-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Is React SEO-Friendly? Key React Search Engine Optimization Tips
The first five links that appear in Google search results always get the most traffic. That’s how vital search engine optimization is in terms of your web app’s success. Although React.js is the most wanted framework for creating rich interactive web apps, there are a lot of concerns connected with its SEO-friendliness.
In this post, we’ll reveal the common issues of building a SEO-friendly software product and uncover the best practices to make your React-based web app attractive to Google.

How Google bots work
To solve the React web app problem with SEO, we need to understand how Google bots work and what common issues React solutions face. Google uses bots to rank websites. These bots crawl your site’s pages to find new ones. When creating a website, you can choose the pages you want to be crawled by listing them in the robots.txt file. To avoid overloading your site with bot requests, you can also hide some pages.
The next step that Google bots do is indexing. During this process, a Google bot analyzes the content on a web page to understand what it’s about. The results of this process are stored in Google index — a huge database with information about all web pages. Web page indexing is automated, so it’s very important to structure and format all content in a way that is understandable for a machine.
The third step includes serving and ranking processes. When a user searches for something, Google goes to the Google index to find the most relevant results.;
Sounds simple, right? Then what’s the problem with React web apps?
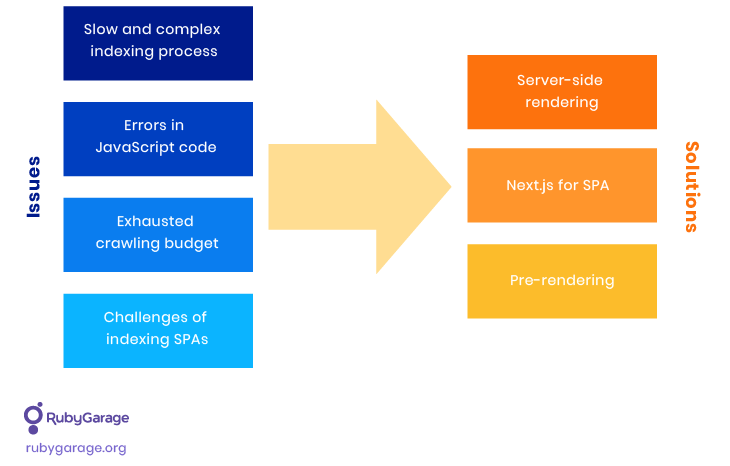
Common indexing issues with JavaScript pages
Here are the most common problems with JavaScript pages that can influence their indexing and ranking.
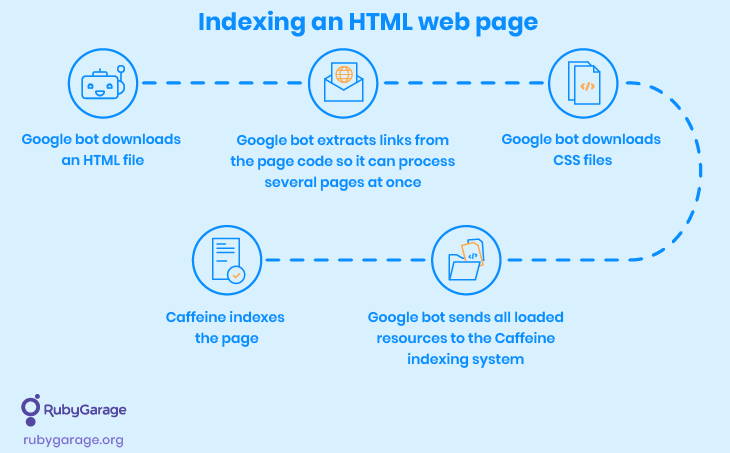
#1. Slow and complex indexing process
Google bots can easily scan and understand only HTML pages. Here’s how it works:

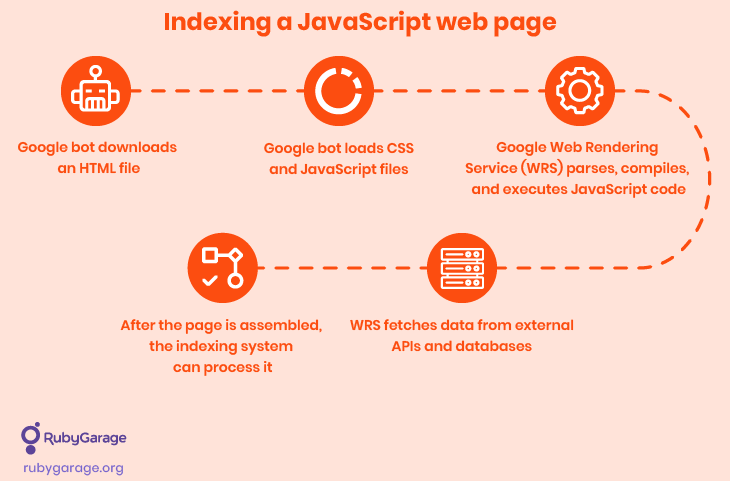
Google performs all these operations very fast. But when it comes to pages with JavaScript code, the process of indexing gets more complex. Let's take a look:

