-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Mobile App Development: How to Release Your First Mobile Application and Succeed
The mobile app market keeps growing at a fast pace. Thus, the market is competitive, and it’s hard for mobile application startups to succeed these days. Forbes Councils Member Salman Lakhani says roughly 99% of mobile startups fail. Moreover, according to Clutch, 80% of mobile applications fail because of poor planning and development issues.
Therefore, it’s vital to take a professional, cost-effective approach to mobile app development to overcome competitors. This post is a detailed guide on building your first mobile application. You will find a lot of helpful information on establishing the right workflow.
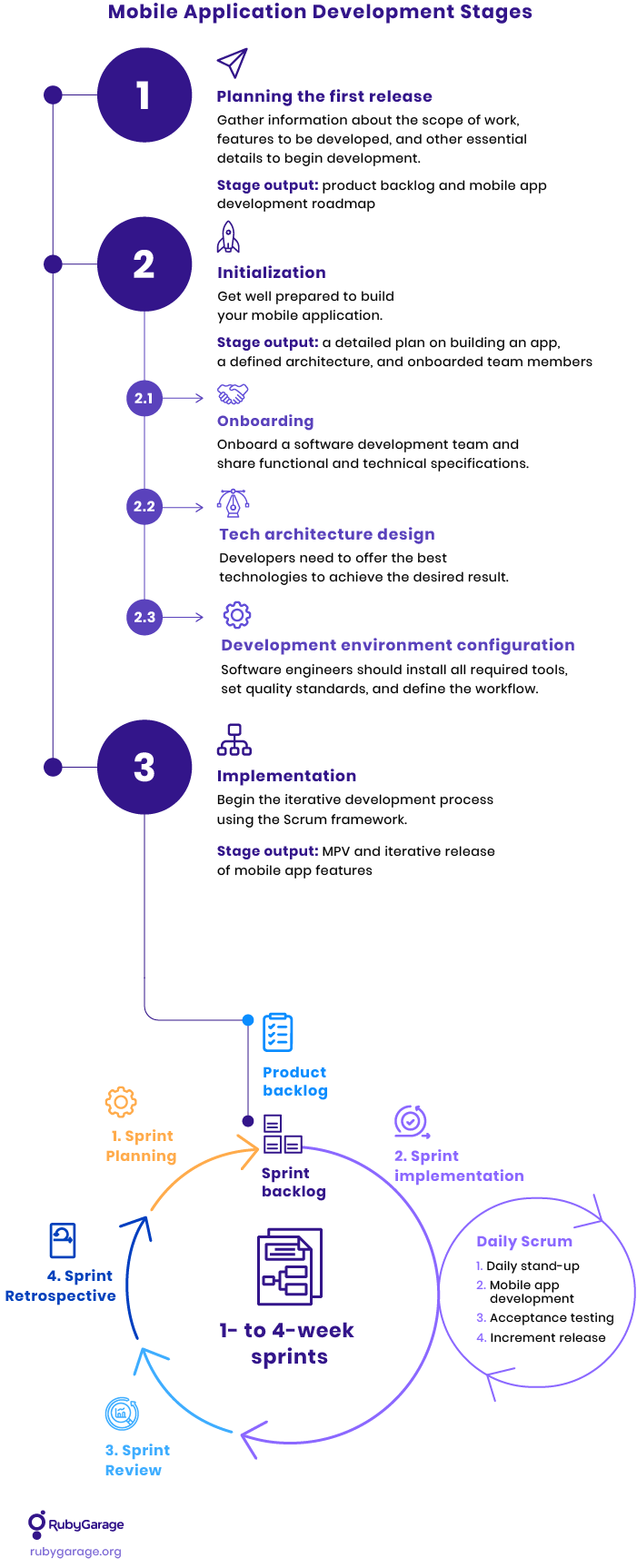
The proper mobile app development workflow consists of three major phases: planning, initialization, and implementation. The first phase helps you thoroughly plan the first product release to streamline the development process. The second involves crucial activities that help you get prepared for building a mobile app properly in order to develop it fast and stress-free. The third phase involves building, testing, and release activities that lead to a completed product.
We will review how to apply the Scrum framework because it is the most effective approach to managing a team of software engineers. Scrum helps increase productivity and lower costs thanks to the unique Scrum activities. Moreover, with the help of this framework, you can complete complex tasks by breaking them down into smaller ones. To learn how Scrum works, read the Scrum guide.
