-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
What Good Things Does Vue Take from React and Angular?
Over the last ten years, web pages have become dynamic and powerful thanks to JavaScript. We’ve moved more of the code from the server-side to our browsers, making our code messy in the process. That’s why JavaScript developers have started using JavaScript frameworks like Angular and React.
Angular and React are very popular, though a bunch of new frontend JavaScript frameworks have also emerged. One upstart that has quickly become popular is Vue.js. According to download trends reported by NPM package manager, Vue is just slightly behind Angular as of February 2018.
Vue is easy to learn so you can start building your first app in no time. Vue adopted the best concepts of React and Angular, making it elegant and concise and letting developers focus on getting things done.
What are those concepts that Vue inherits from React and Angular and what problems do they help solve?
We’ll uncover the answers right away.
Progressive Vue
Vue is a progressive framework designed for building user interfaces. This means that if you have an existing server-side application, you can plug Vue into just the particular parts of your app that need more productive and interactive experience.
Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.
Vue is an approachable, versatile, and performant JavaScript framework that helps you create a maintainable codebase. Some developers consider it to be the most significant change to JavaScript so far.
Its core library is focused on the view layer only and is easy to pick up and integrate with other libraries or existing projects. Yet it’s also entirely capable of powering sophisticated single-page applications (SPAs) accompanied by modern tooling and supporting libraries.
The greatest benefit of Vue is its absence of pedigree. It’s fresh and has little baggage. And it’s learned from the mistakes and successes of React and Angular.
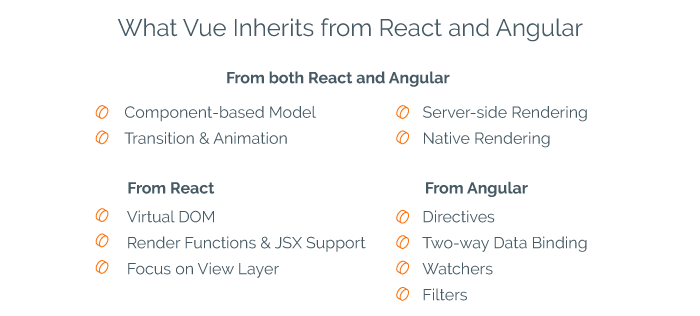
What Vue Inherits from React and Angular
Angular is a full framework with its tools and best practices. React, in turn, is rather a library. Still, both have their strengths, and here’s the best Vue inherits from both React and Angular.
Component-Based Model
Both React and Angular have a component-based model, and Vue inherits this vital concept.
The component-based model is an abstraction that allows you to build large-scale applications composed of small, self-contained, and often reusable components: headers, navigation bars, main layouts, sidebars, footers, and so on.

Using multiple independent components is the proper way of building SPAs. This concept provides frontend developers with a set of extensible, well-established, and reusable components and helps speed up development.
Transition and Animation
Animation is king in the the late 2010s. Similarly to how billboards and have moved from static to animated, websites and applications are becoming animated as well.
React and Angular each have a built-in solution for animation and empower Vue with functional animation components.
Animations in AngularJS are completely based on CSS classes and are implemented through the ngAnimate module. As long as you have a CSS class attached to an HTML element within your application, you can apply animations to it.
As for React, it has a high-level API for animation (ReactCSSTransitionGroup) inspired by ngAnimate.
Vue allows you to perform single component animations, list animations, transitions on initial render, transition between elements and components, and dynamic transitions.
With Vue, you can create state transitions with watchers to animate numbers and calculations, colors, positions of SVG nodes, sizes, and other properties of elements. Vue allows you to animate these state changes to tween state using third-party libraries, reactivity and component systems.
The simplicity of syntax in Vue and its transition wrapper component allows you to perform transitions on any element or component.
