-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
The Best JS Frameworks for Front End
You might know this game already: you say a word and google a JavaScript framework with that name. If there’s no relevant framework, you lose and drink a shot.
As practice shows, you can easily win this game because there are so many JavaScript app frameworks. For frontend developers, it’s increasingly challenging to make up their minds about which JavaScript application framework to choose, especially when they need to build a single-page application.

Since developers are often the ones deciding which JS framework will do the job, they face a tough challenge because they have to choose.
To simplify this choice of a JS framework for client-side development, we should reduce our options to several top solutions. For client-side development, our list of JavaScript frameworks includes React, Angular (Angular 2 or higher), Vue, Backbone, and Ember.
Let’s take a look at JavaScript frameworks comparison in the following table:
| Name | Type | Shadow DOM EcmasScript 6+ | Relative Popularity | Difficulty ofLearning |
React |
Library |
Supported |
***** |
***** |
Angular |
Framework |
Supported |
*** |
***** |
Ember |
Framework |
Supported |
* |
***** |
Vue |
Library |
Supported |
** |
*** |
Backbone |
Framework |
Supported |
* |
*** |
Not every JavaScript-based “framework” we’ve just mentioned is an actual framework. But we can throw in several libraries to the pack and make those not-quite-frameworks feel like actual ones. We’re talking about React and Vue, which are both JS libraries for the view layer; and Backbone, which also only partially implements the Model-View-Controller (MVC) architecture. For the purposes of this overview, however, we’ll use the term “framework” loosely to refer to all five of these JavaScript solutions.
Why do we use React, Angular, Vue, Ember, and Backbone?
An up-to-date JavaScript framework must comply with several requirements.
First, modern frontend JavaScript frameworks must respect the Web Components specification. In modern client-side development, we should build custom HTML elements, and it’s great that all the frameworks we’re reviewing support Web Components.
Second, a solid JavaScript framework should have its own ecosystem. Ready solutions aim at solving various problems of client-side development such as routing, managing app state, and communicating with the backend to name a few.
Angular, Backbone, React, Vue, and Ember all adhere to the latest JavaScript ES6+ specification; also each of them have their own ecosystems. Now, we can jump into the reviews of these top JS frameworks.
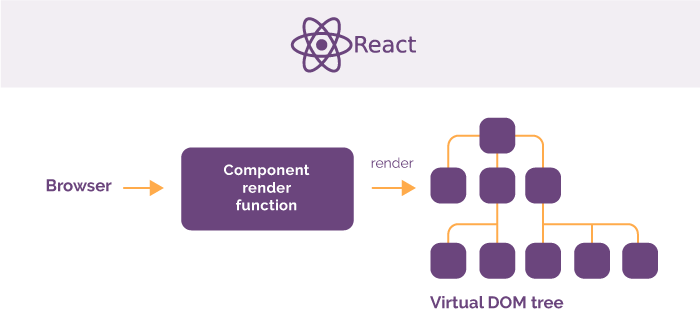
React
React stormed the JS world several years ago to become its definite leader. React encourages you to use a reactive approach and a functional programming paradigm. React also introduced many of its own concepts to define its unique (at the time it was created) approach to frontend web development. To use React, you’ll have to master a component-based architecture, JSX, and unidirectional data flow. The unidirectional data flow is implemented by Flux.
React-based applications are divided into multiple components. A single component file contains both business logic and HTML markup (which is actually a JSX markup that’s transformed into JavaScript functions). For communication between components, you can use either Flux or a similar JS library. React also introduced special objects – state and props. Using the state and props objects, you can simply pass data from a component to the layout (using the state object) or from a parent component to a child component (using the props object).
React prompted the development of a plethora of additional tools to reach high flexibility. For example, instead of Flux, you can opt for MobX, Redux, Fluxy, Fluxible, or RefluxJS. And this list of state management libraries for React is far from exhaustive. The same goes for HTTP libraries: React is able to work with jQuery AJAX, fetch API, Superagent, and Axios, to name a few.
