-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
What You Need to Know About ReactJS Before Using It in Your Project
ReactJS has a reputation for being a powerful tool for creating user interfaces. A user interface (UI) is one of the essential parts of a web application, and it’s the thing a user sees and interacts with on a website. If you’re considering using ReactJS for your project, learn about its advantages and disadvantages to make sure it suits your needs. In this article, we dive into the peculiarities of this technology to see what the pros and cons of ReactJS are.
Pros of ReactJS
ReactJS is one of the most in-demand web development frameworks. It offers numerous advantages as a tool to create interactive, rich, and robust UIs. We’ll review some of them.
#1 Virtual DOM
The Document Object Model (DOM) defines the tree-like structure of an HTML document. The DOM represents a web page in an object-oriented format so that programming languages can interact with it.
A browser regularly checks for any changes to the DOM and updates it accordingly. A change may be caused by user input, a query, receiving data from an API, etc. The browser updates the DOM each time a change appears. As DOMs of modern websites are enormous, updates may take much time, slowing down the overall performance of a web application.
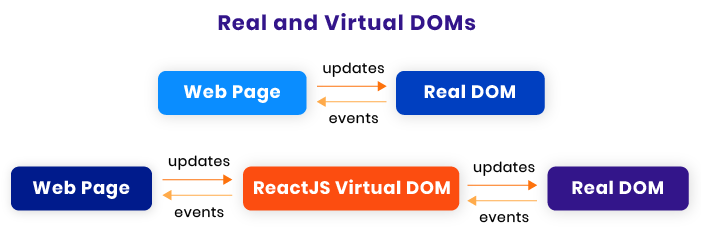
Instead of interacting directly with the actual DOM, ReactJS interacts with a lightweight copy — a virtual DOM. Only after the interaction between the webpage and the virtual DOM is the real DOM updated.

A virtual DOM provides the following benefits:
Efficiency
Updating the whole DOM to make a web page reactive is inefficient, as it consumes too many resources. With ReactJS, each time a change is triggered (by a query or a user’s action, for instance), the entire virtual DOM is updated. ReactJS keeps two versions of the virtual DOM in memory — an updated virtual DOM and a copy made before the update. After the update, ReactJS compares these two versions to find the elements that have changed. Then it updates only the part of the real DOM that has changed.
This process may seem complicated and time-consuming. However, it takes far less time than updating the entire real DOM and optimizes DOM manipulation.
High performance
One of the vital things for any startup is making its web application fast and responsive to provide the best service to customers. In contrast to the real DOM, the virtual DOM is small and can be updated fast. This improves application performance. Using a virtual DOM allows a page to immediately receive a response from the server and display updates. Facebook uses virtual DOM technology to update users’ chats and feeds without reloading the page.
#2 Reusable components
ReactJS supports creating reusable components. Once a UI component is created, it can be used in other parts of code or even in different projects with little or no changes.
While developing a ReactJS application, it’s possible to use open-source libraries of prebuilt components. This helps to cut down the time required for UI development, which is crucial for startups that need to save time and money.
#3 Downward data flow
The one-way data flow in ReactJS is one more feature developers consider beneficial. This data flow is also called top to bottom or parent to child. It means there’s only one way data is transmitted between the elements in a ReactJS application. A downward data flow prevents errors and facilitates debugging.
#4 Huge community
Facebook has invested a lot of effort into making ReactJS a powerful tool that can improve the UI of their web applications, and they continue working to make ReactJS more efficient and pleasant to use. But ReactJS wasn’t created only by Facebook. By making it open-source in 2013, Facebook encouraged developers to use and improve it. Today’s ReactJS is a result of joint efforts.
The ReactJS community supplies tons of valuable libraries that facilitate the ReactJS development process. ReactJS libraries provide developers with new possibilities and ways to improve the quality of their code and applications. Since ReactJS developers often share libraries with ready-made components, there’s an opportunity to implement some of them in your own application and reduce the time required for development.
#5 React Developer Tools
React Developer Tools is an extension for Chrome and Firefox that provides a set of inspection widgets to facilitate development. The extension simplifies debugging, allowing developers to search through a list of all components and view deeply nested components straight in a browser.
Cons of ReactJS
Like any other development technology, ReactJS has not only pros but also cons. Let’s learn about the limitations of ReactJS.
#1 Poor documentation
ReactJS is a relatively new technology, and it keeps growing with the help of developers that contribute to it and widen its possibilities.
But documentation for ReactJS and its related libraries is often lacking. Developers tend to release updates to libraries without updating the documentation. This makes it hard for others to get acquainted with new features and integrate libraries.
#2 Confusing JSX
ReactJS uses the JSX syntax extension for creating JavaScript objects with HTML syntax. This simplifies the process of DOM modification and makes code more readable. Having HTML syntax in JavaScript code can seem confusing for young developers, so they’ll need time to get used to it. Junior developers often find JSX to be a disadvantage of ReactJS.
#3 Complicated search engine optimization
Search engine optimization (SEO) is crucial for a web application to get traffic and attract new customers. To understand why it’s challenging to make your ReactJS app SEO-friendly, we need to understand how Google indexes web pages.
Google uses bots to index web pages. These bots scan the content of a web page and store information about it in the Google index. When a user requests a particular piece of information, Google checks the data stored in the Google index to provide the most relevant sources of information.
Google bots can easily index HTML pages. However, it doesn’t work so smoothly with JavaScript pages. All dynamic JavaScript web applications, including those built with ReactJS, must go through a more complicated indexing procedure than static web pages. Thus, a ReactJS page may not be indexed properly or indexing may take too long forcing Google bots to leave the page.
There are several approaches you can use to make your ReactJS website SEO-friendly. For instance, you can consider pre-rendering or server-side rendering.
#4 Narrow focus on UI
ReactJS is a JavaScript library that contains a collection of tools for creating web application UIs. But in contrast to frameworks, ReactJS is not an all-in-one tool for creating a whole application. Thus, if you use a model–view–controller (MVC) design pattern for your web application, ReactJS will only be responsible for the view. The other two parts – the model and controller – should be created with the help of additional tools. If you use ReactJS, you’ll need to integrate additional tools for routing, application programming interfaces (APIs), and other parts of your application.
As some JavaScript frameworks are universal solutions and allow for creating all elements of the MVC pattern, some developers consider React’s narrow focus on UI as a disadvantage.
Summing up
ReactJS has proven efficient for creating interactive UIs. That’s why it’s used extensively by a wide range of renowned websites. There are numerous pros of ReactJS you can get advantage of as well as a few cons you need to keep in mind while creating a web application to grow your business.
FAQ
-
- Virtual DOM
- Reusable components
- Downward data flow
- Huge community
- React Developer Tools
-
- Poor documentation
- Confusing JSX syntax
- Complicated search engine optimization
- Narrow focus on UI
-
- Capital trading
- Wealth and asset management
- Banking lending, and payments
- Insurance
- Alternative lending
- Bitcoin
- Wealth management
- Blockchain
- Cyber investments
-
ReactJS is a powerful and versatile technology with a long list of advantages. Nevertheless, it has some limitations that can ruin your app. Contact our team and our consultants will help you to choose the best technology stack for your project.