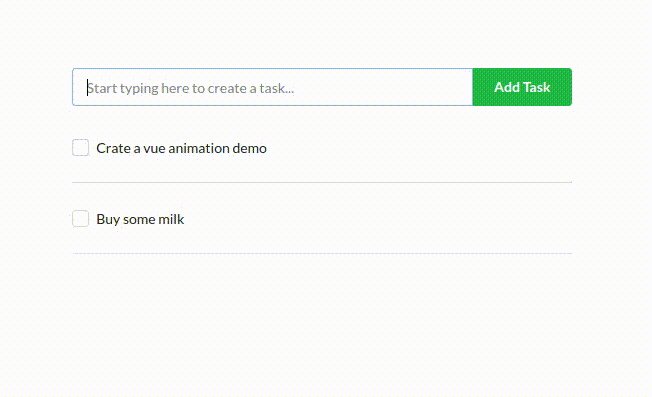
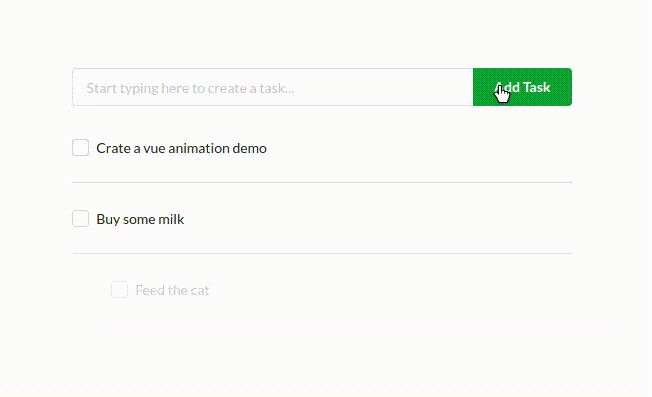
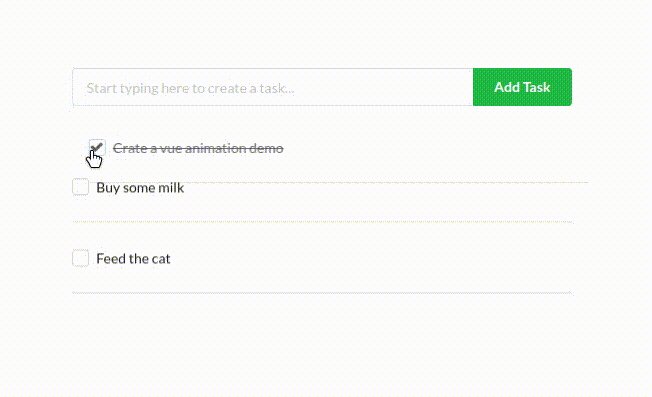
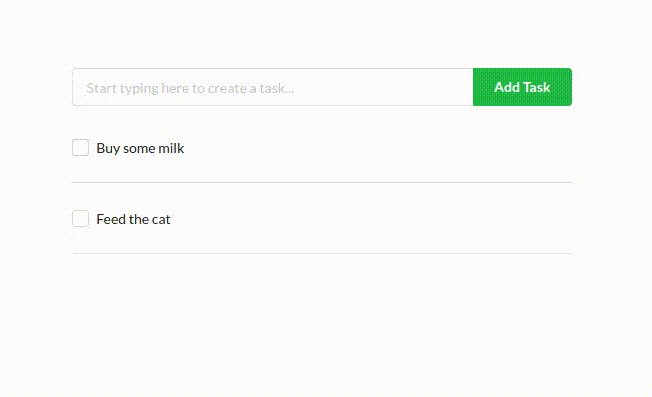
Let's consider an example:

Here's how it's implemented:
The availability of ready-made components helps reduce the amount of code, makes templates easier to read, and simplifies your life.
Server-Side Rendering
JavaScript frameworks render pages on the client side. However, it’s also possible to render the same components into HTML on the server and send them directly to the browser.

Server-side rendering is a method of building applications on client-side. Simply put, server-side rendering helps display information on the screen. By default, Vue components build and manipulate DOM within the browser. However, you can also render the same components via HTML on the server, send them to the browser, and "hydrate" static markup into an interactive client-side app.