Even though flexibility is its main advantage, React nevertheless has issues because of its flexibility. When you have to choose from many additional libraries, you face the dilemma of what exactly you should use with React. You may waste much time trying to figure out the best options. Basically, there’s still no solid development workflow with React.
React tries to set industry standards. For instance, Redux is considered the best and only library for enterprise-level React apps. At the same time, you need to think of the following: Redux can seriously slow down development performance. Redux make your work difficult when you implement a new feature and have to change too many things throughout the entire app. So we’re back to the same dilemma: should I choose a simpler library?
You’ll have to build your own workflow with React. It’s a more difficult road than just using what other JS frameworks give you: plenty of ready tools that are built into the framework.
The React ecosystem is comprised of:
- The React library itself plus React-DOM for DOM manipulation.
- React-router for implementing routes.
- JSX, a special markup language that mixes HTML into JavaScript.
- React Create App, a command line interface that allows you to rapidly set up a React project.
- Axios and Redux-based libraries, JS libraries that let you organize communication with the backend.
- React Developer Tools for Chrome and Firefox browsers.
- React Native for development of native mobile applications for iOS and Android.

The bottom line: React is one of the most used JavaScript frameworks. Although we acknowledge the huge hype around React, we genuinely think that React can be your first choice for creating an advanced user interface. Don’t be afraid to choose from plenty of React tools.
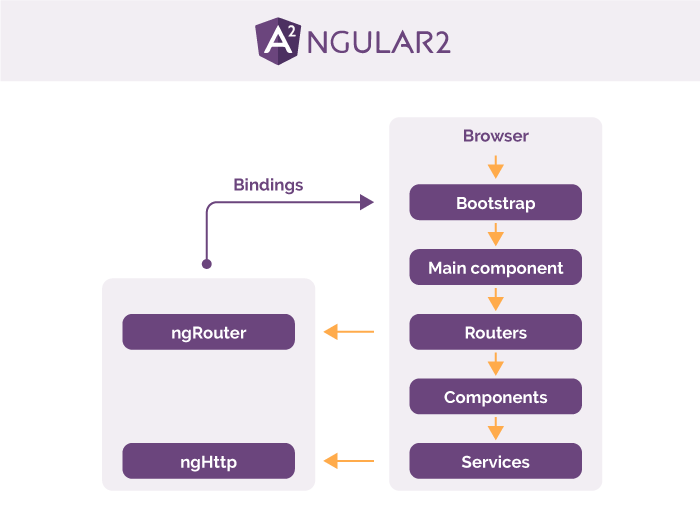
Angular 2 and Higher
Angular 2+ marks a turning point in the history of the Angular framework. Starting as a solid Backbone competitor, AngularJS (read: Angular 1.x versions) nearly became obsolete when React came out. (Angular 1.x versions are still in demand, however, as many current projects rely on it and the shift to Angular 2+ will take several years.) Angular has substantially changed its architecture to come to terms with React. So what does Angular offer now?
One notable change in Angular is from a Model-View-Whatever (read: some form of MVC) architecture to a component-based architecture. Angular has become very modular. If previously you could insert a link to the AngularJS library in the main HTML file, now you can install separate modules. You can easily shy away from installing some Angular modules, for example @angular/forms or @angular/http, if you don’t need them. This Angular flexibility is commendable.

When you build an application with Angular, you break your app up into multiple components with nested, or child, components. Each Angular component is broken into three files. The business logic for a component is written in the main file, whereas the layout and styles related to this component are written in the other two files.
Apart from Angular components, you have to get used to services, the dependency injection framework (React doesn’t have dependency injection), and directives (special HTML attributes). In the simplest terms, Angular wants you to design frontend apps in a prescribed way, unlike React.
