-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
How to Hire Vue.js Developers for Your Startup
It can be challenging to find new Vue.js developers to enlarge your startup team. You can choose among hiring an in-house Vue.js software engineer, a freelance developer, or a Vue.js agency. In this post, we help you find and pick the best Vue.js developers.
Three options to hire Vue.js developers
Let’s compare all the benefits and drawbacks of hiring Vue.js development companies, freelancers, and in-house employees.

| Type | Pros | Cons |
|---|---|---|
| In-house Vue.js developer |
1. Complete supervision 2. High involvement 3. Long-term cooperation 4. After-development support |
1. Challenging hiring and onboarding 2. Expensive workstation setup 3. Difficult to replace developers 4. Management required at all stages |
| Freelance Vue.js developer |
1. Affordable rates 2. Flexible cooperation 3. Management not required |
1. Low involvement 2. Possible delivery delays 3. High risk of failure 4. Limited skill |
| Vue.js development agency |
1. Reliable partner 2. Long-term cooperation 3. Clearly defined workflow 4. Predictable release flow and budget 5. No need to manage a team of developers 6. Full-cycle product development 7. Fast frontend creation 8. After-development support 9. Fast on-demand team scaling |
1. Higher prices |
Hiring a Vue.js frontend development agency is the optimal solution. It will help you build a web application without any hassle. Also, a development company can help you minimize risks, offering an affordable solution.
There are three major criteria for evaluating whether you should hire a freelance Vue.js developer, an in-house employee, or an agency:
- Time needed to build the front end
- Available budget
- Required expertise
In this post, you will find detailed instructions on how to locate and hire in-house workers, freelancers, or dedicated agencies to build your app’s front end using Vue.js. Meanwhile, our recommendations will help you not to fall when selecting a partner for building your web application.
In-house Vue.js developer
It’s a good idea to hire Vue.js developers if you can provide a continuous flow of tasks and manage their completion. However, you need to have a recruiting specialist and real talent scouting experience to find skilled software engineers. If you do want to hire an in-house specialist, you need to gather requirements to select the best candidates. Note any crucial soft and hard skills.

How to find Vue.js developers
You need a recruiting specialist to run a hiring campaign so you can find the best candidates to increase the size of your team. Recruiting experts can publish a job opening on your own site, job listing websites, and social media. The most popular websites for posting job ads for Vue.js developers are:
- Indeed
- Glassdoor
- Stack Overflow
Prepare a defined job description to target the right candidates. Write detailed requirements and responsibilities to help potential applicants better understand the position. A professional job description should include the following:
- Job summary
- Responsibilities
- Requirements
- Desired skills
- Benefits of joining the company
- Contact information or a link to an application form
Nevertheless, to increase the pool of candidates, hiring specialists can browse resumes of Vue.js developers. There are numerous job websites and boards where you can find CVs of Vue.js developers.
How to choose Vue.js developers
To find the best in-house developers, you need to assess all the resumes and CVs you’ve received and found through your own searching. Focus on each candidate’s experience and education. A good software engineer should have an extensive background in building web apps using the Vue.js framework. In order to assess a candidate’s professional experience, request the following:
- Works published on GitHub
- Portfolio with projects completed
- Certificates that prove Vue.js development skills
- Verified information about work experience and job responsibilities
- Reference letters from prior employers or colleagues
Also, thoroughly explore CVs and review selected candidates’ soft and hard skills to find a reliable developer to join your team.
Examine hard skills
While a Vue.js developer should be able to build top-quality applications, they should also have the following set of technical skills:
- Mastery of the Vue.js framework
- Knowledge of Javascript ES6 + ECMAScript 2015 standards and TypeScript
- Experience with Vuex
- HTML, CSS, and JavaScript coding experience
- Understanding of CSS preprocessors (Sass and Less / Stylus)
- Experience with Gulp / Webpack
- Git and GitFlow skills
- Knowledge of refactoring, code smells, and design patterns
- Ability to write tests to assess the quality of features developed
Also, you can use trusted third-party platforms that help you examine the skills of software engineers. The most popular are:
- Codility
- CodeSignal
- TestGorilla
- iMocha
- TestDome
Reports provided by any of these platforms will help you understand if a developer has the required skills to cope with Vue.js development tasks.
Consider soft skills
Find someone who will seamlessly integrate into your company’s work environment. When assessing resumes, consider the following soft skills:
- Communication and teamwork
- Critical thinking
- Time management
- Patience
Interview selected candidates
Conduct face-to-face or virtual interviews to hire Vue.js developers and select the best candidates. We’ve gathered an approximate list of questions that will help you assess the technical expertise of junior candidates.