Only when all these steps are fulfilled can the bot find new links and add them to the crawling queue.
This process is linear and significantly slower than indexing an HTML page.
#2. Errors in JavaScript code
HTML and JavaScript have absolutely different approaches to processing errors. A single error in JavaScript code can make indexing impossible.
This is because the JavaScript parser is completely intolerant of errors. If the parser meets a character in an unexpectable place, it immediately stops parsing the current script and shows a SyntaxError. Therefore, a single character or typo can lead to complete inoperability of the script. If this situation occurs when the Google bot is indexing the page, the bot will see an empty page and index it as a page without content.
#3. Exhausted crawling budget
A crawling budget is the maximum number of pages that search engine bots can crawl in a specific period of time (usually five seconds for one script).
A lot of websites built on JavaScript experience indexing problems because Google has to wait too long (more than five seconds) for scripts to load, parse, and execute. Slow scripts mean the Google bot will quickly run out of its crawling budget for your site and leave it before indexing it.
#4. Challenges of indexing SPAs
Single-page applications (SPAs) are web apps created with React. These web apps consist of only one page that’s loaded once. All other information is dynamically loaded when necessary. Unlike traditional multi-page apps, SPAs are fast, responsive, and provide users with a smooth linear experience.
However, despite all these benefits for end users, SPAs have a significant limitation in terms of SEO. Such web apps can give content when the page is already loaded. If a bot is crawling the page when the content hasn’t been loaded, the bot will see an empty page. A significant part of the site won’t be indexed. Therefore, your site will get a much lower ranking in search results.
Read about how we built an SEO-friendly single-page application with React.
How to make your React website SEO-friendly
All the limitations we’ve described above can be bypassed. Here are the best practices you can use to solve React and SEO problems.
#1. Pre-rendering
Pre-rendering is a common approach to make both single- and multi-page web apps SEO-friendly.
Pre-rendering is used when search bots can’t render your pages correctly. In these cases, you can use pre-renderers: special programs that intercept requests to your website and, if the request is from a bot, pre-renders send a cached static HTML version of your website. If the request is from a user, the usual page is loaded.
This approach to make your website SEO-friendly has the following advantages:
- Pre-rendering programs are able to execute all types of modern JavaScript and transform it into static HTML.
- Pre-renderers support all the latest web novelties.
- This approach requires minimal codebase modifications or no modifications at all.
- It’s simple to implement.
However, there are also some drawbacks to this approach:
- It isn't suitable for pages that display frequently changing data.
- Pre-rendering can take too long if the website is large and contains a lot of pages.
- Pre-rendering services aren’t free.
- You need to rebuild your pre-rendered page every time you change its content.
#2. Server-side rendering
If you're only planning to create a React web app, you need to know the difference between client-side and server-side rendering.
Client-side rendering means that a browser and Google bot get empty HTML files or files with little content. Then JavaScript code downloads the content from the server and users see it on their screens.
In terms of SEO, client-side rendering is a problem, as Google bots don’t get any content or get a little content they can’t index properly.
With server-side rendering, browsers and Google bots get HTML files with all the content. Google bots can index the page properly and rank it higher.
Server-side rendering is the easiest way to create an SEO-friendly React website. However, if you want to create an SPA that will render on the server, you’ll need to add an additional layer of Next.js.
Let's talk about this in detail.
#3. Next.js for SPA search engine optimization
Having worked with numerous React projects and dealt with their SEO optimization, the RubyGarage team has concluded that Next.js is a powerful tool to solve the SEO problems of single-page applications.
Next.js is a JavaScript framework for creating static server-rendered apps. It has a bunch of capabilities that allow even heavily loaded SPAs to render on the server without a hitch.
Here's what Zack Tanner, a senior Hulu software engineer, says about Hulu’s migration to Next.js:
Productivity has skyrocketed. We’re able to focus on feature development and improving our product, while Next.js handles the more difficult tooling for us.
PlayStation Competition Center, Uber Marketplace, Hilton, Trip.com, Invision, and many other famous projects use the Next.js framework because of its simple but powerful features.
Conclusion
You can face a lot of challenges when building an SEO-friendly React app. However, all of them are surmountable, and they certainly don’t make it worth avoiding React and all its fantastic capabilities.
FAQ
-
- Google bot downloads HTML files
- Google bot loads CSS and JavaScript files
- Google Web Rendering Service (WRS) parses, compiles, and executes JavaScript code
- WRS fetches data from external APIs and databases
-
Google uses bots to rank websites. The process takes three steps:
- Bots crawl site’s pages to find new ones.
- The next step is indexing, when a Google bot analyzes the content on a web page to understand what it’s about. The results are stored in Google index — a huge database with information about all web pages.
- The third step includes serving and ranking. When a user searches for something, Google goes to the Google index to find the most relevant results.
-
The most common practices to build an SEO-friendly ReactJS website are page content pre-rendering and server-side rendering.
-
It’s possible to make an SPA SEO-friendly. Check out how RubyGarage built an SEO-friendly design crowdsourcing marketplace with React!