Angular has a couple of additional challenges. We’re almost obliged to use TypeScript to ensure type safety in Angular apps. TypeScript makes the Angular 2+ framework not so pleasant to work with. And if you’ve used Angular 1.x before, you’ll have to learn Angular 2+ from the beginning, because it’s kept little from previous versions.
Angular’s ecosystem includes:
- A series of modules that you can selectively install for Angular projects: @angular/common, @angular/compiler, @angular/core, @angular/forms, @angular/http, @angular/platform-browser, @angular/platform-browser-dynamic, @angular/router, and @angular/upgrade.
- TypeScript and CoffeeScript, supersets of JavaScript that can be used with Angular.
- Angular command line interface for quick project setup.
- Zone.js, a JS library used to implement zones, otherwise called execution context, in Angular apps.
- RxJS and the Observable pattern for asynchronous communication with server-side apps.
- Angular Augury, a special Chrome extension used for debugging Angular apps.
- Angular Universal, a project aimed at creating server-side apps with Angular.
- NativeScript, a mobile framework for developing native mobile applications for iOS and Android platforms.
The bottom line: Comparing Angular2+ with React is questionable as Angular is a complete framework with all the tools a modern JavaScript developer needs. Angular 2+ hasn’t yet reached the popularity level of its little brother, but it will get more support from Google in the near future. Choose Angular if you don’t like to constantly choose among additional libraries as with React.
Vue
At first sight, you might say that the Vue library is just a mix of Angular and React. In fact, Evan You, creator of Vue, borrowed concepts from Angular and React. For example, Vue wants you to store component logic and layouts along with stylesheets in one file. That’s how React works without stylesheets. To let Vue components talk to each other, Vue uses the props and state objects. This approach also existed in React before Vue adopted it.
Similarly to Angular, Vue wants you to mix HTML layouts with JavaScript. You have to use Vue directives such as v-bind or v-if to interpolate values from the component logic to templates.
For any developer unfamiliar with Vue, React, and Angular, it’ll be even more difficult to choose a framework after what we’ve just told you, so let’s clarify several points.
One of the reasons why Vue is worth considering instead of React is because of the Redux library that’s often used in large-scale React applications. As explained in the React section, when a React+Redux app grows bigger, you’ll spend a lot of time applying small changes to multiple files instead of actually working on features. The Vuex library – a Flux-like state management tool designed for Vue – seems less unwieldy than Redux.
As for the choice between Vue and Angular, the reasons to opt for Vue over Angular can be reduced to the following: Angular is an over-complicated, full-fledged framework with a restrictive nature; Vue is much simpler and less restrictive than Angular.
What’s also praiseworthy about Vue in comparison to Angular and React is that you don’t have to learn JavaScript once more. Vue doesn’t force you to learn another superset of JavaScript like TypeScript (for Angular) or JSX (for React). As a result, the learning curve is less steep with Vue than it is with Angular and React.
One of the downsides of Vue is that it’s still much less popular than either React or Angular. As a result, Vue has far fewer ready solutions, so you may have to think about creating your own solutions to solve various issues.
The VueJS ecosystem consists of:
- Vue as a view library.
- Vue-loader for components.
- Vuex, a dedicated library for managing application state with Vue; Vuex is close in concept to Flux.
- Vue.js devtools for Chrome and Firefox.
- Axios and vue-resource for communication between Vue and the backend.
- Nuxt.js, a project tailored to creating server-side applications with Vue; Nuxt.js is basically a competitor to Angular Universal.
- Weex, a JS library that supports Vue syntax and is used for mobile development.
The bottom line: Vue is extremely close in terms of its workflow to other frameworks. But should we pay attention to a new technology just because it’s there? We might opt for Vue because it’s less complicated than React and Angular 2+. On the other hand, we also believe that having a solid framework (Angular) or a solid choice of libraries (React and its ecosystem) outweighs simplicity by a huge margin when developing enterprise-level apps.