Server-side rendering is designed to display information on the screen. It works by converting HTML files in the server into usable information for the browser. This approach also lets crawlers receive complete website content, making it easier for search engines to analyze and index your site.
Essentially, server-side rendering is good for SEO; ensures content sharing on social networks; improves the user experience, time-to-content, and performance; and can handle high traffic.
All three frameworks – React, Angular, and Vue – have libraries to help with server-side rendering. For React there’s the built-in ReactDOMServer object and Next.js framework, Angular has Angular Universal, and Vue has Nuxt.js.
Nuxt.js is a high-level framework built on top of the Vue ecosystem. It provides an extremely streamlined development experience for writing universal Vue applications. Better yet, you can even use it as a static site generator.
Native Rendering
Native rendering allows you to build mobile apps using just JavaScript by applying your knowledge of one framework across multiple platforms. You can use React Native for building cross-platform apps in React and accordingly use Ionic and NativeScript with Angular.
On this front, Vue has an official collaboration with Weex, a cross-platform UI framework. Weex allows you to produce builds for the web (HTML), Android, and iOS from the same codebase.
Another option for Vue developers is NativeScript via a community-driven plugin.
Both Weex and NativeScript help you create platform-native UIs that are adaptive and tailored to specific devices and screens.
What Vue Inherits from React
React and Vue are very similar. Both are JavaScript libraries for creating app frontends. Their respective ecosystems enable us to build frameworks around React and Vue quite easily. Let’s take a look at the components inherited from React that make Vue powerful and efficient.
Virtual DOM
React and Vue both have a Virtual DOM (Document Object Model), which improves performance.
The DOM is an abstraction of a tree-structured text. So a virtual DOM is, in turn, an abstraction of an abstraction. A Virtual DOM contains a lightweight tree comprised of JavaScript objects that are a lightweight copy of the DOM tree.
DOM trees are huge nowadays. Since we’re moving more and more toward SPAs, we need to modify the DOM tree a lot. And this is what Vue and React are designed to handle.
Their virtual DOMs are lightweight and cross-browser. This approach allows you to increase development speed. In this context, Vue’s implementation of the virtual DOM is even lighter, which lets Vue show better performance.
Vue applies some advanced optimizations during the template-to-virtual-DOM compilation phase:
- It determines static class names and attributes so ensure they won't diffed after the initial render.
- It detects the maximum static sub trees with no dynamic bindings and picks them out of the render function. Thus on each re-render, Vue skips the diffing and reuses the same virtual nodes.
Render Functions & JSX Support
In React, сomponents can be expressed with their UI within render functions using JSX, a declarative XML-like syntax that works within JavaScript.
Render functions with JSX have a few advantages. They let you leverage the full power of JavaScript to build your view and provide extensive tooling support for JSX: linting, type checking, editor autocompletion, and more.
Vue also has render functions and JSX support. Besides, Vue provides an alternative syntax based on regular HTML. Using HTML-based templates makes developers more productive by decreasing learning time and makes it much easier for them to parse and contribute to the codebase.
HTML-based templates are designed to simplify the migration of existing applications, use pre-processors (HAML, Pug), and lead to full implementing Vue’s reactive features.
We can split framework components into two categories: presentational and logical. The template syntax is recommended for presentational components while render functions and JSX — for logical components.
JSX offers a big advantage for development because it puts everything in one place, makes code completion and compile-time checks work better, and as a former React concept is JS-centric.
For JSX support, Vue requires babel-plugin-transform-vue-jsx.
Let’s take a look at how render functions and JSX look in Vue and React.
In Vue:
In React:
Focus on the View Layer
The view layer is the critical part of modern SPA frameworks. After all, this is the whole point of SPAs: they simplify the way to rich and interactive views. Basically, the view layer is the channel for getting data in and out of the application.
Views take care of several tasks:
- Rendering templates. We need a way to map data to HTML.