For starters, let’s review the main steps of the mobile application development workflow.

Planning the first release
Planning the first release helps you get an understanding of the features required, the scope of work, and other essential information to initiate a project.
The list of artifacts that should be prepared before the initiation stage begins is the following:
- Product vision — A document that outlines the main goals the business wants to achieve by building a mobile application
- Scope of work — A prioritized feature set to understand what functionality should be developed by software engineers based on the product vision
- Estimate — An approximate calculation of the scope of work to understand the amount of effort needed to implement the product
- Team set — A list of experts needed to complete particular mobile app development tasks
- Schedule — A roadmap for building a product and releasing particular features with set time frames; may depend on a product owner’s requirements or the actual team’s capabilities to deliver increments by particular deadlines
- Budget — Investments needed for mobile app development; the budget depends on the scale of the team, number of features, and deadline
Planning of the first release should be done by the product owner and a technical specialist. The product owner needs to share their product vision and ideas on building the mobile app. Meanwhile, the technical specialist needs to analyze and estimate all requests to form a solid understanding of how to build the product. In case you don’t have access to technical specialists, you can request our product ideation services. We can help you get prepared in the right way to facilitate the mobile app development process.
There are three factors you need to consider at this stage according to the project management triangle: budget, scope, and schedule. You need to find a compromise between these factors to find a realistic solution to deliver a high-quality mobile application. You may make tradeoffs between the budget, scope, and schedule to achieve your business goals.
After planning the first release, you’ll have a product backlog. This is a prioritized list of work that needs to be performed by team members to achieve set goals. Now it’s about time to initiate the development process. Below, you will find a thorough guide to help you get started and release your mobile application.
Initialization
Don’t start coding right away. First, you need to properly initiate mobile app development to onboard developers, pick the right tech stack, and set up a development environment. Initialization is also called the zero sprint in the case of iterative development. It helps developers get ready to deliver the functionality the business needs without delays.
Team onboarding
Onboarding helps software engineers dive deeper into the product they need to build so they understand its features and its value for the business and clients.
In order to properly onboard software engineers, the product owner should meet the team and conduct a workshop. The product owner has to share information about the product’s vision and the purpose of building the app.
Developers should analyze all information from their perspective and share their feedback. Software engineers need to help the product owner adjust the mobile app development strategy by highlighting possible risks and suggesting optimal solutions in terms of functionality, efforts, and cost.
You can gather the entire software development team and share all the artifacts required to begin the development process. However, if you need different experts to start working on different stages, you can onboard them separately. In such a case, each team member will get onboarded right before they begin working on specific tasks.
Team onboarding is conducted once at the beginning of product development. The following artifacts will help developers better understand the scope of work and goals:
- Product vision — A document that describes the purpose of building the application and what the company aims to achieve.
- Business specification — A detailed and consistent description of the mobile app that consists of epics and user stories. Epics describe modules of a mobile application. User stories define possible goals a user can achieve by taking particular steps while using the application.
- Functional specification — An in-depth description of an app’s user experience (UX) to understand what the app is supposed to do. A functional specification helps developers understand in detail how users will interact with an application.
- Technical requirements — A list of requirements for a mobile application, including possible load capabilities and security standards that should be met.
- Mobile app design — A mobile application mockup to understand the app’s user interface (UI).
- API specification — A document that describes the way the app can access data stored on external servers.
Tech architecture design
Having all the required information, developers can analyze all the requirements. They need to pick the best technologies to achieve the required result. After conducting research, developers should get the following:
- Mobile app architecture design — A document that outlines patterns and techniques used to build the application
- Technology stack — A selection of technologies to use for building the app
- Libraries selection — A set of libraries with pre-built components to use when crafting the application
- Integrations selection — A list of third-party services to integrate into the application
The set of technologies may vary depending on the client’s requirements. There are two options to come up with a particular set of technologies to use when building a mobile application:
- Developers analyze all documents and offer a set of optimal technologies to achieve the desired results
- The product owner requests that software engineers use a selected list of technologies to build the mobile application
When building a mobile application, you can choose between a native app, a cross-platform mobile app, and a hybrid app. Each option has its benefits and drawbacks that you need to consider.