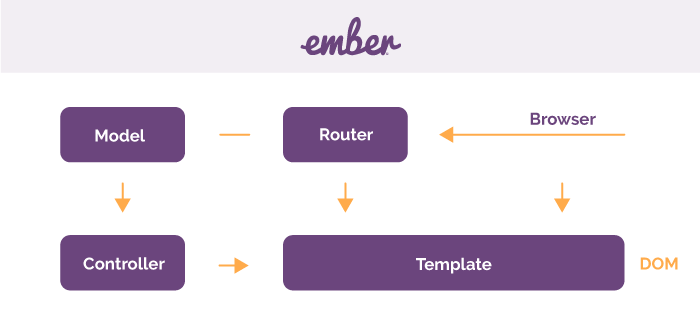
Ember
Ember, just like Backbone and AngularJS, is an “ancient” JavaScript framework. But the fact that Ember is comparatively old doesn’t mean that it’s out of date. Ember lets you implement component-based applications just like Angular, React, and Vue do. In fact, Ember inspired many other JavaScript frameworks. For example, Vue’s router library borrowed ideas from Ember router.
Ember is, arguably, one of the most difficult JavaScript frameworks for frontend web development. Ember has a relatively intricate architecture, which, nevertheless, will allow you to quickly build huge client-side applications. It realizes a typical MVC JavaScript framework, and Ember’s architecture comprises the following parts: adapters, components, controllers, helpers, models, routes, services, templates, utils, and addons.

Every part of Ember has a narrow focus. For example, Ember helpers are used to manipulate data before rendering them to the screen. Ember components are used to store logic for the app, and various buttons to manipulate the view are stored in components.
One of Ember’s best features is its command line interface tool. The Ember CLI helps you be very productive: you can not only create new projects with ready setups, but also create components, controllers, and other project files from the terminal using automatic generation – and even install third-party dependencies. No wonder that Ember CLI was also the inspiration for Angular CLI.
The EmberJS ecosystem includes:
- The actual Ember.js library and Ember Data, a data management library.
- Ember server for development environments, built into the framework.
- Handlebars, a template engine designed specifically for Ember applications.
- QUnit, a testing JavaScript framework used with Ember.
- Ember CLI, a highly advanced command line interface tool for quick prototyping and managing Ember dependencies.
- Ember Inspector, a development tool for Chrome and Firefox.
- Ember Observer, public storage where various addons are stored. Ember addons are used for Ember apps to implement generic functionalities.
The bottom line: The Ember framework is prescriptive and is a direct competitor to Angular. You can even consider Ember the equivalent of Ruby on Rails for the browser. It feels, though, that Ember is very underrated. If you need a cutting-edge framework to develop complex client-side apps, Ember is close to the best and only choice.
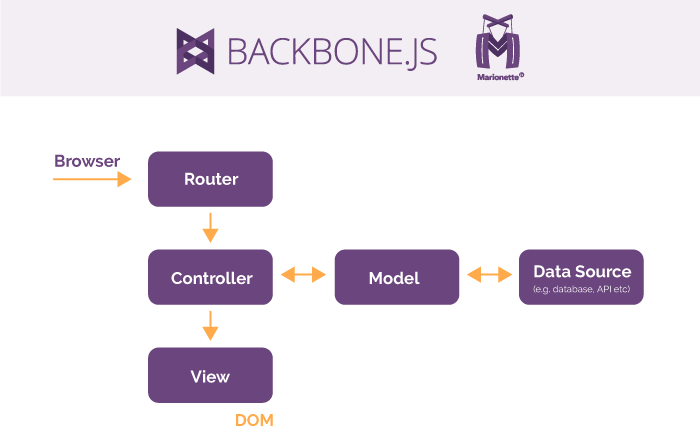
Backbone/Marionette
What’s Backbone? Backbone is an MV* framework. Backbone partly implements an MVC architecture, as Backbone’s View part carries out the responsibilities of the Controller.