- Updating views in response to change events. When model data changes, we need to update the related views to reflect the new data.
- Binding behaviors to HTML via event handlers. When the user interacts with the view HTML, we need a way to trigger behaviors.
- Providing a standard mechanism or convention for performing these tasks.
Since the Vue and React's core libraries are focused on the view layer, companion libraries handle other tasks such as routing and global state management. The companion libraries for React are react-router and redux, and Vue has the vue-router and vuex libraries.
Focusing on the view layer makes integrating Vue or React with third-party libraries and existing projects easy. This, in turn, makes Vue and React more flexible than Angular.
What Vue Inherits from Angular
Angular is a full-fledged web framework having a full set of tools and concepts making frontend developer’s life easier. Here are some of them inherited by Vue.
Directives
A directive is something that introduces new syntax. Directives are markers on a DOM element that attach special behavior to it. A directive’s job is to reactively apply side effects to the DOM when the value of its expression changes.
If you’ve written an Angular application before, then you’ve used directives whether you realized it or not. You might have used simple directives like ng-model, ng-repeat, ng-show, and so on. All these directives attach special behavior to DOM elements.
Vue inherits Angular’s directives-based syntax. Particularly, Vue has special directives with the v- prefix that provide two-way data binding between form elements and variables that we’re going to cover in the next section.
Along with default set of Vue core directives (v-model and v-show), Vue also allows you to register your custom options. When it comes to low-level DOM access to plain elements, custom directives are useful.
Two-Way Data Binding
Data binding is the mechanism of connecting a data model to the user interface. There are three primary forms of data binding: one-time, one-way, and two-way. Choosing the right one involves many considerations.
With one-time and one-way data bindings, data flows from the model to the user interface. Two-way data bindings include one-way bindings and also enables binding from the DOM back to JavaScript.
This is where Angular shines: it encourages the use of two-way data binding techniques within components for trivial model-UI updates. Angular uses two-way binding between scopes, while Vue enforces a one-way data flow between components. This makes the flow of data easier to understand in non-trivial applications.
We can perform data binding with the v-model directive in Vue and with ng-model in Angular:
In Vue:
In Angular:
Watchers
Although there are diverging views as to watchers and their usefulness, still there are times when a custom watcher is necessary.
In Angular, you’re basically creating a watcher any time you use built-in Angular directives (ng-show, ng-if, ng-repeat). With every watcher, a corresponding function is added to the digest loop. The digest loop, in turn, makes two-way data binding possible. Still, using watchers has its drawbacks, performance issues being the most significant.
Vue provides a more generic way to cope with data changes via the watch option. For most cases, computed properties are a more appropriate solution. However, in Vue, watchers are most useful when you want to perform asynchronous or expensive operations in response to changing data.
Watchers are also helpful in limiting the frequency of performing asynchronous or expensive operations and setting intermediary states. This is something that computed properties can't cope with perfectly.
Filters
Vue and Angular both implement special filter syntax that can be used inside markup. A filter is an essential function that picks a value, processes it, and then returns the processed value. Both frameworks have useful built-in filters and the support for custom filters.
Vue allows you to define filters that can be used to apply common text formatting. Filters are usable in two places: mustache interpolations and v-bind expressions. Here you can find a list of filters that Vue provides.
Other than that, the implementation of Angular and Vue is identical.
In Vue:
In Angular:
To wrap it up, here are things Vue inherits from React, Angular, and both:

Enjoy the Vue
In this overview we’ve just scratched the surface, but we hope that these key points have helped you figure out that Vue is focused on staying light and fast. Still, there’s much more in its ecosystem to help you build, organize, and scale your frontend apps.
Vue provides a solution to the issues of React and Angular and gives you a much simpler and easier way to code. We believe that if JavaScript has stopped being fun for you, Vue will help you find the fun again.
For deeper insight into Vue we also suggest to check out an article Can Vue Fight for the Throne with React?