-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
41 Best React Native Libraries to Use in Your Next Project
React Native is a fantastic framework that gives developers a unique opportunity to build one mobile app instead of two. The framework has a long list of third-party libraries that make it even more convenient and accelerate development.
In this article, we feature the most effective and proven third-party libraries along with short descriptions so you can pick one without surfing the internet for hours. For your convenience, we also classify these tools according to their main purpose.
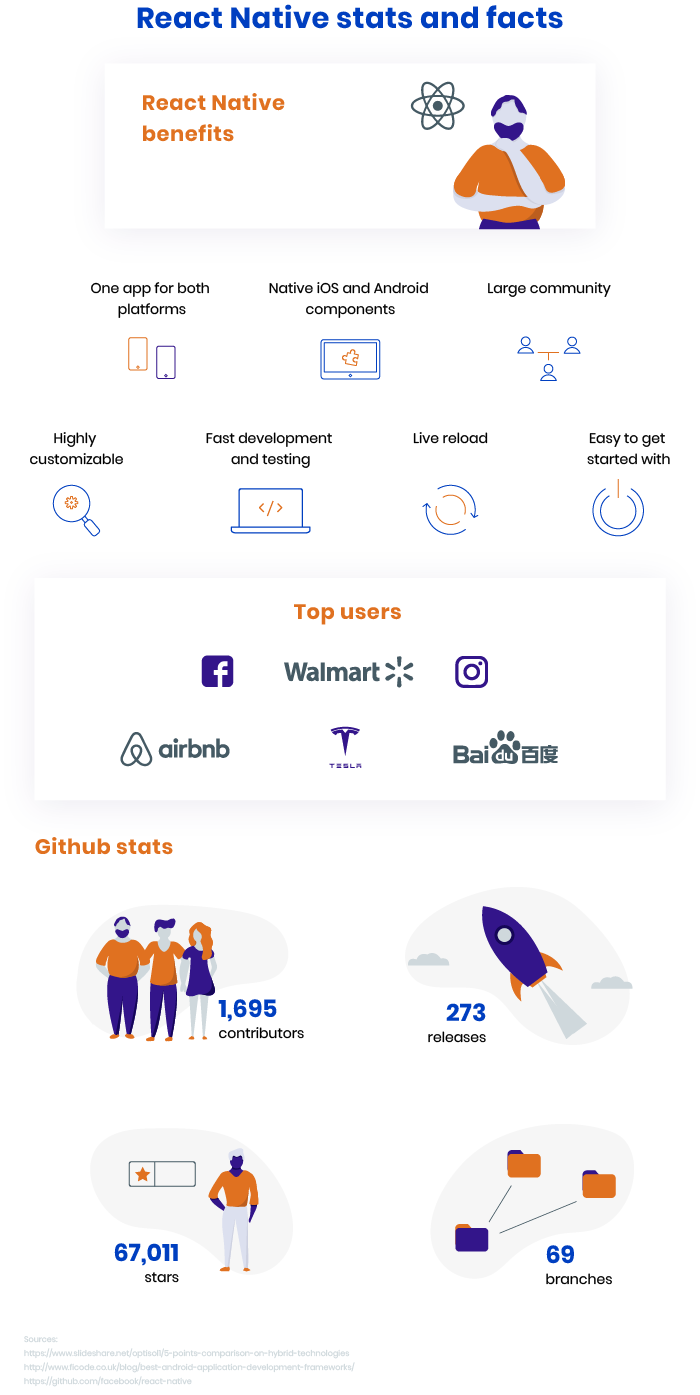
Before looking at these libraries, check out the latest statistics and some interesting facts concerning React Native.

Inspiring? But let’s get back to the topic. Here are the most useful React Native third-party libraries solve routine programming tasks.
Testing tools
These instruments are absolutely necessary for writing seamless, bug-free code. React Native boasts of several really great testing tools and libraries. Below are the best testing libraries we’ve tried in our projects.
Jest
Jest is a unit testing framework created by Facebook and released on GitHub. It tests JavaScript code. Jest is a versatile testing tool with the ability to adapt to any JavaScript library or framework. Its advantages include snapshot testing support.
