start with an explanation of basic client-side web development – HTML5, CSS3, and responsive design. Our HTML and CSS developers write HTML code and style it according to what was prescribed by the UI and UX designers. And we make these layouts responsive, because your clients will use your product from various devices. We generally use template engines instead of writing plain HTML, so we create layouts with HAML, ERB, or Handlebars and inject JavaScript code in them. In order to reduce the amount of CSS3 code, we use a CSS preprocessor called SASS.
But after implementing layouts that adjust to different screen sizes, our project is still far from complete. Our front-end developers use (surprise surprise) JavaScript (JS) to make all web pages interactive. More specifically, they use several JS libraries, such as jQuery or D3.js.
We employ fully-fledged JavaScript frameworks including Backbone.js, Ember.js, and AngularJS to create frontend interfaces rapidly and to build single-page applications. React.js is another technology that we may inject into projects along with one of the Flux implementations. Plain JavaScript can be written with the help of CoffeeScript, a JS preprocessor. None of these JS frameworks or libraries are silver bullets, so once again we need to scrutinize the project’s functionality to decide which JavaScript technology is best.
With mobile development, we create native mobile applications for Android and iOS devices in order to guarantee the best experience for users. Native mobile apps integrate better with operating systems, for example, allowing users to access the phone camera directly from the application (there’s no API to access the camera from the browser).
We use Java for building Android apps and Swift and Objective-C for iOS apps, along with several other tools for hosting, monitoring, and testing mobile applications.
Backend Development
Now it’s time to talk about our backend developers, who are responsible for the product’s business logic and main functionality. Most of our developers are experts in Ruby, Ruby on Rails, and Sinatra – technologies that help us build backend applications quickly. But as we indicated in the first paragraph of this section, Ruby and its frameworks won’t suit every project.
RubyGarage is also proud of its PHP programmers who have deep knowledge of Symfony and Laravel, the top PHP frameworks. If you would rather build an online store on Magento 2, we’ll gladly work with PHP.
For some parts of your project (which demand a lot of computation) we may use Go, Elixir, or Python. And since we love JavaScript so much, we can also use NodeJS to run JavaScript on the server.
When we need to save, change, replace, and retrieve data for your application, we can use one or several kinds of databases depending on the needs of your project. As a rule of thumb, we use multiple databases simultaneously for complicated projects, because document-oriented (MongoDB) and relational databases (MySQL, PostgreSQL) help resolve different tasks. We also know Sphynx, which we use for simpler tasks, and ElasticSearch, which we use for more difficult tasks to rapidly find necessary data and send it back to users. If we have to retrieve non-structured data even faster, we use Redis or Memcached.
What if you decide to host your application in the cloud? We can deploy your application on Heroku, especially if you’d like to test a prototype for one or two months (which is usually enough to get relevant feedback from your clients). By the end of your testing period with Heroku, we can switch to Amazon Web Services, as this will let us build a more customized infrastructure that’s suited to your product. We will also set up automatic scaling when we migrate your application to Amazon Web Services. AWS is really convenient!
The technologies we mentioned in the previous paragraphs represent only a small portion of web development technologies available today. We offer to implement projects only with technologies we know thoroughly, however, because we want to ensure that we can provide the highest quality products for our clients.
Quality Assurance (QA)
Key point: Implementing features isn’t enough – testing them is a must!

Testing is the only way to find out if your product is properly built. If we don’t test regularly, then we run the risk of not implementing according to specifications. For this reason, we adhere to all modern approaches to testing web and mobile applications, including Test Driven Development (TDD) and Behavior Driven Development (BDD). In the following paragraphs, we’ll explain how we assure that your product is of the highest quality.
Automated tests are an essential part of web development. Our developers check every product feature with autotests as well as unit, regression, and functional tests. But just because our code passes all these tests doesn’t mean it’s golden. We still need our Quality Assurance representative to carry out acceptance tests. During acceptance testings, our QA specialist plays the role of an end user, manually clicking on buttons and looking through the entire application to find any possible issues with the product. This is the last, but extremely important, part of the testing process.
To make testing as quick and efficient as possible, RubyGarage’s web developers adopt the Continuous Integration approach, meaning they wire up a Continuous Integration Server (CIS) to the repositories they work with. When saving new code into repositories, a CIS automatically runs tests. This reduces the load on programmers, as they don’t need to run tests manually each time they add a new feature. Plus, they receive statistical information about all tests.
Code testing is certainly useful, but it’s even better to continually inspect code quality even before running tests. At RubyGarage, developers use special gems to inspect their own code. For example, we prefer using RailsBestPractices and RubyCritics to run analysis on our code. This helps our developers find issues and make sure they avoid those same issues next time.
In addition to practicing TDD, BDD, and using dedicated software, we engage in regular code quality reviews. In the simplest terms, our software developers review code written by other members of their team and discuss their design decisions. This helps developers determine whether a task was done according to the development plan. Code reviews are one of the best ways to check that programmers stick to best practices when writing code.