Native app development
When building a native app, you should create two separate applications for iOS and Android using platform-specific tools. Building a native mobile app ensures full-device integration, fast performance, and a good user experience. However, native app development is costly because of the need to build separate iOS and Android apps.
| Pros | Cons |
|---|---|
| Better mobile app performance | Support for just one platform |
| Comprehensive device integration | Costly to develop |
| Good user experience | Code isn’t reusable |
| High level of security | Requires skilled native developers |
The tech stack for native mobile apps is the following:
iOS
- Programming languages: Swift, Objective-C
- Toolkit: Apple Xcode
- SDK: iOS SDK
Android
- Programming languages: Java, Kotlin
- Toolkit: Android Studio & Android Developer Tools
- SDK: Android SDK
Cross-platform mobile app development
Cross-platform custom mobile app development allows you to use the same code for iOS and Android apps with the help of frameworks. Cross-platform technologies are a cost-effective way to build native-like products that have great performance while spending less money and time than you would building native applications.
| Pros | Cons |
|---|---|
| Cost-effective development | Limited support for device features |
| Faster mobile app creation | Delayed access to new features |
| Same codebase for iOS and Android | Complex UI limitations |
| Native-like performance and UI | |
| Easy to launch and update |
Here are the top technologies used in cross-platform mobile app development:
- React Native. An open-source framework from Meta Inc. used to craft iOS and Android apps that have native-like UIs and performance using the same codebase for both platforms.
- Flutter. A UI software development kit to build an application that can run on iOS and Android devices using a single codebase.
- Xamarin. An open-source framework from Microsoft that allows for building iOS, Android, and Windows applications using a shared codebase.
Hybrid app development
It’s easier to build hybrid mobile applications than native apps. Software engineers can take code written for web applications and use it for crafting hybrid iOS and Android applications with the help of various tools. This approach helps you save time and money. However, it forces developers to sacrifice high performance, complex UIs, and native-like features.
| Pros | Cons |
|---|---|
| Support for all platforms | Reduced performance |
| Inexpensive development | Lack of native app features |
| Easy to build and maintain | Slow response times |
| Poor user interface | |
| Limitations in OS-specific features |
These frameworks can help you develop hybrid mobile applications:
- Cordova. An open-source framework that offers the ability to run HTML and JavaScript applications on mobile devices.
- Ionic. An open-source framework for crafting hybrid mobile applications using web apps built using Angular, React.js, Vue.js, or JavaScript.
Development environment configuration and setup
Developers need to establish the proper custom mobile app development environment to begin building a mobile application efficiently. This stage involves lots of crucial activities, including the following:
Define the workflow
In order to streamline the mobile app development process, it’s necessary to create a well-defined workflow by doing the following:
- Consider the best management methodology. At RubyGarage, we recommend using the Scrum framework, which is part of the Agile management approach, as it’s the most effective approach to managing a team of software engineers.
- Configure task management tools. Install tools like Jira to thoroughly monitor the performance of every team member and check the status of their tasks.
- Prepare a communication plan and activities. This helps make communication between all team members smooth and effortless. Your communication plan should contain information about crucial activities like sprint planning, daily standup meetings, and sprint reviews. It should also include the schedule for all required activities and information about responsible team members.
- Assign story points to measure developers’ productivity. In order to successfully complete tasks, you need to create a system that helps you assess the work done by every team member. Developers’ productivity in the Scrum framework is called velocity and is measured in story points.
- Create Gitflow. Establish an agreement on how to manage source code that will be followed by all developers in your team.
- Establish a deployment flow. This helps you develop agreements on how to deliver code to production, staging, test, and other servers.
- Create a continuous integration/continuous delivery (CI/CD) flow. Build agreements on how to automate the deployment and quality control processes.
Set quality standards
If you want to deliver an application of impeccable quality, set standards. Create guides to explain to all software engineers the standards they need to follow. This will add consistency and help reduce bottlenecks. In essence, you need to create the following:
- Style guides. By following rules specified in a style guide, all developers compose code that matches certain standards.
- Code review rules help you clearly understand how developers should distribute code to the quality assurance department and fix detected bugs.
- Linters configuration. The use of linters helps automate the code review process to make it more efficient.
- Autotests creation guides help developers understand what type of autotests to create and at what stage of development they should be created.
Install and configure the required software
Developers need to gather and install a particular set of tools. All these tools should help them seamlessly perform their work processes. The basic set of tools required to be installed and configured is the following:
- Development environment: text editor, debugger, integrated development environment (IDE), additional tools
- Development infrastructure: test servers, CI/CD, etc.