Backbone has only one strong dependency – the Underscore library that gives us many helper functions for convenient cross-browser work with JavaScript. Unlike many other full-fledged JavaScript frameworks, Backbone attempts to reduce complexity to avoid performance issues. More specifically, you won't get performance problems because of two-way data binding or built-in loops like in AngularJS.
Backbone's architecture consists of the following parts:
- Backbone.View, the view part of Backbone apps; Backbone views implement component logic (how model data is rendered to the browser) similarly to a Controller in MVC; you can bind views and models so that the view will change whenever model data is altered. Backbone view can use a third-party templating engines like Mustache and Underscore.js.
- Backbone.Model let us structure app data, change data via set/get methods, listen for events, and validate data.
- Backbone.Collection, which are simply arrays of similar models; for example, if your app has different types of users, each user type will be represented by a separate model, and all user models can be iterated over in Backbone collections (arrays).
- Backbone.Events, a class that lets us implement and use events, both custom and built-in, and bind various events to Backbone models, collections, routes, and views.
- Backbone.Router, an interface that maps URLs to different components of an app; Backbone's router depends on the history object to work with browser history.
- Backbone REST, a simple API that we can use to synchronize the frontend and backend – more specifically, to request persistent model data and collections from the server.
Backbone gives us a basic structure made of the components listed above. We should develop our own architecture using Backbone as a, well... backbone.
All the parts of Backbone may not be sufficient to develop an advanced client-side app. Put another way, Backbone is almost always used with additional JavaScript libraries. One reason for pairing Backbone with an additional JS library lies on the surface: Backbone’s view layer can’t render itself to the DOM. This is where Marionette and Thorax come into play: they let us render Backbone views to the DOM.

It’s understood that Backbone is rather a foundation that we can use to create our own framework. But instead of writing custom logic, we can focus on using ready solutions to give Backbone apps more advanced architectures. Therefore, if you’re going to work with Backbone, it’s almost inevitable that you’ll also need to learn Marionette, Chaplin, or Thorax.
The BackboneJS ecosystem contains:
- The Backbone library, which consists of events, models, collections, views, and router; Backbone views aren’t necessary if you’re using Marionette.
- Underscore.js, a JavaScript library with several dozen helper functions that you can use to write cross-browser JavaScript.
- Underscore’s microtemplating engine for Backbone templates; instead of it, you can use other template engines such as Mustache and jQuery-tmpl.
- BackPlug, an online repository with a lot of ready solutions (Backbone plugins) tailored for Backbone-based apps.
- Backbone generator, a CLI for creating Backbone apps.
- Marionette, Thorax, and Chaplin – JS libraries that allow you to develop a more advanced architecture for Backbone apps.
The bottom line: Backbone is a relatively easy framework that implements many things for quick development of SPAs. But to use Backbone to the fullest extent, you’ll have to choose additional tools: Marionette, Thorax, or Chaplin; Handlebars or Mustache; etc. In most cases, however, the Backbone, Marionette, and Mustache bundle will do the job. You should also understand the MVC architecture at a high level to get the most out of Backbone.
Which JavaScript framework should I choose?
We recommend learning one of the following frameworks: React, Angular, Ember, Backbone (with Marionette), and Vue. React and Angular get immense support from Facebook and Google respectively, so you can be sure that these tools won’t become stale in the near future. As for Ember, though it’s very underrated, we think that it’s the best choice for super-advanced client-side apps.
If you want to try a relatively new approach to client-side development, then you may pay your attention to Vue. Vue simplicity also plays into its hands. Lastly, when you have a firm understanding of how to build application architecture, you should consider Backbone which gives you immense flexibility.
Although we’ve mentioned only five web frameworks, professional developers should have an open mind as there’s no best JavaScript framework. There are many other examples of JavaScript frameworks and they are enough for building client-side apps.