- What is Vue.js?
- What are the top features of Vue.js?
- What is the life cycle of a Vue instance?
- How do you create a Vue.js instance?
- What are the differences between one-way data flows and two-way data binding?
- How do you create two-way bindings in Vue.js?
- What are filters in Vue.js?
- How do you create a custom filter in Vue.js?
- What are components in Vue.js, and how do you register a component inside another component?
- What are directives in Vue.js?
It’s advisable to involve a CTO or a skilled Vue.js developer in the interview process to evaluate candidates’ answers and expertise.
After selecting the best applicant, you need to sign a contract and start the onboarding process. If you don’t want to risk hiring a candidate who may not fit your team or your needs, you can set a probation period.
A probation period of one or two months lets you understand if you’ve hired the right candidate. Note that you should evaluate a new employee’s performance during the probation period. The best way to do so is to set probation period goals and monitor their completion.
Freelance Vue.js developer
Hiring a freelance Vue.js developer is a popular option for people who need help completing small Vue.js development tasks. You can directly hire Vue.js developers as contractors or can hire them through a third-party platform. Freelance workers are usually employed to complete small tasks or projects.

Where to find freelance software engineers
You can launch a hiring campaign to find Vue.js developers. However, there are a lot of popular sites that help you find freelance Vue.js developers, including:
- Upwork
- Fiverr
- Freelancer.com
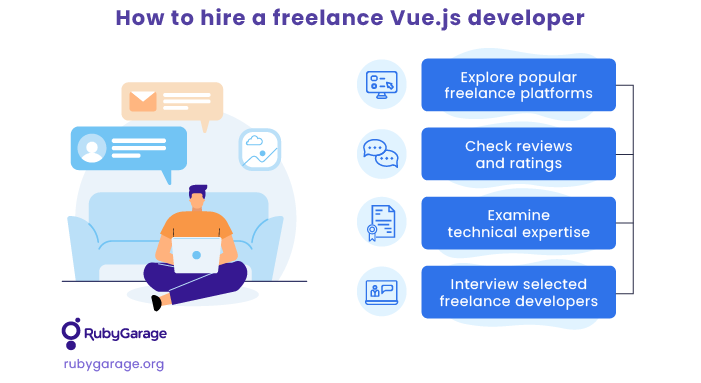
How to pick the best freelancer
Freelance platforms offer the ability to access potential developers before hiring them. In order to pick the best developer, take the following actions:
1. Examine ratings, reviews, and projects completed
Almost all popular freelance platforms allow you to examine profiles of freelance developers before hiring them. Check out star ratings and read reviews submitted by clients to see if freelancers are skilled and responsible.
Popular freelance platforms share badges to identify top-rated freelancers. Consider the achievements of freelance Vue.js developers to select the best ones.
Also, examine portfolios of selected freelancers. Pay close attention to the scale and complexity of projects completed. This will help you discover candidates’ skills and professional experience.
In essence, you should check the following criteria when evaluating a freelancer’s profile:
- Overall rating
- Number of projects completed and their type
- Number of positive and negative reviews
2. Check technical skills
In most cases, freelancers indicate technical skills in their profiles. However, you need to verify them. Feel free to follow the technical expertise assessment guide for hiring in-house workers to select the best freelancers.
Also, you can ask candidates to share certificates or complete a short test task. We recommend involving a skilled Vue.js developer in preparing and assessing a technical task.
3. Interview selected freelance developers
Finally, you need to form a list of top freelance software engineers to hire and conduct interviews with shortlisted candidates. You can use the same interview questions suggested above.
Also, examine each freelancer’s ability to work in a team and complete challenging tasks. Don’t be shy about asking freelance developers about their schedules and priorities during the interview. Ensure that a candidate will be capable of completing all tasks by the deadlines and will respond without delay.
Don’t forget to notify an interviewer about when they will receive feedback from you.
Vue.js development agency
Contracting with a Vue.js development agency is one of the best options because it erases almost all problems associated with freelance developers and in-house employees. Vue.js firms deliver turnkey solutions.

Vue.js companies offer full-fledged assistance in building web applications. This is the best option for startups because they don’t need to deal with the hassle of finding, hiring, and managing developers. Eventually, a startup owner can delegate a task of any complexity to a Vue.js web app development agency and get rid of stress.
