-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Why wireframing is important for your project
If you are involved in building a web product, whether it’s a simple dropshipping store or a complex budget management system, you will find wireframes a great way to improve your work, avoid mistakes and simply save time. Here at RubyGarage we use wireframing in any single project to design the product and understand how it should be developed.
However, sometimes clients do not know what it is, sometimes they prefer to skip it, sometimes they underestimate this approach, aching to start working on the product immediately. In this blog post we decided to explain the importance of wireframing, which takes place even before the actual work on the product has started.

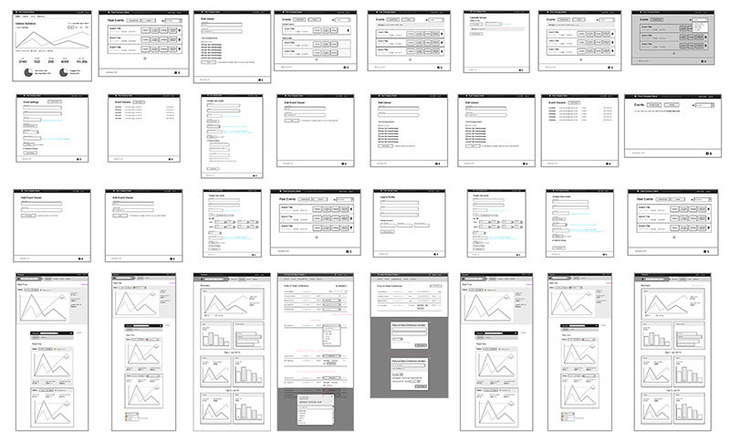
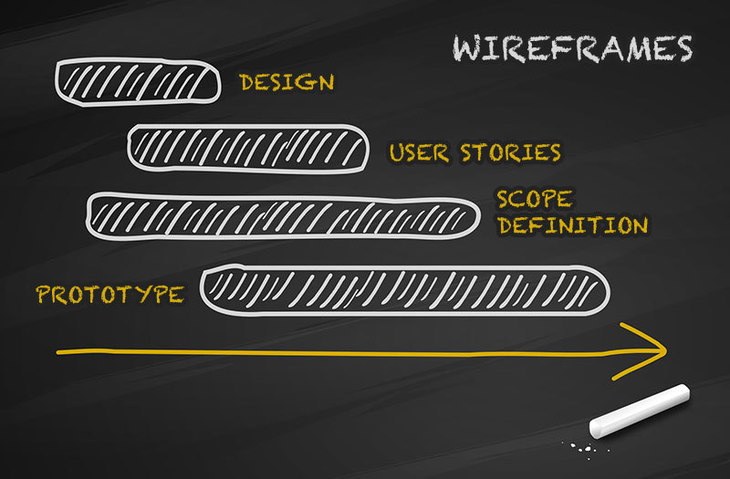
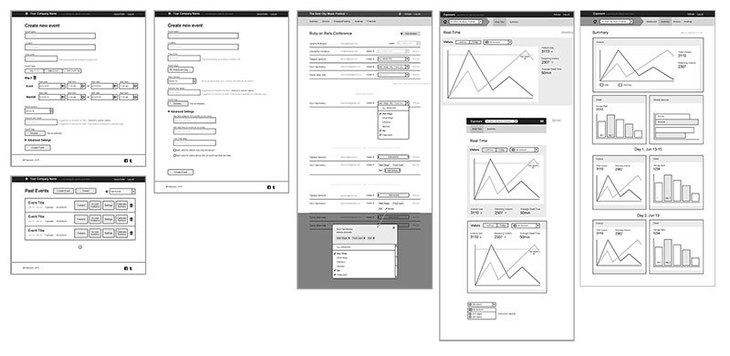
So what is wireframing? In short, it’s a process of creating a blueprint, a plan of your product. Usually people think of it as of drawings representing the way different features are organized on device screens. However, wireframing can be much more than that. It may include:
- Design — Design indeed includes sketches and drawings necessary to imagine how the product will act and look.
- User stories — User stories describe possible user intentions that the end product should help realize.
- Scope definition —Scope definition is usually a list of functions necessary to be implemented in the product, as well as all the corresponding details like priorities, requirements, deadlines and so on.
- Prototype —Prototype is a simplified yet working representation of the product ready for user testing. It may be a series of interactive sketches revealing the user experience, an application allowing only to navigate between screens, etc.
In short, wireframing includes everything you may need in order to understand how the end product should look and function before you start working on it.

Ok, planning is good, but what advantages wireframing brings?
Saves time
Since all the necessary visual documentation, functions, and specifications are already defined, you avoid a lot of useless work when getting to creation of an actual product. If properly documented, wireframes also save time on unnecessary communication required to clear out the previous agreements and decisions.
Having a strict list of the things to do, each team member can better evaluate the time they require to do a particular task, which is also a great way to optimize the team schedule.
The lean startup methodology and agile development assume working on a product in an interactive manner. You must constantly make hypothesis and check them in order to be flexible.
Wireframing considers this approach and defines the way these iterations are done (how much time they take, how hypotheses are set up, how they are checked, how the deployment process gets adjusted, etc.). Being ready for any kind of changes expected throughout the project also saves a significant amount of time that otherwise would be spent on additional communication, decision making, negotiations or… panic.

Useful for everybody
UX designers use wireframes to design the way users will interact with a web site. Graphic designers create final visual design based on the previously defined wireframes. Developers find wireframes a great way to get perfect understanding of the expected product functionality.
Wireframing is also the best way to represent the final product, so wireframes can be shown to the product owner so that he could approve all the decisions made before the team has started working on the project. Finally, if you’re pitching an investor, wireframes is a great way to illustrate how exactly you’re going to bring your idea to life without having yet spent a penny.
Defines Minimum Viable Product
In one of our previous blog posts we paid special attention to the minimum viable product, a version of your product that has only the features necessary for it to be launched and start attracting users. But how to define those features? That’s where wireframing comes into play.
Deciding which features are the most important and vital, thinking of how the product should act and work having only the necessary features, defining the scope of the first iterations aimed to build an MVP — all these are parts of the wireframing process.
Helps Avoid Mistakes -> Saves Money
In the end, one of the main advantages wireframing provides is the overall picture of the product even before it is created. That allows to be sure that no features, details and requests are missing and only the indeed necessary functions will be implemented.
Thus, when starting to work on the product you already have your wireframes done, hypotheses checked and scope defined, which saves both time and money on doing that product. To compare, just imagine how much resources it could take if you would decide to refuse from a significant half-made feature in your product in the middle of the development process.
At RubyGarage wireframing is a necessary part of any project we take. Not only it is extremely useful for the team, but also helps to communicate with the client and eventually bring his product to success in the shortest period of time with as less money spent as possible. And isn’t it what you are aspiring to?