Enzyme
Enzyme is a testing tool from Airbnb. It supports shallow, full DOM, and static rendering. Enzyme also offers developers API wrappers that are supposed to make asserting, manipulating, and traversing the React DOM easier.
Another great benefit of the tool is that it’s compatible with other testing libraries and frameworks including Jest and Mocha.
Chai
Chai is an assertion testing library for node and browser that uses test-driven and behavior-driven development principles. Similar to Enzyme, Chai can work with different testing instruments and frameworks.
Chai functionality can be extended with a number of custom plugins. What’s more, the project provides tools for developers to make their own plugins and share them.
Mocha
Mocha is a framework for running asynchronous testing in JavaScript. It executes tests on Node.js and in the browser. Mocha is a mature and powerful testing tool that executes tests in series. The framework offers precise reporting, has simple async support, offers a JavaScript API for running tests, and includes many other cool things.
react-native-mock
This third-party solution is relatively new. React-native-mock helps developers work with the latest versions of React Native. The library was specifically designed to facilitate testing of React Native apps.
Type checking & linting
These handy out-of-the-box React Native solutions are necessary for successful type checking and linting.
PropTypes
PropTypes is necessary for type checking code. We use it mainly for documenting the intended types of properties passed to components.
ESLint
ESLint was built to provide a pluggable linting utility for JavaScript and to let programmers discover issues with their JavaScript code before executing it.
One great benefit of ESLint is that it gives developers the opportunity to create their own linting rules.
Flow
This is a static type checker for JavaScript, created by Facebook, that identifies problems while coding. The library aims at improving precision and speed of coding. Flow helps in the development of large apps, preventing bad rebases when a lot of people are working on a single program.
Networking
These networking tools are also proven and easy to work with. We use them to set up the networking workflow in all our React Native projects.
Axios
Axios is a lightweight HTTP client for JavaScript that was built for sending asynchronous HTTP requests to REST endpoints and performing CRUD operations. In a nutshell, it means, you can use async and await functions to write more readable asynchronous code.
Apollo Client
If you’re going to use GraphQL in your work, you’ll need the Apollo client. This client was built to help you effectively create a UI that pulls data with GraphQL. The tool is very adoptable and compatible.
react-native-firebase
This is a lightweight layer above the native Firebase libraries. React-native-firebase simplifies the use of Firebase with React Native by building a JavaScript bridge to the native JavaScript software development kits.
react-native-ble-manager
This is a plugin to facilitate connection and data transmission between a mobile phone and BLE peripherals. This manager scans devices, connects with it, reads and writes the values of characteristics.
App state
This section is mostly about the Redux library, as it’s one of the most effective tools for state management. We also share some additional tools to implement complete Redux functionality.
Redux
This is a unique library that introduced a new concept for storing data. While using Redux, you can query, select, insert, and update a record in the database. Redux also has a really useful feature to edit live code.
react-redux
The react-redux library is a short piece of code that integrates this state container into your app. It’s a binding for the Redux library.
redux-persist
This is a well-structured and well-documented library that offers a consistent, performant, and structured way to persist state.
Side effects
Asynchronous operations and side effects management can be puzzling. Here are some instruments that make them painless.
redux-saga
This open source library was created to make app side effects more manageable, executable, and better at handling failures. The redux-saga tool works as an intermediary and behaves as a thread that you can start, pause, and cancel from the main app with normal Redux actions.
redux-thunk
This is a well-known library for working with asynchronous actions in Redux. While using it, developers can write action creators that return a function instead of an action. The library is a very small piece of code that’s easy to understand yet powerful.
redux-observable
This library is middleware for Redux created by Netflix developers for the company’s internal projects. Nevertheless, the project is open source, so anyone can take advantage of it. The main aim of the tool is to dispatch a function that returns an observable, promise, or iterable of an action.
Forms
If you’ve ever faced difficulties working with forms in React Native, then you should try using the libraries below.
redux-form
Redux-form lets you manage state in Redux properly. This tool allows you to track such common form states as focused field, fields in the form, fields that the user has interacted with, field values, and many others.