The first thing you need to do to hire a Vue.js development agency is to create a pool of top firms to review.
How to find Vue.js development companies
Search on the internet for Vue.js development firms. There are different ways to find Vue.js agencies online.
You can find top companies by googling “Vue.js development company”. We advise skipping promoted search results to find the top firms.
You can also use trusted review sites like Clutch, GoodFirms, TopDevelopers, and Wadline. These websites let you find companies that offer web development services. Using any of these sites, you can find top firms based on reviews of real people.
Note that review platforms and search engines frequently show promoted companies first. Therefore, it’s best to avoid paid results.
How to review Vue.js development agencies
These days, there are many Vue.js development agencies on the market. Therefore, you need to be meticulous when reviewing a Vue.js development agency by taking the following steps:
Check out if a company has a clearly defined workflow
All top-tier Vue.js development companies have defined workflows that help them deliver products fast. Pay close attention to the way firms develop web applications using Vue.js.
If a company doesn’t have a well-tailored workflow, it will likely waste a lot of time and money when crafting a web application. Also, you should check if a Vue.js development company uses prebuilt components and solutions. They can help you develop a product faster and save money.
Examine the company’s portfolio and projects completed
The list of projects completed by a company is one of the decisive factors to help you choose the right partner. We advise exploring projects similar to yours. This will help you understand if a firm can fulfill your requirements.
Discover how an agency hires developers
When delegating your product development to a Vue.js development agency, make sure to pick a company that employs top talents. Therefore, don’t be shy about asking an agency about their hiring process.
Review the company’s reputation
There are a lot of platforms where people share frank reviews about their experiences working with companies. Clutch is one of the most popular. You can find shortlisted Vue.js development agencies on the site and read about them. You can also browse other similar platforms to read what real people say.
The majority of ratings sites allow people to submit star ratings to evaluate different aspects of a company. Therefore, we recommend checking more than overall ratings. In order to choose the best companies that deliver top-grade products on schedule, examine ratings for the following:
- Quality — reflects a company’s expertise and ability to deliver top-grade products and services
- Scheduling — highlights the company’s aptitude to deliver features and products within specified deadlines
- Cost — reflects the price to quality ratio of delivered products
Assess social involvement and community commitment
Another factor that can affect your decision to hire an agency is its social involvement. Examine the activity of a reviewed firm on LinkedIn, the most popular social media platform for businesses and entrepreneurs. Top-tier firms share expert content online and spread their expertise on the internet for free. Also, check if a company contributes to the Vue.js development community by sharing open-source applications.
Finally, apply the following criteria and choose a company that offers the best solution for a startup. Pick a top-rated agency that can deliver quality products at an affordable price, and sign a contract to cement your partnership.
Main takeaways
Three options are available if you need to hire a Vue.js developer to build a web application: You can hire a freelance developer, an in-house employee, or an agency. There are many pitfalls to consider when choosing a Vue.js development partner.
When choosing between a freelance developer, in-house employee, or agency, you need to evaluate your needs and capabilities. Freelancers can help you tackle small tasks related to building Vue.js applications. In-house employees can be 100% involved in their work, and you can have complete control over their activities.
An agency can help you build a professional-grade web application quickly and without stress. Most Vue.js development firms have lots of skilled developers and managers. Therefore, they don’t need to be managed or controlled to deliver quality products.
FAQ
-
There are three options if you’re a startup owner or a CTO of a small company who needs professional assistance in building the front end using Vue.js. You can hire a freelance worker, an in-house employee, or a Vue.js development agency. All of these options have advantages and drawbacks. However, the most optimal for a startup is to outsource web app development to an agency.
-
If you want to hire Vue.js developers, you need to assess their skills before hiring them. The most important skills are the following:
- Knowledge of the Vue.js framework
- Knowledge of Javascript ES6 + ECMAScript 2015 standards and TypeScript
- Experience with Vuex
- Ability to write HTML, CSS, and JavaScript code
- Understanding of CSS preprocessors (Sass and Less / Stylus)
- Experience with Gulp / Webpack
- Git and GitFlow skills
- Knowledge of refactoring, code smells, and design patterns
- Ability to write a test to assess the quality of features developed
-
Since there are a lot of Vue.js development companies on the market, you need to pick the best one. Check out the following criteria when reviewing Vue.js agencies:
- Agency’s reputation
- Firm’s workflow
- Portfolio and projects completed
- Social involvement and community commitment
- Company’s hiring process