- Libraries and tools used inside the mobile application
After successful initialization, it’s about time to begin the implementation process of mobile app development. Let’s explore how to build a mobile app using an iterative approach.
Implementation
At the implementation stage, developers can start working on building a mobile application right away because they already have everything prepared. The iterative approach uses the sprint activities described below. We will take a closer look at the mobile app development process in terms of the Scrum framework.
Sprint activities
Following the Scrum guide, you will be able to properly manage the mobile app development process. However, there are some adjustments needed to be made to the Scrum framework to create a mobile application.
Let’s dive deeper into sprint activities at the implementation stage that helps you develop a mobile app using the Scrum framework.
- Sprint planning. Developers need to clearly understand what they need to do and how they will get a certain feature released. Sprint planning helps a product owner ensure that team members understand the importance of the sprint, what can be done, and how the work will be done. The result of this activity is a sprint backlog that outlines the work that developers need to do to accomplish sprint goals.
- Sprint implementation. This is a set of daily activities that help you develop the product. The implementation process entails daily activities that get adjusted according to your goals.
- Daily Scrum. This is a daily activity that helps you monitor progress and identify any possible obstacles that developers face. It takes the form of daily stand-up meetings that last 15 minutes on average. Daily Scrum helps to improve communication and promotes fast decision-making.
- Sprint review. This is a working session in which a team presents the results accomplished during the sprint. Additionally, they analyze items that have been delivered or not delivered to adjust their goals for upcoming sprints.
- Sprint retrospective. The aim of retrospective sessions is to understand how to boost quality and productivity. A retrospective is a session in which all team members discuss what went well during the sprint, what should be improved, and how to enhance the next sprint.
Below, we describe how to establish daily activities that help you develop mobile applications following Scrum best practices.
Sprint implementation
Having a scope of tasks defined for a sprint, developers need to work on implementing new features by the set deadlines. There are three major activities when creating a mobile app:
1. Mobile app development
At this stage, software engineers need to implement algorithms and build new features using the installed tools at the development environment configuration stage. The features developed need to match the defined tech architecture, functional specification, and design. Developers should use a configured task management tool to track their progress. Also, they need to follow prepared guides to deliver a product that matches the standards specified in the initialization stage.
The list of activities that should be performed by mobile application developers at this stage is the following:
- Build solutions and algorithms following the app’s design and all requirements specified in the business and functional specifications
- Craft code that match the standards set in style guides and the defined app architecture
- Write automation tests following best practices
- Control and manage source code with Git based on Gitflow
- Review the code written by themselves and other developers to detect possible technical issues
2. Acceptance testing
In order for a product to be released in perfect working order, it should be tested thoroughly. A product owner can check if all features work correctly. They can also involve a software testing specialist to conduct professional testing.
The product owner or software testing specialists need to verify that a mobile application works correctly. If it doesn’t, they need to create a bug report that contains information about all bugs found. All bugs specified in reports should be prioritized. Then, developers must fix all the bugs detected to pass acceptance testing.
3. Increment release
According to the Scrum guide, an increment is a usable result of work that represents completed sprint goals. It can be an MVP or a new feature built by developers. When a new increment developed successfully passes acceptance testing, it gets distributed to end users. Developers need to deliver a product according to the release prioritization.
The first product release should be a minimum viable product (MVP) that can solve a client’s needs. Other product releases should bring enhancements to the existing product in the form of new features or improvements.
Wrapping up
At the end of the iterative development cycle, you will get a complete product in the form of a ready-to-use mobile application. After receiving a completed mobile application, you will be able to upload it to the App Store and Google Play Store.
Now you know how to release your first mobile application and succeed. Use the information in this post to gather all the required artifacts and properly establish custom mobile app development processes.
If you can’t build a top-tier application by yourself, it’s advisable to reach out to skilled developers who can help you build a mobile app for both the iOS and Android platforms following best practices.
FAQ
-
The three main stages that can help you turn an idea into a live mobile application are:
- Planning of the first release
- Initialization (Onboarding, Architecture design, Development environment configuration)
- Implementation (Product development, Acceptance testing, Increment release)
-
We recommend you gather helpful information to onboard software engineers. The following artifacts can help engineers better understand a product’s vision and development features:
- Product vision
- Requirements (Business, Functional, Technical)
- Mobile app design
- API specification
-
There are three different ways to develop mobile applications, each of which has distinctive advantages and drawbacks:
- Native app development
- Cross-platform mobile app development
- Hybrid mobile app development