We mentioned just enough tools and practices in this section to guarantee that any product we create is of the highest quality. We would like to underscore that testing, just like all other stages of development, is compulsory, and is especially critical when the project’s development is scheduled to last more than a month.
Post-Analysis and Support
Key point: It’s the first time your clients will be using your product, so we may need to improve it!

It’s rarely enough to just deploy a fully-working application or an MVP. We must anticipate issues that might appear when the application is used by real people.
When the product finally reaches the market, it’s time to gather statistics, user reviews, and any other relevant data to understand:
- If your business goals were achieved;
- What new features must be added to the product;
- How to prioritize every product improvement;
- If we need to develop a different server architecture;
- If we need to switch to a different cloud hosting.
After we compile statistics and define new objectives, the whole development process starts all over again: the UX designer updates wireframes to reflect the required changes in the product, which are again approved by you. Then our developers and UI designers implement new features. Acceptance tests are run once again and, finally, an updated product goes public to provide more value for your clients.
There are other aspects to which we pay attention after an application is released. What if the app crashes, for instance? To address this particular issue, we install special software (M/Monit) to automatically run the app again, and a special notification system (AirBrake, New Relic) will alert development team members about the issue.
We can also optimize your application for search engines after development is complete. We can integrate and tune up Google Analytics to make your project fully compliant with Search Engine Optimization best practices.
In short, once a product is fully developed, we don’t abandon it. We’re always available to offer maintenance and support in case of emergency, or if you simply want to update your product. As you know, technologies can become outdated quickly, new hardware requires troubleshooting, and design trends change – so it’s convenient to have our team within reach
It's worth reiterating that every aspect of our workflow is aimed at building a product that’s successful in all respects: a product that’s intuitive, easy to use, flexible, scalable, etc. Now that you have a better understanding of our development workflow, you should be better prepared to begin collaborating with our RubyGarage team.
Our Approach to Managing the Development Process
Key point: Lean principles are at the heart of our workflow. We rely on Scrum, Agile and Extreme Programming!
We follow several agile approaches to easily adjust to new requirements. The rapidly evolving market forces us to be flexible and responsive to change. Many of the practices that we employ were invented years ago, but have proven their value.
We organize our workflow according to Scrum. The duration of iterations varies depending on the development team. At RubyGarage, an iteration for UI/UX designers lasts for a week, while full-stack developers, along with the QA team, finish an iteration every two weeks.
Now let’s clarify the workflow for each team.
With our design team, an iteration starts with a planning meeting when designers, together with you, the client, define a set of project features to be implemented during a sprint. All weekly tasks are registered in Trello or a similar tool (e.g. JIRA), and our designers just move the cards to appropriate lists. Once a card reaches the Done list, it’s time for you to check out the designer’s work!
Our designers use Moqups – an advanced online tool for creating wireframes – to draft the User Experience. To shape the look and feel of the product (the User Interface), they work with InVisionApp. You can go directly to Moqups or InVisionApp to leave comments about the suggested wireframes or designs.
Designers also are connected with you in a Slack channel. In this dedicated Slack chat, you’ll find daily reports in the form of answers to the following three questions:
- What was done today?
- What will be done tomorrow?
- What issues do we need to resolve before moving forward?
If you’d like to participate in daily standup meetings, our designers will gladly conduct them over Hangouts or Skype. It’s best for us when you regularly share your opinion so we can develop at a steady pace.
Every Scrum sprint ends up with a demo to show you our results so far. Our UI/UX designers also conduct a Scrum retrospective to discuss any issues that emerged during a sprint and find ways to improve the workflow. After this, our designers start planning the following sprint, examine suggested changes from every angle, and adjust their schedule if necessary.
Our HTML/CSS developers, full-stack developers, and QA team receive tasks for a sprint after the design is approved. During a sprint, they add new code to GitHub or Bitbucket (depending on your preference). After implementing new features, our developers create a pull request to notify everyone about the update, and other developers start reviewing the code. Your technical experts, if you have any, should also take part in these discussions.
When code is approved by other programmers, they pass the torch to the Quality Assurance team representative, who tests the code on a testing server. If code is approved by the QA team, we move on to the next step of development.
We also set up a Slack channel for you to communicate with our developers and QA specialists. If it’s necessary to talk about the development progress over Hangouts and Skype, we are ready for video calls every day no matter where you live. We also love it when you come directly to the RubyGarage office and work with us. There’s nothing better than talking with you face to face!
Our agile approach helps us quickly react to market changes and rapidly redefine product aims.
Because we always organize our development process according to the principles mentioned above, we have managed to deliver over 80 products in 5+ years. These products are more than just ready-for-use applications – many of our projects have turned into highly successful businesses (SprinkleBit, ExposureDB, and Shopperations among them).
We’re now ready to collaborate! Let’s build a successful product together!