Formik
Formik is a small library to create forms in React. Formik facilitates form building and allows you to get values in and out of a form state, validate and get error messages, and effectively submit forms.
User interface
Modern users demand only the best UI experience and won’t tolerate amateur work. Use these libraries to make your app UI really professional.
react-native-vector-icons
This library consists of a large number of icons designed for projects in React Native. Every element is fully customizable. The library offers a lot of icons for any taste, just pick one and integrate it into your app UI.
lottie-react-native
Animation is a great way to make your app UI more engaging. Lottie-react-native is a library created by Airbnb for animation effects. The library parses Adobe After Effects and exports animations as JSON.
styled-components
The styled-components library allows developers to write CSS code for component styling. The tool removes mapping between components and styles, making it easy to use components as a low-level styling construct.
react-native-share
This is a very useful library if you want to include any social media features into your app functionality. Use this tool to send and share data to the most famous social networks.
Utils
The following ready-made instruments help developers work with utils in React Native projects quickly and easily.
Lodash
Lodash is a toolkit of JavaScript functions that provides you with clean and performant methods for working with objects and collections.
Ramda
The Ramda library adapts completely to a functional programming style and makes it easy to create functional pipelines without user data mutation.
Moment
This library was designed to work with different data formats and have an ability to parse, manipulate and validate dates and times in JavaScript.
Reselect
This is a library to create memoized selectors. These selectors are required in cases you want to avoid unnecessary redrawing and recalculation of data. Reselect can speed up your application.
Validate.js
Validate.js is an open source library developed by Wrap. The tool was built to provide developers with a declarative way for validating JavaScript objects.
react-native-device-info
This is a simple instrument that allows an app to get information about a mobile gadget. The library allows you to get such information as API level, battery level, brand, build number, and device country.
Navigation
App navigation isn’t a problem anymore with the following libraries.
React Navigation
This library helps developers easily set up app screens. It’s an easy-to-use navigation tool based on JavaScript. The React Navigation library is completely customizable and extensible.
React Router
React Router is a library of navigational components that compose declaratively with your app. React Router lets you specify named components, pass layout components, and build all kinds of layouts.
Analytics
Unfortunately, the majority of analytics tools are created for native apps written in Objective-C, Swift, Java, and Kotlin and don’t support React Native. Below, we've listed some libraries that work as mediators and allow you to implement the most popular analytical tools into your project.
react-native-fabric
This library lets you work with such services as Fabric, Crashlytics, and Answers in React Native apps. The tool is very useful if you really need these services implemented in your project.
react-native-google-analytics-bridge
This library lets you implement Google analytics tools for your apps. It works as a bridge to make Google tools compatible with your React Native project.
react-native-mixpanel
This library is a sort of wrapper for the Mixpanel library. React Native Mixpanel lets developers get all the benefits of the Mixpanel library, including notifications and analysis of the operating system.
Localization
To handle localization, you can try out this library.
react-native-i18n
This is a library that integrates the i18n-js library in JavaScript specifically for React Native apps. i18n-js is useful when you need to internationalize and localize your app.
In-app purchases
Below are two ready-made solutions you can use to add in-app purchases to your application. One tool is for iOS and another one is for Android.
react-native-billing
Use this library when you need to add in-app billing to your app for Android devices. The tool has a simple interface and works as a bridge by wrapping anjlab’s InApp Billing library.
react-native-in-app-utils
This library implements in-app billing for iOS. The library code is rather small and is easy to install and to work with.
Sensors
If you’re working on a fitness or healthcare application in React Native, check out these libraries for Apple HealthKit and Google Fit.
rn-apple-healthkit
This is a library that helps your React Native mobile application communicate with Apple HealthKit. Note that there’s another library called react-native-apple-healthkit on Github. These libraries are very similar, yet we recommend rn-apple-healthkit as it’s newer and is a little bit better in our opinion.
react-native-google-fit
This library allows you to work with Google Fit and implement it in your React Native application. It supports Flow type checking and Promise for API results.
Wrapping up
We hope this list of the most effective React Native ready-made solutions will help you create fantastic React Native applications.
To get more useful information and step-by-step tutorials, subscribe to our blog so you never miss a thing.